Correction status:qualified
Teacher's comments:非常棒, 已推荐到群中了



参加了php.cn【PHP中文网】的线上PHP培训班,今天是第一次写作业,由于是刚学习PHP可能有些地方做的不对,希望老师给予讲解,谢谢。

上图中显示的是纯文本结构内容在浏览器中的显示状态;
<a style="color:red">我使用的也是谷歌浏览器,但没有找到老师上课中操作的改网页编码的地方?所以显示出来的是乱码。</a>
HTML文档结构HMTL常用标签

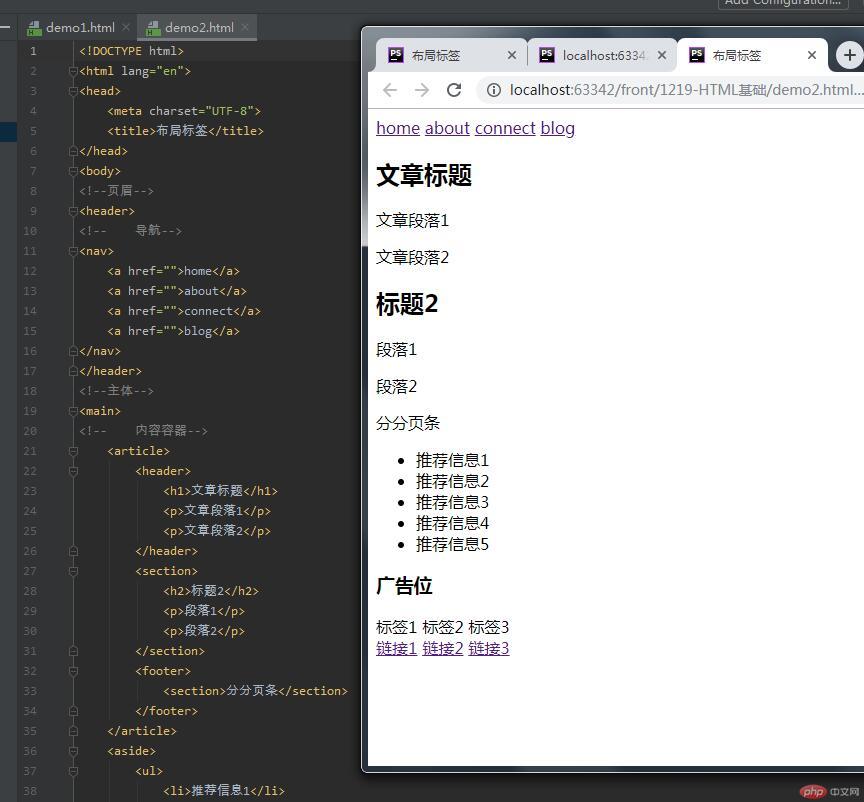
这个案例中主要学习了布局标签的使用方法及常用网页布局结构中用到的标签;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>布局标签</title></head><body><!--页眉--><header><!-- 导航--><nav><a href="">home</a><a href="">about</a><a href="">connect</a><a href="">blog</a></nav></header><!--主体--><main><!-- 内容容器--><article><header><h1>文章标题</h1><p>文章段落1</p><p>文章段落2</p></header><section><h2>标题2</h2><p>段落1</p><p>段落2</p></section><footer><section>分分页条</section></footer></article><aside><ul><li>推荐信息1</li><li>推荐信息2</li><li>推荐信息3</li><li>推荐信息4</li><li>推荐信息5</li></ul></aside><aside><section><h3>广告位</h3></section></aside><section><span>标签1</span><span>标签2</span><span>标签3</span></section></main><!--页脚--><footer><!-- 友情链接,适合div--><div class="link"><a href="">链接1</a><a href="">链接2</a><a href="">链接3</a></div></footer></body></html>

文本标签的使用方法及给文本设置属性
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>基本文本标签、</title></head><body><p>今年双十一,购物车你清空了吗?</p><pre>满园春色关不住,一枝红杏出墙来。</pre><p>你前女友结婚了,请你,<br>你会去吗?</p><span style="color:red">必须去,看看哪个倒霉蛋娶了她</span></body></html>

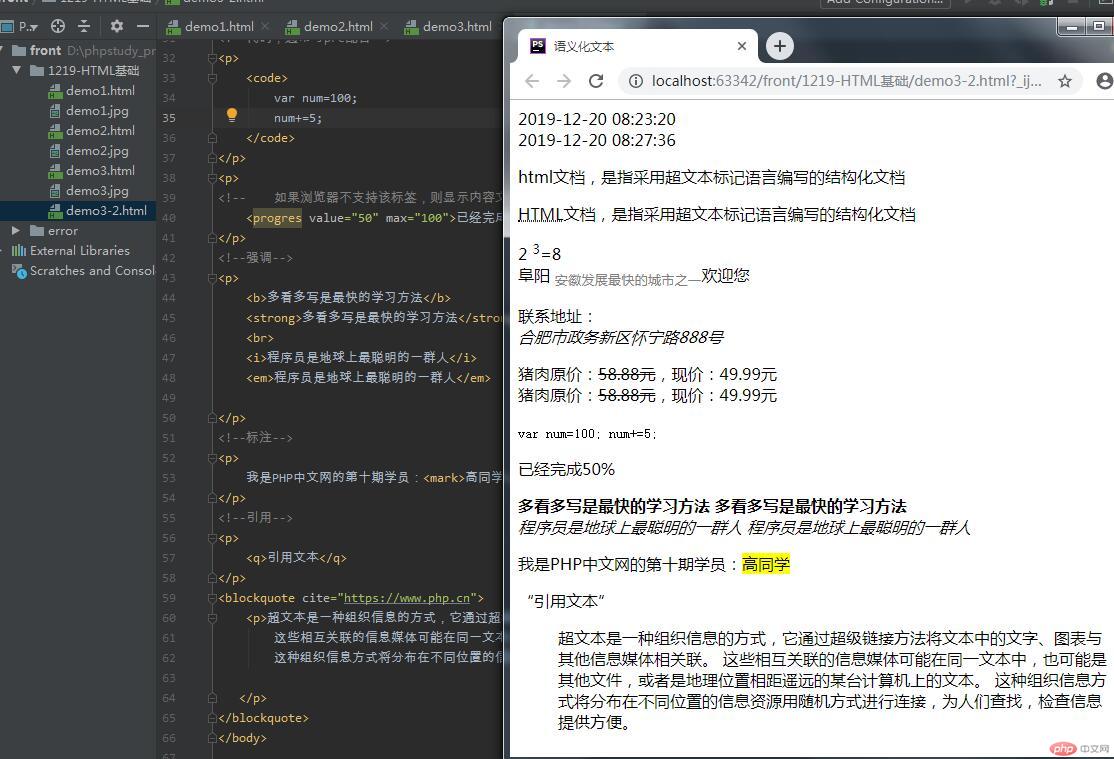
语义话文本在网页中常见的使用方法
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>语义化文本</title></head><body><time>2019-12-20 08:23:20</time><br><!--换成span,你会发现是一样的,因为内容是时间,显然用TIME语义化更强,更容易被搜索引擎理解--><span>2019-12-20 08:27:36</span><p>html文档,是指采用超文本标记语言编写的结构化文档</p><!--缩写文本下有虚线,说明这是一段内容的缩写,完整信息在标签的TITLE属性中--><p><abbr title="HyperText Markup Language">HTML</abbr>文档,是指采用超文本标记语言编写的结构化文档</p><!--上标与下标--><P>2 <sup>3</sup>=8<br>阜阳 <sub style="color: gray">安徽发展最快的城市之一</sub>欢迎您</P><!--地址,默认会换行,并斜体显示--><footer>联系地址:<address>合肥市政务新区怀宁路888号</address></footer><!--删除线--><p>猪肉原价:<s>58.88元</s>,现价:<span>49.99元</span><br>猪肉原价:<s>58.88元</s>,现价:<span>49.99元</span></p><!--代码,通常与pre配合--><p><code>var num=100;num+=5;</code></p><p><!-- 如果浏览器不支持该标签,则显示内容文本:已经完成50%--><progres value="50" max="100">已经完成50%</progres></p><!--强调--><p><b>多看多写是最快的学习方法</b><strong>多看多写是最快的学习方法</strong><br><i>程序员是地球上最聪明的一群人</i><em>程序员是地球上最聪明的一群人</em></p><!--标注--><p>我是PHP中文网的第十期学员:<mark>高同学</mark></p><!--引用--><p><q>引用文本</q></p><blockquote cite="https://www.php.cn"><p>超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或者是地理位置相距遥远的某台计算机上的文本。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检查信息提供方便。</p></blockquote></body></html>

图像标签的写法及属性设置方法
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>图像元素</title></head><body><!--显示图片--><img src="images/1.jpg" alt="猫与狗"><!--设置大小,会自动等比例缩放--><img src="images/1.jpg" alt="猫与狗" width="300"><!--图片无法显示时--><img src="images/12.jpg" alt="猫与狗" width="300"><!--png透明背景的好处--><style>boby {background-color: lightblue;}</style><img src="images/2.jpg" alt="猫与狗" width="200"><img src="images/3.png" alt="猫与狗" width="200"></body></html>

HTML标签中的链接语法,超链接是网页中最重要的组成标签元素;
<a style="color:red">问题:如上图中红框内容,我直接用CTRL+/注释时怎么会显示成字符状态?</a>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>链接元素</title></head><body><!--href属性说明--><!--默认在当前窗口打开href指定的页面,href属性值会显示在浏览器的状态栏--><a href="https://www.php.cn">PHP中文网</a><!--如果不是一个浏览器可解析的文档,则会自动下载,不会打开,例如ZIP压缩包--><a href="demo1.zip">下载文档压缩包</a><!--href支持发电子邮件--><a href="mailto:50642093@qq.com">发邮件</a><!--href支持打电话--><a href="tel:185****1234">致电客服</a>-------------------------<!-- -----------------><!--请问这里我用减号打出来的虚线加注释后为什么会变成字符--><!--target属性说明--><!--默认在当前窗口打开href指定的页面--><a href="https://www.php.cn">PHP中文网</a><!--等于--><a href="https://www.php.com" target="_self">php中文网</a><!--在新的窗口打开--><a href="https://www.php.cn" target="_blank">PHP中文网</a><!--父页面,顶层页面--><!--因为当前页面没有父窗口,所以仍在当前窗口中打开--><a href="https://www.php.cn" target="_parent">PHP中文网</a><!--跳转到锚点元素所在位置--><a href="#hello" target="_parent">锚点</a><!--需要加上高度,才能直观的看到效果,注意URL地址最后会有#hello--><h1 id="hello" style="height: 500px">hello PHP中文网</h1></body></html>

列表元素的写法及使用范围
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>列表元素</title></head><body><!--无序列表,最重要的使用场景,就是与链接标签配合,来生成导航--><ul><li><a href="">首页</a></li><li><a href="">秒杀</a></li><li><a href="">专享</a></li></ul><!--hr:水平分隔线--><hr><!--有序列表--><h2>商品分类</h2><ol start="1" type="A"><li><a href="">电脑/办公</a></li><li><a href="">男装/女装/童装</a></li><li><a href="">食品/生鲜/特产</a></li><li><a href="">图书/文娱/教育</a></li><li><a href="">母婴/玩具/乐器</a></li></ol><!--有序列表,完全可以通过对无序列表的项目符号CSS自定义来实现,所以并不常用--><hr><!--自定义列表:常用在页脚或导航中--><h2>联系我们</h2><dl><dt>电话:</dt><dd><a href="tel:185***1234">185****1234</a></dd><dt>邮箱:</dt><dd><a href="mailto:admin@php.cn">admin@php.cn</a></dd><dt>地址:</dt><dd><address>中国.合肥.政务新区</address></dd></dl></body></html>

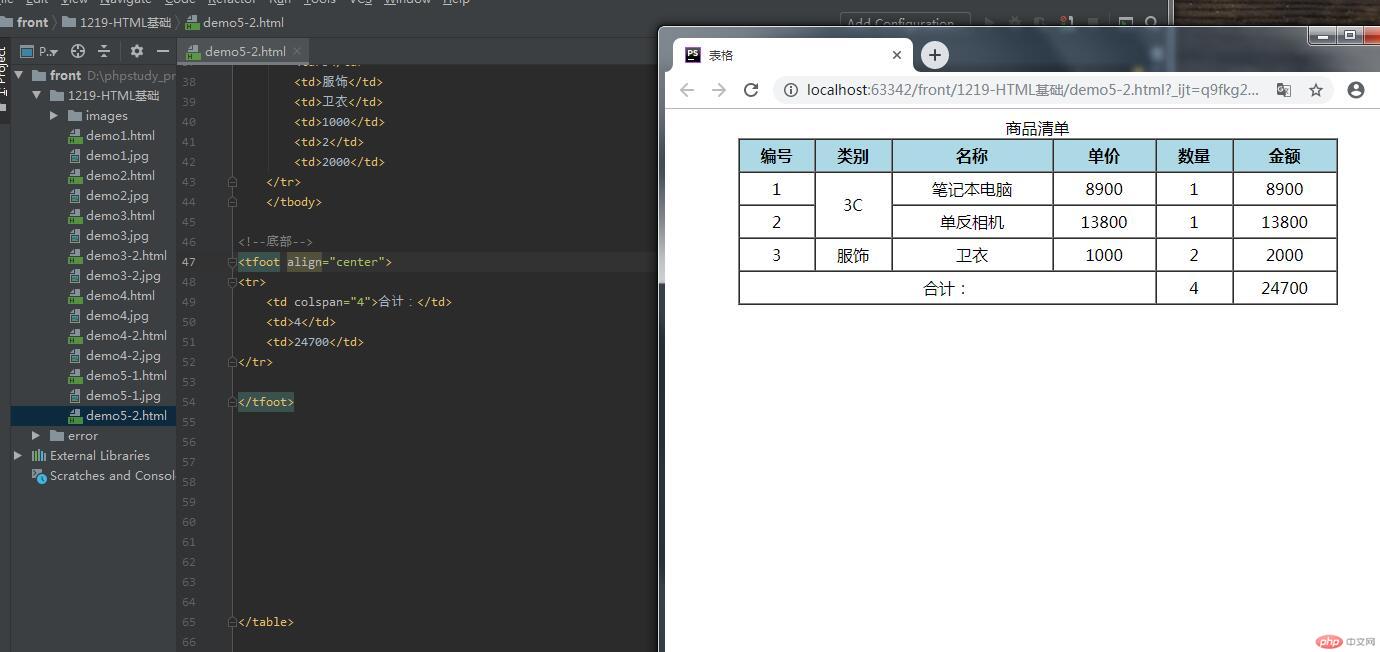
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>表格</title></head><body><table border="1" cellpadding="5" cellspacing="0" width="600" align="center"><caption>商品清单</caption><thead bgcolor="lightblue"><tr><th>编号</th><th>类别</th><th>名称</th><th>单价</th><th>数量</th><th>金额</th></tr></thead><tbody align="center"><tr><td>1</td><td rowspan="2">3C</td><td>笔记本电脑</td><td>8900</td><td>1</td><td>8900</td></tr><tr><td>2</td><td>单反相机</td><td>13800</td><td>1</td><td>13800</td></tr><tr><td>3</td><td>服饰</td><td>卫衣</td><td>1000</td><td>2</td><td>2000</td></tr></tbody><!--底部--><tfoot align="center"><tr><td colspan="4">合计:</td><td>4</td><td>24700</td></tr></tfoot></table></body></html>

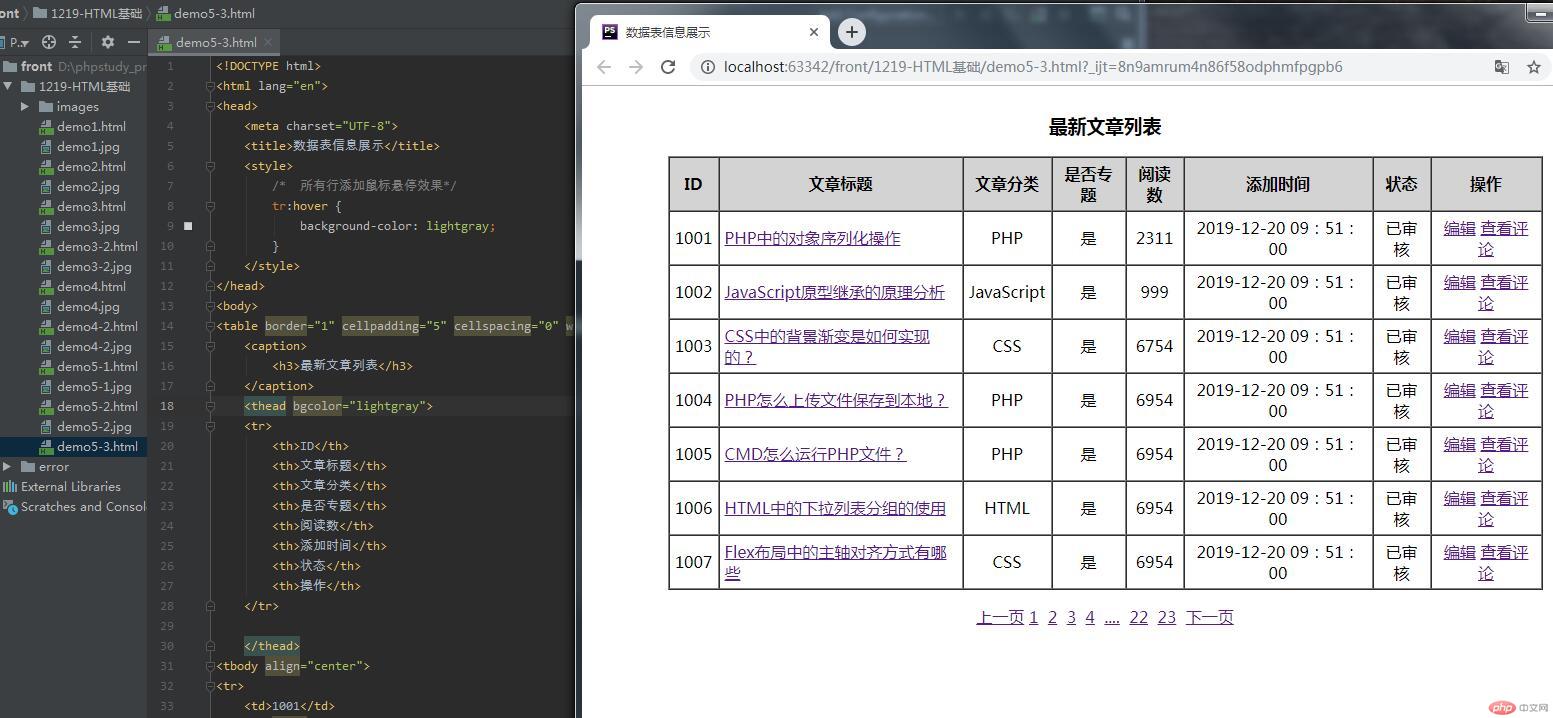
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>数据表信息展示</title><style>/* 所有行添加鼠标悬停效果*/tr:hover {background-color: lightgray;}</style></head><body><table border="1" cellpadding="5" cellspacing="0" width="85%" align="center"><caption><h3>最新文章列表</h3></caption><thead bgcolor="lightgray"><tr><th>ID</th><th>文章标题</th><th>文章分类</th><th>是否专题</th><th>阅读数</th><th>添加时间</th><th>状态</th><th>操作</th></tr></thead><tbody align="center"><tr><td>1001</td><td align="left"><a href="">PHP中的对象序列化操作</a></td><td>PHP</td><td>是</td><td>2311</td><td>2019-12-20 09:51:00</td><td>已审核</td><td><a href="">编辑</a><a href="">查看评论</a></td></tr><tr><td>1002</td><td align="left"><a href="">JavaScript原型继承的原理分析</a></td><td>JavaScript</td><td>是</td><td>999</td><td>2019-12-20 09:51:00</td><td>已审核</td><td><a href="">编辑</a><a href="">查看评论</a></td></tr><tr><td>1003</td><td align="left"><a href="">CSS中的背景渐变是如何实现的?</a></td><td>CSS</td><td>是</td><td>6754</td><td>2019-12-20 09:51:00</td><td>已审核</td><td><a href="">编辑</a><a href="">查看评论</a></td></tr><tr><td>1004</td><td align="left"><a href="">PHP怎么上传文件保存到本地?</a></td><td>PHP</td><td>是</td><td>6954</td><td>2019-12-20 09:51:00</td><td>已审核</td><td><a href="">编辑</a><a href="">查看评论</a></td></tr><tr><td>1005</td><td align="left"><a href="">CMD怎么运行PHP文件?</a></td><td>PHP</td><td>是</td><td>6954</td><td>2019-12-20 09:51:00</td><td>已审核</td><td><a href="">编辑</a><a href="">查看评论</a></td></tr><tr><td>1006</td><td align="left"><a href="">HTML中的下拉列表分组的使用</a></td><td>HTML</td><td>是</td><td>6954</td><td>2019-12-20 09:51:00</td><td>已审核</td><td><a href="">编辑</a><a href="">查看评论</a></td></tr><tr><td>1007</td><td align="left"><a href="">Flex布局中的主轴对齐方式有哪些</a></td><td>CSS</td><td>是</td><td>6954</td><td>2019-12-20 09:51:00</td><td>已审核</td><td><a href="">编辑</a><a href="">查看评论</a></td></tr></tbody></table><p align="center"><a href="">上一页</a><a href="">1</a> <a href="">2</a> <a href="">3</a> <a href="">4</a> <a href="">....</a> <a href="">22</a> <a href="">23</a> <a href="">下一页</a></p></body></html>
表格的写法

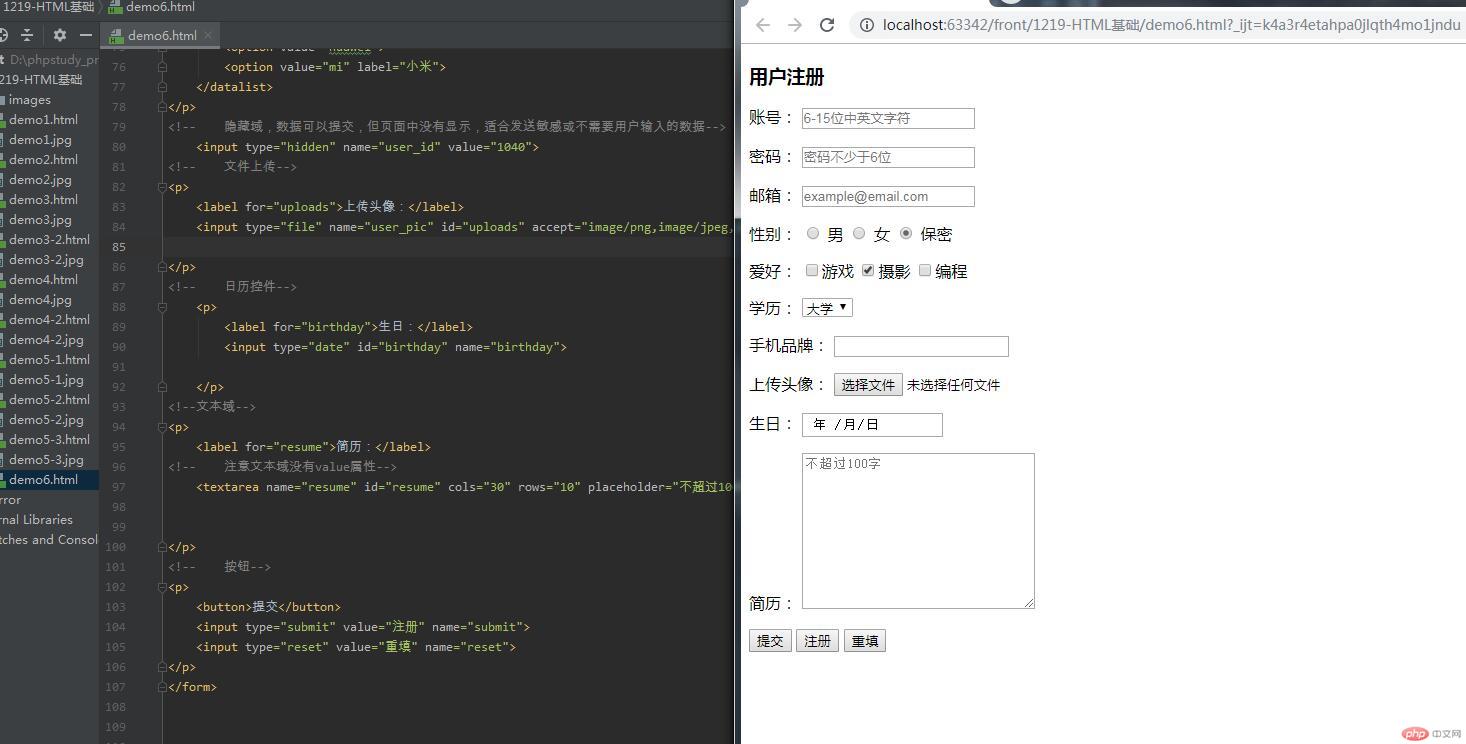
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>表单元素</title></head><body><h3>用户注册</h3><form action="check.php" method="post"><!-- 文本框--><p><label for="username">账号:</label><input type="text" id="username" name="username" placeholder="6-15位中英文字符" required></p><!--密码--><p><label for="psssword">密码:</label><input type="password" id="psssword" name="password" placeholder="密码不少于6位" required></p><!-- 邮箱--><p><label for="email">邮箱:</label><input type="email" id="email" name="email" placeholder="example@email.com" required></p><!-- 单选按钮--><p><!-- label中的for应该与某一个选项中的ID对应--><label for="male">性别:</label><!-- 单选按钮控件的name名称,必须全部一样,才能确保只有一个值被提交--><input type="radio" name="gender" value="1" id="male"><label for="male">男</label><input type="radio" name="gender" value="2" id="female"><label for="female">女</label><!-- 将保密设置为默认值,点击标签时,自动选择男--><input type="radio" name="gender" value="3" id="secret" checked><label for="secret">保密</label></p><!--复选框--><p><label for="programme">爱好:</label><!-- 复选框,name属性名,建议写成数组形式,便于后端脚本处理--><input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">游戏</label><!-- shoot:[shu:t]--><input type="checkbox" name="hobby[]" value="shoot" id="shoot" checked><label for="shoot">摄影</label><input type="checkbox" name="hobby[]" value="programme" id="programme"><label for="programme">编程</label></p><!--下拉列表--><p><label for="edu">学历:</label><select name="edu" id="edu"><option value="1" label="中学"><option value="2" label="大学" selected><option value="3" label="硕士"><option value="4" label="博士"></select></p><!--选项列表--><p><label for="brand">手机品牌:</label><input type="search" list="phone" name="brand" id="brand"><datalist><option value="apple"><option value="huawei"><option value="mi" label="小米"></datalist></p><!-- 隐藏域,数据可以提交,但页面中没有显示,适合发送敏感或不需要用户输入的数据--><input type="hidden" name="user_id" value="1040"><!-- 文件上传--><p><label for="uploads">上传头像:</label><input type="file" name="user_pic" id="uploads" accept="image/png,image/jpeg,image/gif"></p><!-- 日历控件--><p><label for="birthday">生日:</label><input type="date" id="birthday" name="birthday"></p><!--文本域--><p><label for="resume">简历:</label><!-- 注意文本域没有value属性--><textarea name="resume" id="resume" cols="30" rows="10" placeholder="不超过100字"></textarea></p><!-- 按钮--><p><button>提交</button><input type="submit" value="注册" name="submit"><input type="reset" value="重填" name="reset"></p></form></body></html>

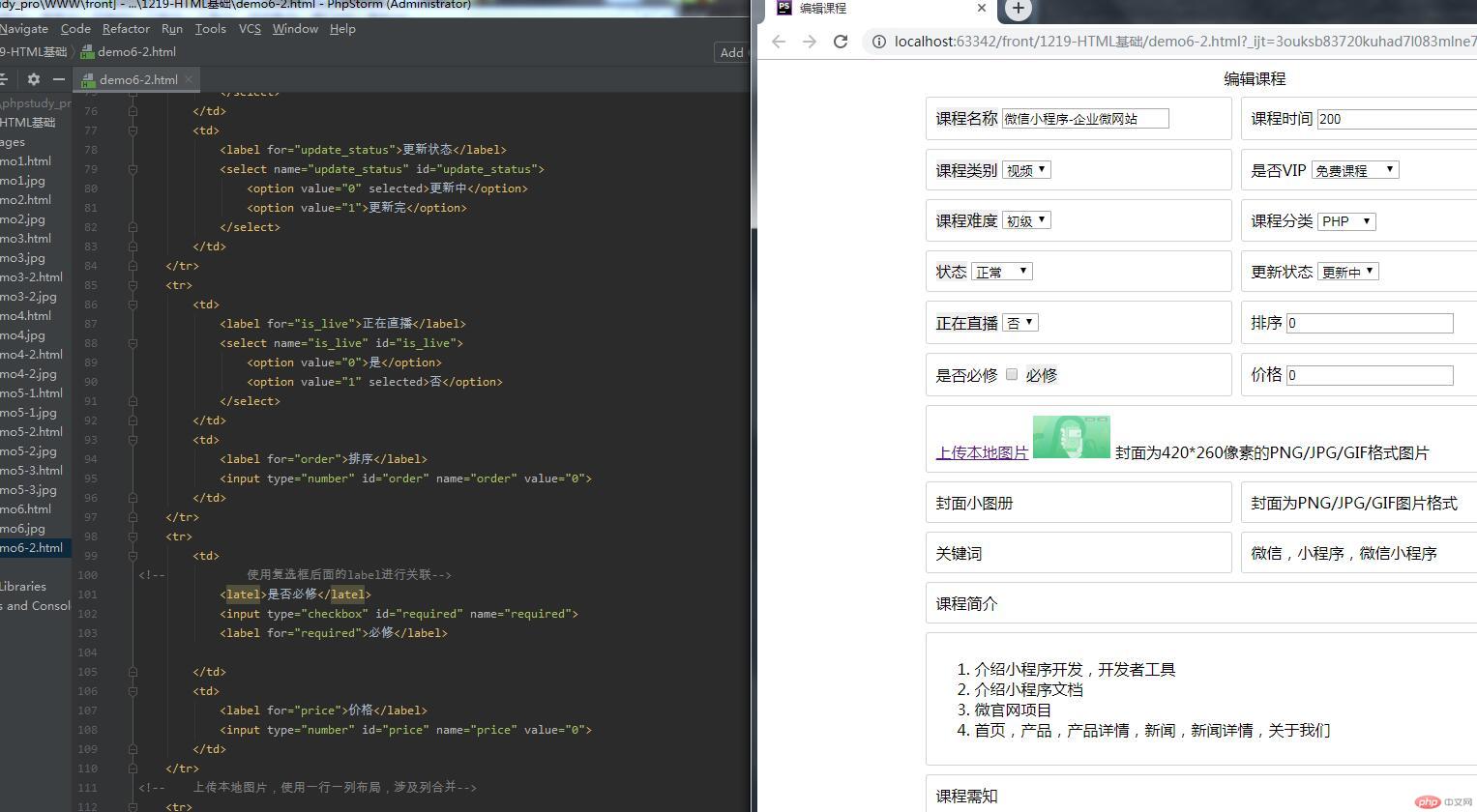
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>编辑课程</title><style>td {border: 1px solid lightgray;border-radius: 3px;}td:first-child label {background-color: #eee;}</style></head><body><table border="0" cellpadding="10" cellspacing="9" align="center" width="700"><caption>编辑课程</caption><tbody><tr><td><label for="course_name">课程名称</label><input type="text" id="course_name" name="course_name" value="微信小程序-企业微网站"></td><td><label for="duration">课程时间</label><input type="number" id="duration" name="duration" value="200">分钟</td></tr><tr><td><label for="course_type">课程类别</label><select name="course_type" id="course_type"><option value="0" selected>视频</option><option value="1">手册</option><option value="2">实战</option><option value="3">工具</option></select></td><td><label for="is_vip">是否VIP</label><select name="is_vip" id="is_vip"><option value="0" selected>免费课程</option><option value="1">线上直播课</option><option value="2">VIP课程</option></select></td></tr><tr><td><label for="course_difficulty">课程难度</label><select name="course_course_difficulty" id="course_difficulty"><option value="0" selected>初级</option><option value="1">中级</option><option value="2">高级</option></select></td><td><label for="course_classify">课程分类</label><select name="course_classify" id="course_classify"><option value="0" selected>PHP</option><option value="1">CSS</option><option value="2">HTML</option></select></td></tr><tr><td><label for="course_status">状态</label><select name="courst_status" id="course_status"><option value="0">待审核</option><option value="1" selected>正常</option><option value="2">下架</option></select></td><td><label for="update_status">更新状态</label><select name="update_status" id="update_status"><option value="0" selected>更新中</option><option value="1">更新完</option></select></td></tr><tr><td><label for="is_live">正在直播</label><select name="is_live" id="is_live"><option value="0">是</option><option value="1" selected>否</option></select></td><td><label for="order">排序</label><input type="number" id="order" name="order" value="0"></td></tr><tr><td><!-- 使用复选框后面的label进行关联--><latel>是否必修</latel><input type="checkbox" id="required" name="required"><label for="required">必修</label></td><td><label for="price">价格</label><input type="number" id="price" name="price" value="0"></td></tr><!-- 上传本地图片,使用一行一列布局,涉及列合并--><tr><td colspan="2"><a href="">上传本地图片</a><img src="images/1.png" alt="" width="80"><span>封面为420*260像素的PNG/JPG/GIF格式图片</span></td></tr><tr><td>封面小图册</td><td>封面为PNG/JPG/GIF图片格式</td></tr><tr><td>关键词</td><td>微信,小程序,微信小程序</td></tr><tr><td colspan="2">课程简介</td></tr><tr><td colspan="2"><ol><li>介绍小程序开发,开发者工具</li><li>介绍小程序文档</li><li>微官网项目</li><li>首页,产品,产品详情,新闻,新闻详情,关于我们</li></ol></td></tr><tr><td colspan="2">课程需知</td></tr><tr><td colspan="2"><ol><li>熟悉HTML+CSS</li><li>熟悉JS</li><li>熟悉PHP</li></ol></td></tr></tbody><tfoot><tr><td colspan="2" align="center"><button>保存</button><!-- button默认type类型为提交,设置为type="button",需要由JS设置其行为--><button type="button">取消</button></td></tr></tfoot></table></body></html>
表单内容的元素写法,表单在网页中用于和用户交互,数据传递;
问题:下图中的代码是课件中的代码,请问上面的name的元素名称的命名规则是什么样的?同一个元素中的名称一个用中划线,一个用下划线对数据提交有影响吗?

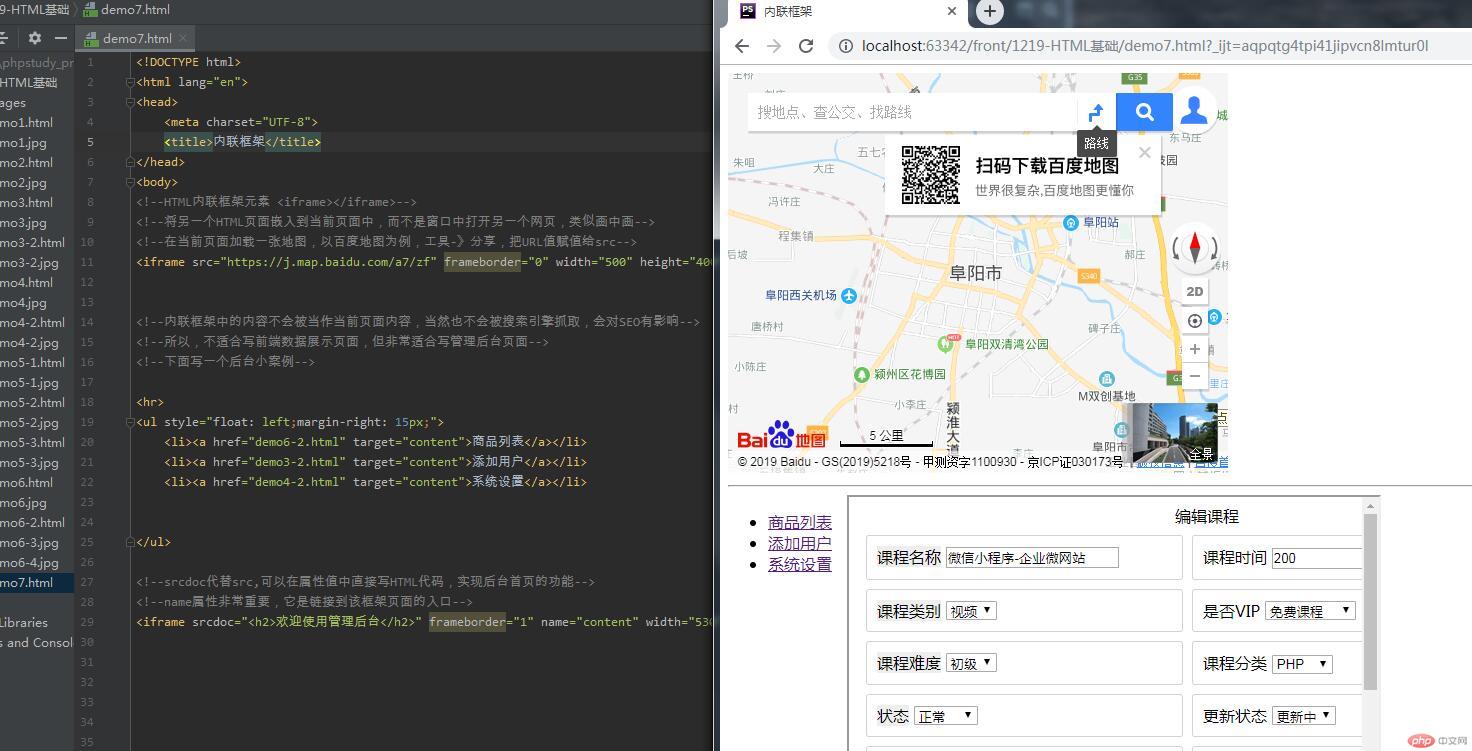
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>内联框架</title></head><body><!--HTML内联框架元素 <iframe></iframe>--><!--将另一个HTML页面嵌入到当前页面中,而不是窗口中打开另一个网页,类似画中画--><!--在当前页面加载一张地图,以百度地图为例,工具-》分享,把URL值赋值给src--><iframe src="https://j.map.baidu.com/a7/zf" frameborder="0" width="500" height="400"></iframe><!--内联框架中的内容不会被当作当前页面内容,当然也不会被搜索引擎抓取,会对SEO有影响--><!--所以,不适合写前端数据展示页面,但非常适合写管理后台页面--><!--下面写一个后台小案例--><hr><ul style="float: left;margin-right: 15px;"><li><a href="demo6-2.html" target="content">商品列表</a></li><li><a href="demo3-2.html" target="content">添加用户</a></li><li><a href="demo4-2.html" target="content">系统设置</a></li></ul><!--srcdoc代替src,可以在属性值中直接写HTML代码,实现后台首页的功能--><!--name属性非常重要,它是链接到该框架页面的入口--><iframe srcdoc="<h2>欢迎使用管理后台</h2>" frameborder="1" name="content" width="530" height="450"></iframe></body></html>
内联框架的使用方法及常用的使用范围(主要用于嵌入地图及网站后台,对SEO不友好,不建议前端使用)。
](https://img.php.cn/upload/image/429/786/620/1576821990754073.jpg)](https://img.php.cn/upload/image/859/253/628/1576821983103033.jpg)
最后希望老师能少布置点作业,虽然多做点作业能加深课堂学习的印象,但因为本人已经工作了(工作和编程不相关),也是刚开始学习代码,在速度上及时间恐怕完成不了(这次作业足足做了大半天,因为这几天请假在家没上班,如果上班的话肯定完成不了 T_T)