Correction status:qualified
Teacher's comments:手写其实直接画出表格就可以了, 不要写这么多引号的



















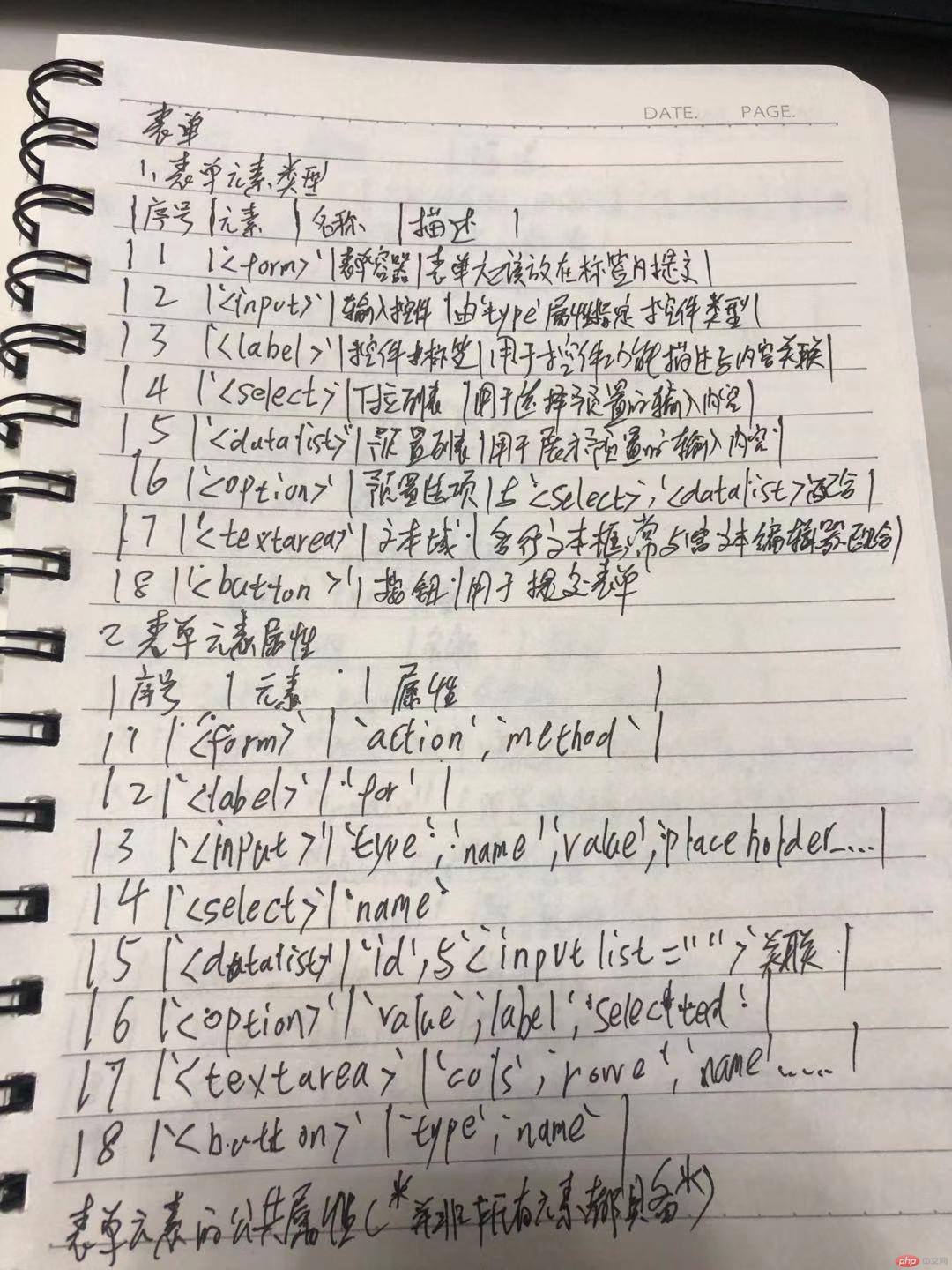
| 序号 | 元素 | 名称 | 描述 |
|---|---|---|---|
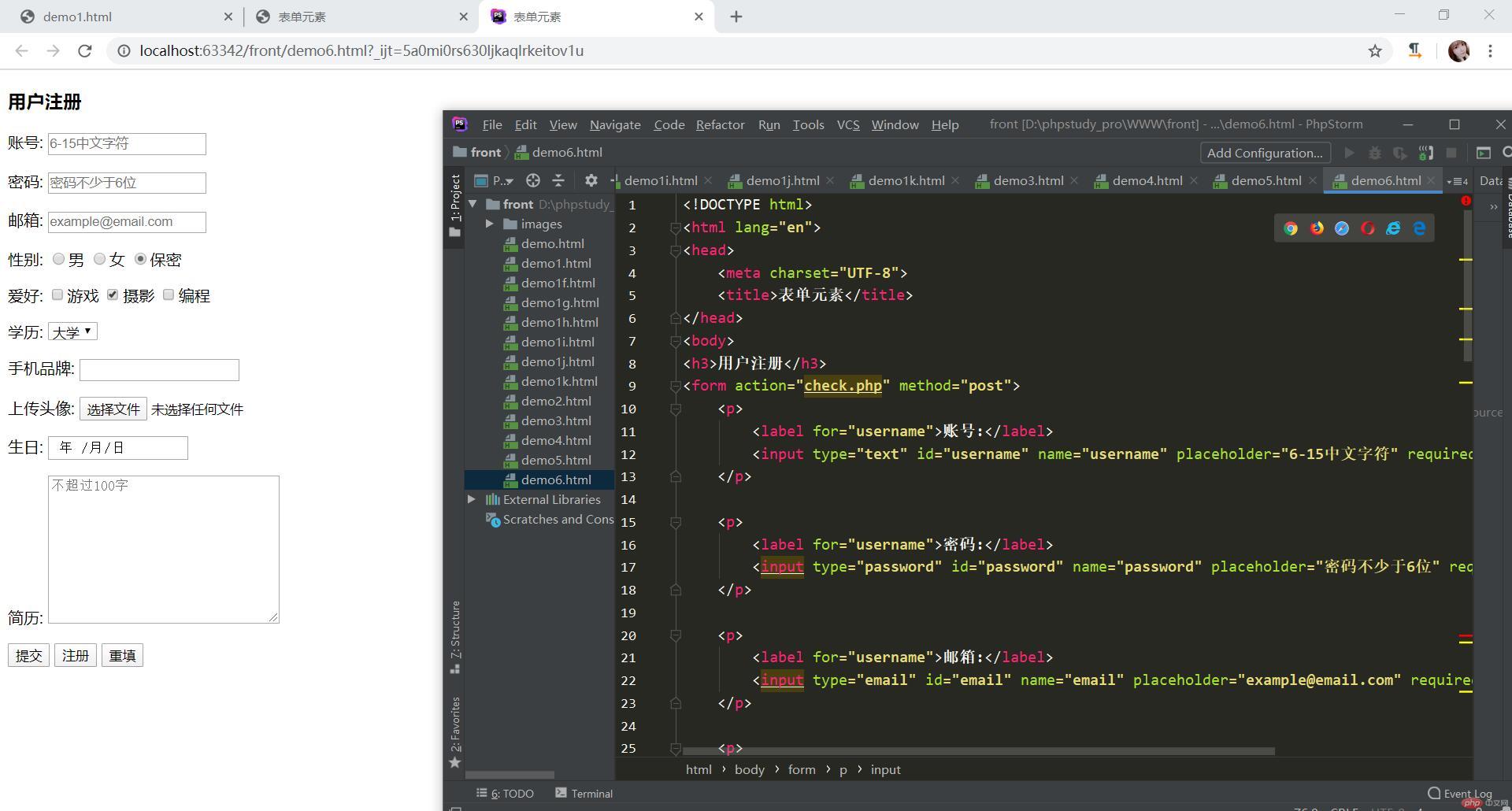
| 1 | <form> |
表单容器 | 表单应该放在该标签内提交 |
| 2 | <input> |
输入控件 | 由type属性指定控件类型 |
| 3 | <label> |
控件标签 | 用于控件功能描述与内容关联 |
| 4 | <select> |
下拉列表 | 用于选择预置的输入内容 |
| 5 | <datalist> |
预置列表 | 用于展示预置的输入内容 |
| 6 | <option> |
预置选项 | 与<select>,<datalist>配合 |
| 7 | <textarea> |
文本域 | 多行文本框,常与富文本编辑器配合 |
| 8 | <button> |
按钮 | 用于提交表单 |
| 序号 | 元素 | 属性 |
|---|---|---|
| 1 | <form> |
action, method |
| 2 | <label> |
for |
| 3 | <input> |
type, name,value,placeholder… |
| 4 | <select> |
name |
| 5 | <datalist> |
id,与<input list="">关联 |
| 6 | <option> |
value, label,selected |
| 7 | <textarea> |
cols, rows,name… |
| 8 | <button> |
type,name |
表单元素的公共属性(并非所有元素都具备)
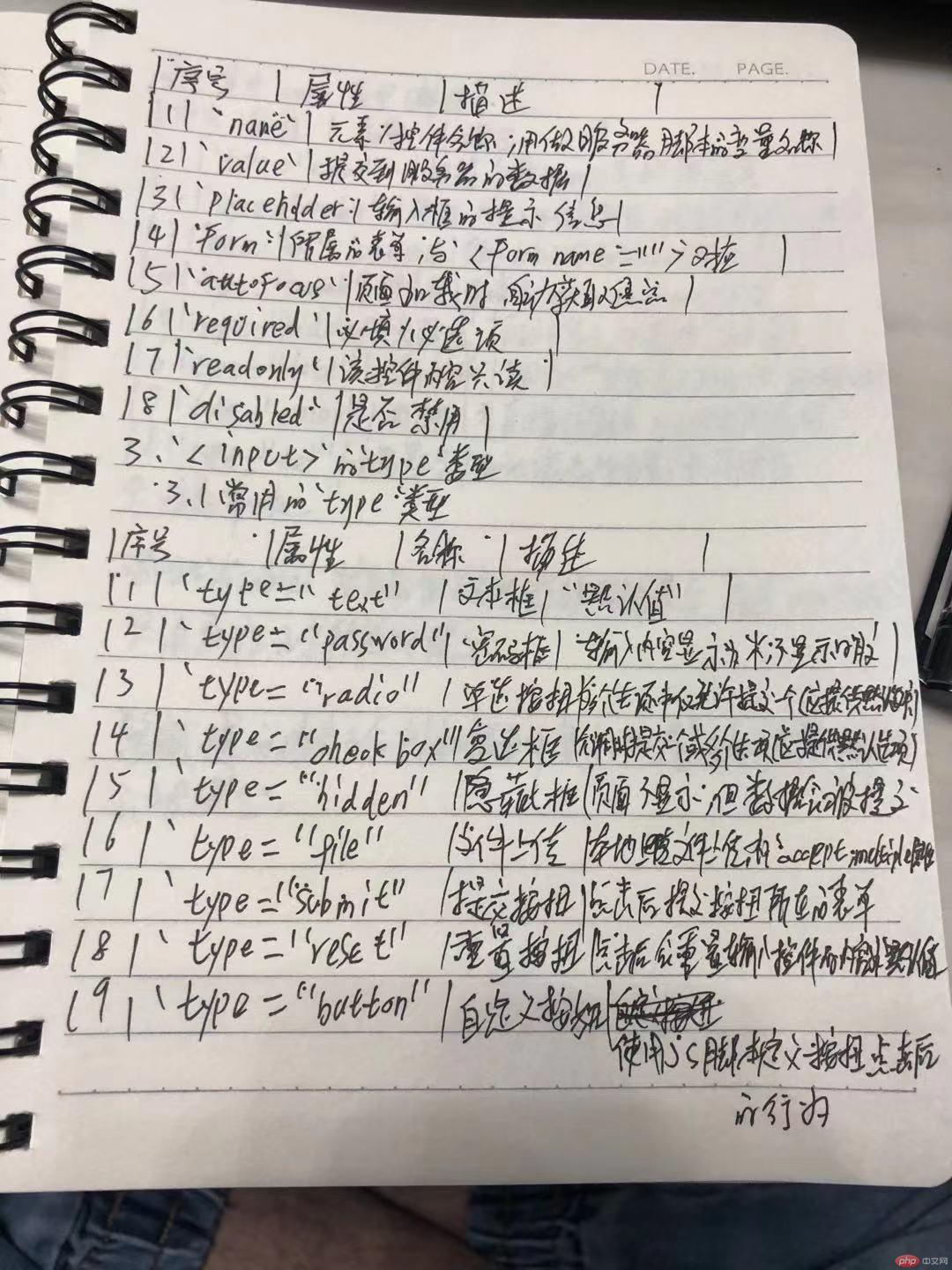
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | name |
元素/控件名称,用做服务器端脚本的变量名称 |
| 2 | value |
提交到服务器端的数据 |
| 3 | placeholder |
输入框的提示信息 |
| 4 | form |
所属的表单,与<form name="">对应 |
| 5 | autofocus |
页面加载时,自动获取焦点 |
| 6 | required |
必填 / 必选项 |
| 7 | readonly |
该控件内容只读 |
| 8 | disabled |
是否禁用 |
<input>的type类型type类型| 序号 | 属性 | 名称 | 描述 |
|---|---|---|---|
| 1 | type="text" |
文本框 | 默认值 |
| 2 | type="password" |
密码框 | 输入内容显示为*,不显示明文 |
| 3 | type="radio" |
单选按钮 | 多个选项中仅允许提交一个(应提供默认选项) |
| 4 | type="checkbox" |
复选框 | 允许同时提交一个或多个选项(应提供默认选项) |
| 5 | type="hidden" |
隐藏域 | 页面不显示,但数据仍会被提交 |
| 6 | type="file" |
文件上传 | 本地文件上传,有accept,multiple属性 |
| 7 | type="submit" |
提交按钮 | 点击后会提交按钮所在的表单 |
| 8 | type="reset" |
重置按钮 | 点击后会重置输入控件中的内容为默认值 |
| 9 | type="button" |
自定义按钮 | 使用JS脚本定义按钮点击后的行为 |
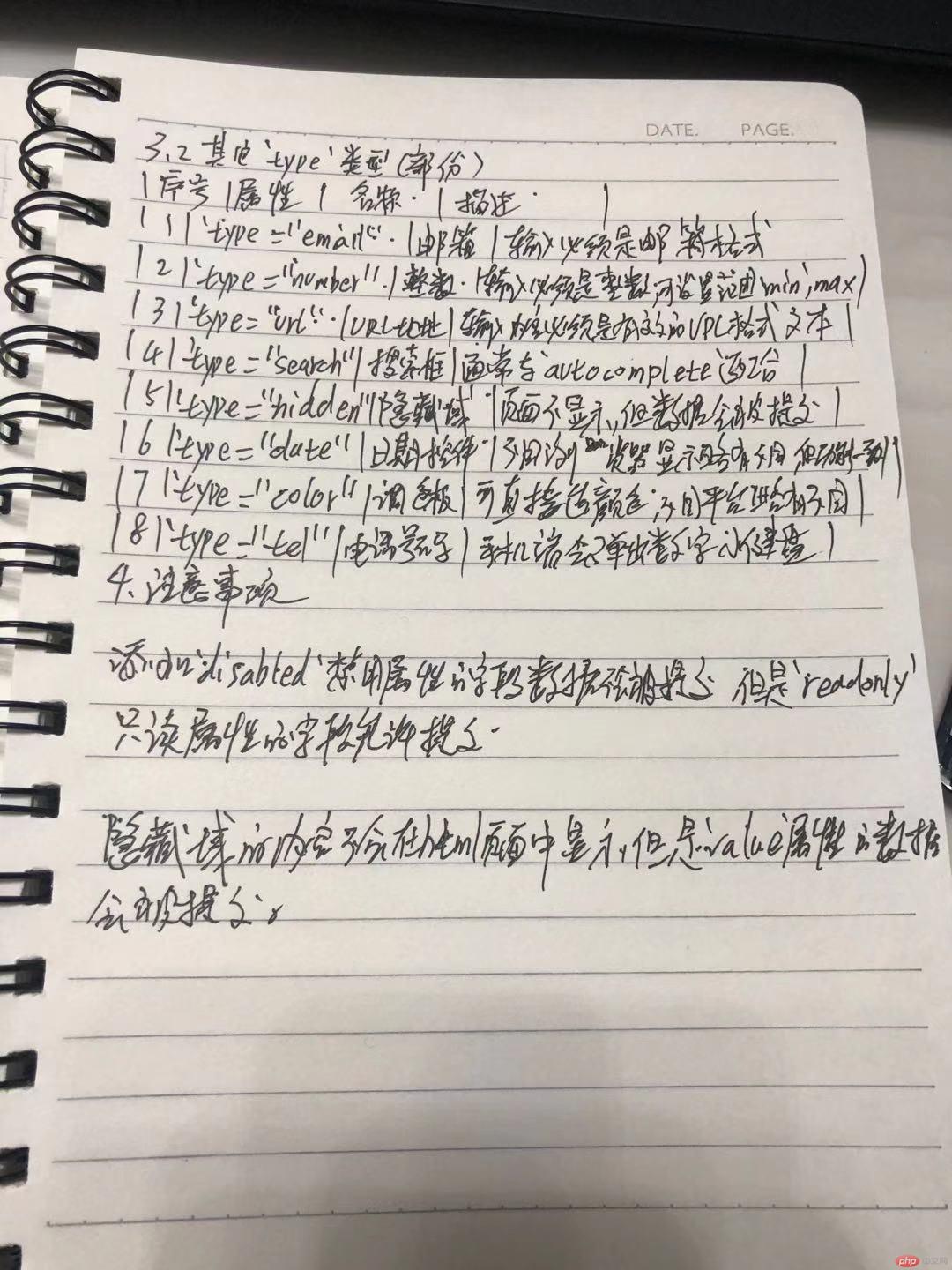
type类型(部分)| 序号 | 属性 | 名称 | 描述 |
|---|---|---|---|
| 1 | type="email" |
邮箱 | 输入必须是邮箱格式 |
| 2 | type="number" |
整数 | 输入必须是整数,可设置范围min,max |
| 3 | type="url" |
URL地址 | 输入内容必须是有效的URL格式文本 |
| 4 | type="search" |
搜索框 | 通常与autocomplete配合 |
| 5 | type="hidden" |
隐藏域 | 页面不显示,但数据仍会被提交 |
| 6 | type="date" |
日期控件 | 不同浏览器显示略有不同,但功能一致 |
| 7 | type="color" |
调色板 | 可直接选择颜色, 不同平台略有不同 |
| 8 | type="tel" |
电话号码 | 手机端会弹出数字小键盘 |
disabled禁用属性的字段数据不会被提交,但是readonly只读属性的字段允许提交value属性的数据会被提交