Correction status:qualified
Teacher's comments:在控制台查看结果, 是推荐的方式



定义数组
<script type="text/javascript">//定义数组var arr=['a','b','d'];//控制台输出console.log(arr);</script>

数组尾部添加元素
<script type="text/javascript">//定义数组var arr=['a','b','d'];//数组尾部添加元素//返回值是数组的长度arr.push('e');console.log(arr);</script>

从数组尾部弹出一个元素
<script type="text/javascript">//定义数组var arr=['a','b','d'];//从数组尾部弹出一个元素//返回值是被删除的元素arr.pop();console.log(arr);</script>

数组头部添加元素
<script type="text/javascript">//定义数组var arr=['a','b','d'];//数组头部添加元素//返回值是数组的长度arr.unshift('e');console.log(arr);</script>

数组头部弹出一个元素
<script type="text/javascript">//定义数组var arr=['a','b','d'];//数组头部弹出一个元素//返回值是被删除的元素arr.shift();console.log(arr);</script>

从数组中删除元素
<script type="text/javascript">//定义数组var arr=['a','b','c','d'];//从数组中删除元素// splice(从哪里开删除,删除的长度)arr.splice(1,2);console.log(arr);</script>

从数组中查找元素
<script type="text/javascript">//定义数组var arr=['a','b','c','d'];//从数组中查找元素//indexOf('要查找的元素','从哪开始查找')//有的话返回下标,没有返回-1var res = arr.indexOf('c');console.log(res);</script>

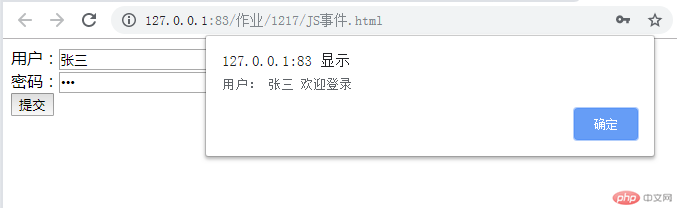
onclick事件
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><div><label>用户:</label><input type="text" name="" id="usename" value="" /></div><div><label>密码:</label><input type="password" name="" id="password" value="" /></div><button onclick="submits()">提交</button><script type="text/javascript">function submits(){var usename=document.getElementById('usename').value;var password=document.getElementById('password').value;if(usename==''){alert('请输入用户名');return;}if(password==''){alert('请输入密码');return;}alert('用户: '+usename+' 欢迎登录');}</script></body></html>



onmousemove,onmouseleave事件
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><div onmousemove="aa()" onmouseleave="bb()">鼠标移到这里看看</div><script type="text/javascript">function aa(){console.log('鼠标移上来了');}function bb(){console.log('鼠标移走了');}</script></body></html>

onblur事件
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><div><label>用户:</label><input type="text" name="" id="usename" value="" onblur="usename()"/></div><div><label>密码:</label><input type="password" name="" id="password" /></div><button>提交</button><script type="text/javascript">function usename(){var usename=document.getElementById('usename').value;if(usename==''){alert('请输入用户名');return;}}</script></body></html>

onchange事件
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><select id="province" onchange="aa()"><option value ="1">北京</option><option value ="2">上海</option><option value ="3">广州</option><option value ="4">深圳</option></select><script type="text/javascript">function aa(){var province=document.getElementById('province').value;alert('你当前选择的是: ' + province);}</script></body></html>
