Correction status:qualified
Teacher's comments:写得很认真, 继续坚持



<h1></h1><h2></h2><h3></h3>....<h6></h6><header></header><footer></footer><nav></nav><main></main><article></article><section></section><aside></aside>标签简单布局实例:
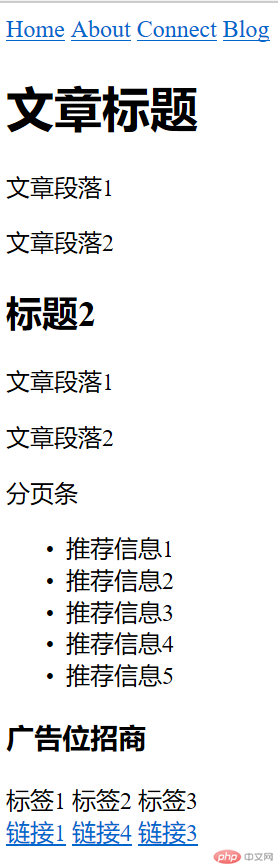
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8" /><title>页面布局</title></head><body><!--页眉--><header><!--导航--><nav><a href="">About</a><a href="">Home</a><a href="">Connect</a><a href="">Blog</a></nav></header><!--主体--><main><!--文章--><article><header><!--h1标题--><h1>文章标题</h1><p>文章段落1</p><p>文章段落2</p><p>文章段落3</p></header><section><h2>文章标题</h2><p>文章段落1</p><p>文章段落2</p><p>文章段落3</p></section><footer><section>分页条</section></footer></article></main><section>分页条</section><!--侧边栏 广告条--><aside><!--无序列表显示推荐列表--><ul><li>推荐信息1</li><li>推荐信息2</li><li>推荐信息3</li><li>推荐信息4</li></ul></aside><aside><section><h2>广告位招商</h2></section></aside><aside><section><span>标签1</span><span>标签2</span><span>标签3</span></section></aside><!--页脚--><footer><div><a href="" alt="">链接1</a><a href="" alt="">链接2</a><a href="" alt="">链接3</a></div></footer></body></html>

| 序号 | 内容 | 标签样式 |
|---|---|---|
| 1 | 段落标签 | <p></p> |
| 2 | 将文本样式原样输出 | <pre></pre> |
| 3 | 某文本需要高亮显示 | <span></span> |
| 4 | 换行标签 | <br /> |
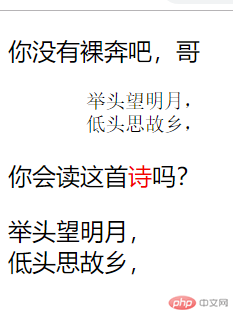
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>基本文本标签</title></head><body><!--文本标签-p--><p>你今天裸奔了吗?哥</p><!--pre标签将文本原样输出--><pre>举头望明月,低头思故乡。</pre><p><!--span将文本高亮显示-->你会读这首<span style="color:red">诗</span>诗吗?</p><!--br换行标签的使用--><p>举头望明月,<br />低头思故乡。</p></body></html>

| 序号 | 内容 | 标签样式 |
|---|---|---|
| 1 | 时间日期 | ```<time></time> |
| 2 | 缩写 | <addr> |
| 3 | 粗体显示文本 | <b></b><strong></strong> |
| 4 | 斜体显示文本 | <i></i><em></em> |
| 5 | 删除线 | <del></del><s></s> |
| 6 | 特别标记 | <mark></mark> |
| 7 | 引用,q为加双引号,blockquote为缩进显示 | <q></q><blockquote></blockquote> |
| 8 | 文本原样输出,和pre一样 | <code></code> |
| 9 | 进度条 | <progress></progress> |
| 10 | 地址斜体显示 | <adress></adress> |
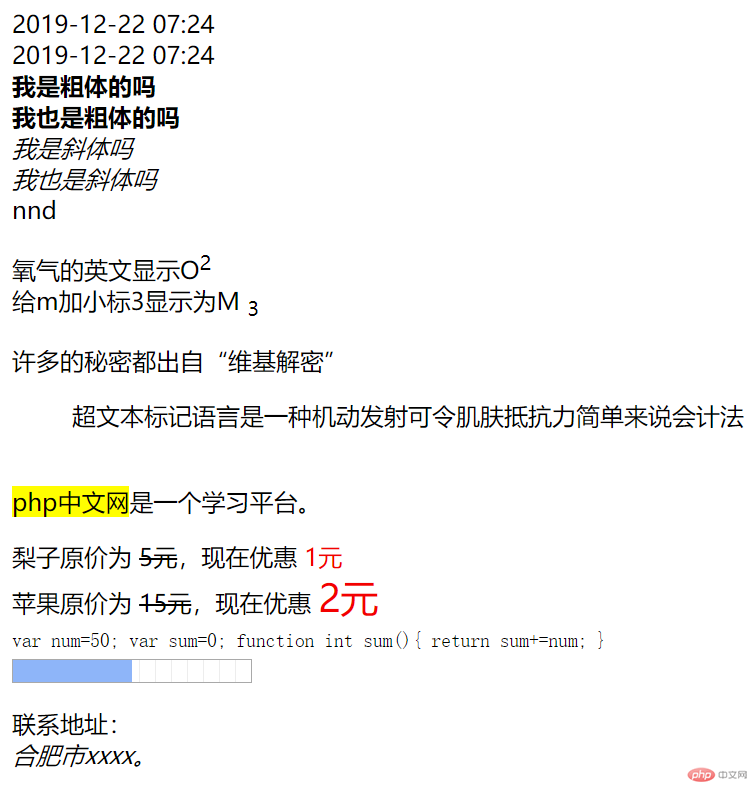
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>语义化文本</title></head><body><!--日期时间--><time>2019-12-22 07:24</time><br><span>2019-12-22 07:24</span><br><!--粗体斜体显示--><b>我是粗体吗?</b><br><strong>我也是粗体吗?</strong><br><i>我是斜体吗?</i><br><em>我也是斜体吗?</em><br><!--addr某缩写,例如:nnd可以鼠标放上显示奶奶的--><addr title="奶奶的">nnd</addr><p><!--sub和sup小标上标的显示-->氧气的英文显示O<sup>2</sup><br>给m加小标3显示为M <sub>3</sub></p><p><!--q给引用加双引号-->许多的秘密都出自<q>维基解密</q><br><!--blockquote缩进显示--><blockquote title="http://php.cn">超文本标记语言是一种机动发射可令肌肤抵抗力简单来说会计法</blockquote><br><!--mark背景高亮显示--><mark>php中文网</mark>是一个学习平台。</p><p><!--s和del表示删除线-->梨子原价为 <s>5元</s>,现在优惠 <span style="color:red">1元</span> <br>苹果原价为 <s>15元</s>,现在优惠 <span style="color:red;font-size: 25px;">2元</span><!--code和pre的作用一样--><br><code>var num=50;var sum=0;function int sum(){return sum+=num;}</code><br><!--progress表示进度条,有些浏览器不支持就会显示完成的值--><progress value="50" max="100">全年任务完成50%</progress></p><footer><!--address地址斜体显示-->联系地址:<address>合肥市xxxx。</address></footer></body></html>

1 图像元素
<img src="" alt="" />2 链接元素
<a href="..." target="..." title="">
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>图像元素</title></head><body><!--显示图片--><img src="images/1.jpg" alt="狗和猫"><br><!--路径中的图片不存在会显示alt中的文字--><p>图片不存在会显示alt中的文字</p><br><img src="images/111.jpg" alt="狗和猫"></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>链接元素</title></head><body><!--跳转到指定网页,并在新窗口打开--><a href="http://www.php.cn" target="_blank" title="php中文网">php中文网</a><br><!--发邮件,--><a href="mailto:132@123.com">发邮件</a><br><!--打电话--><a href="tel:13434343">打电话</a><br><!--下载文件--><a href="demo1.zip">下载文件</a><!-- ==============target属性说明-=============--><br><!--不写target,为默认在当前窗口打开和target=“_self”一样--><a href="http://www.php.cn" >php中文网</a><br><a href="http://www.php.cn" target="_self">php中文网-self</a><!--target=“_blank”新窗口打开--><a href="http://www.php.cn" target="_blank">php中文网-blank</a><!--target=“_parent”在父窗口打开--><a href="http://www.php.cn" target="_parent">php中文网-parent</a><!--target="_top"顶层窗口打开--><a href="http://www.php.com" target="_top">php中文网 -top</a><!--设置锚点#ddd,然后在打开--><a href="#ddd">锚点跳转</a><h1 id="ddd" style="height: 1000px">php中文网 </h1></body></html>

<ul><li>...</li><li>...</li></ul>
<ol><li>...</li><li>...</li></ol>
<dl><dt>标题</dt><dd>内容</dd></dl>
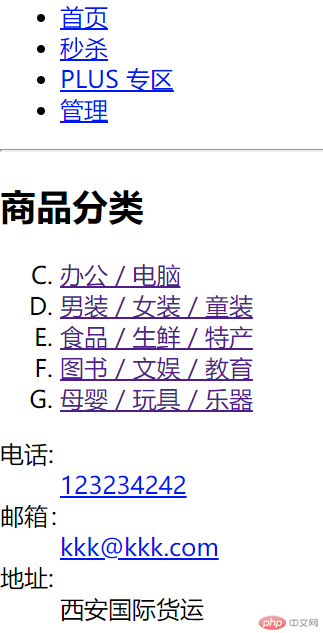
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>列表元素</title></head><body><!--无序列表-适合导航--><ul><li><a href="">首页</a></li><li><a href="">秒杀</a></li><li><a href="">PLUS</a></li><li><a href="">管理</a></li></ul><!--有序列表-可以通过无序列表实现--><hr><!--水平分割线--><h2>商品列表</h2><ol start="1" type="A"><!--start表示有序列表从1开始,按照A,B,C的顺序号进行排序--><li><a href="">办公 / 电脑</a></li><li><a href="">男装 / 女装 / 童装</a></li><li><a href="">食品 / 生鲜 / 特产</a></li><li><a href="">图书 / 文娱 / 教育</a></li><li><a href="">母婴 / 玩具 / 乐器</a></li></ol><hr><!--自定义列表--><dl><dt>电话:</dt><dd><a href="tel:12323232">21321321321</a></dd><dt>邮箱:</dt><dd><a href="mailto:kkkk@kkk.com">kkkk@kkk.com</a></dd><dt>地址:</dt><dd><adress>西安国际货运</adress></dd></dl></body></html>

<table><caption><th>...</th></caption><!--表的标题--><thead><tr><td></td></tr></thead><!--表的表头--><tbody><tr><td></td><td></td></tr><!--tr表示行,td表示列,tbody表示表体部分--><tr><td></td></tr></tbody><tfooter><tr><td></td></tr></tfooter><!--表的表尾--></table>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>表格元素</title></head><body><!--table表格--><table border="1" cellpadding="5" cellspacing="0" width="75%" align="center"><caption><h3>最新帖子列表</h3></caption><thead><th>ID</th><th>文章标题</th><th>文章分类</th><th>是否专题</th><th>阅读数</th><th>添加时间</th><th>状态</th><th>操作</th></thead><tbody align="center"><tr><td>1001</td><td align="left"><a href="">html 标签学习</a></td><td>html</td><td>是</td><td>234</td><td>2019-12-22 0:44</td><td>已审核</td><td><a href="">编辑</a><a href="">查看状态</a></td></tr><tr><td>1002</td><td align="left"><a href="">html-表格元素学习</a></td><td>html</td><td>是</td><td>4342</td><td>2019-12-22 0:47</td><td>已审核</td><td><a href="">编辑</a><a href="">查看状态</a></td></tr><tr><td>1003</td><td align="left"><a href="">html-链接元素学习</a></td><td>html</td><td>是</td><td>43442</td><td>2019-12-22 0:48</td><td>已审核</td><td><a href="">编辑</a><a href="">查看状态</a></td></tr><tr><td>1004</td><td align="left"><a href="">html-图像元素学习</a></td><td>html</td><td>是</td><td>43432</td><td>2019-12-22 0:49</td><td>已审核</td><td><a href="">编辑</a><a href="">查看状态</a></td></tr></tbody></table><p align="center"><a href="">上一页</a><a href="">1</a><a href="">2</a><a href="">3</a><a href="">4</a><a href="">...</a><a href="">24</a><a href="">25</a><a href="">下一页</a></p></body></html>