Correction status:qualified
Teacher's comments:图文并茂, 非常的直观, 不错的



<script src="jquery-3.4.1.min.js" type="text/javascript"></script>
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><script src="jquery-3.4.1.min.js" type="text/javascript"></script></head><body><input type="text" id="usename" value="admin" /><script type="text/javascript">var usename=$('#usename').val();alert(usename);</script></body></html>

html元素:
<div class="mydiv" style="background: #000;" id="div_back">黑色</div><div class="mydiv" style="background: #ff0000;" id="div_red">红色</div><div class="mydiv" style="background: #00ff00;" id="div_green"><p id="a">div中的p标签</p><div><p id="b">div中的div的p标签</p><p id="c">p3</p></div><p id="d">pd</p><div style="background: yellow">第二个div</div></div><p id="4">我是p标签</p>
1、ID选择器
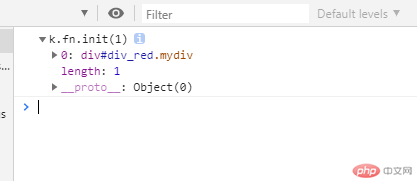
<script type="text/javascript">//id选择器var div = $('#div_red');console.log(div);</script>

2、class选择器
<script type="text/javascript">//class选择器var div = $('.mydiv');console.log(div);</script>

3、element选择器
<script type="text/javascript">//element选择器var div = $('div');console.log(div);</script>

4、后代元素选择器
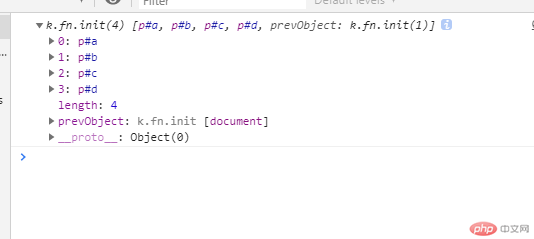
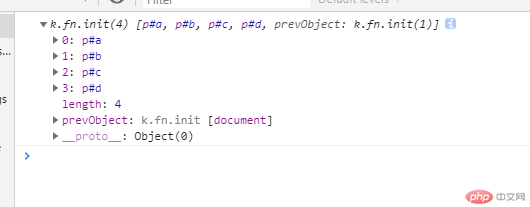
<script type="text/javascript">//后代元素选择器var div = $('div p');console.log(div);</script>

5、直接子元素选择器
<script type="text/javascript">//直接子元素选择器var div = $('div>p');console.log(div);</script>

6、相邻兄弟元素选择器(只向后选择相邻的兄弟元素)
<script type="text/javascript">//相邻兄弟元素选择器(只向后选择相邻的兄弟元素)var div = $('div+p');console.log(div);</script>

7、兄弟元素选择器(向后选择所有兄弟元素)
<script type="text/javascript">//兄弟元素选择器(向后选择所有兄弟元素)var div = $('div~p');console.log(div);</script>
