Correction status:qualified
Teacher's comments:图片效果是对的, 代码的格式化能上点心吗? 要么用markdown写, 要么放在代码块中提交, 你再好好熟悉一下博客编辑器的功能



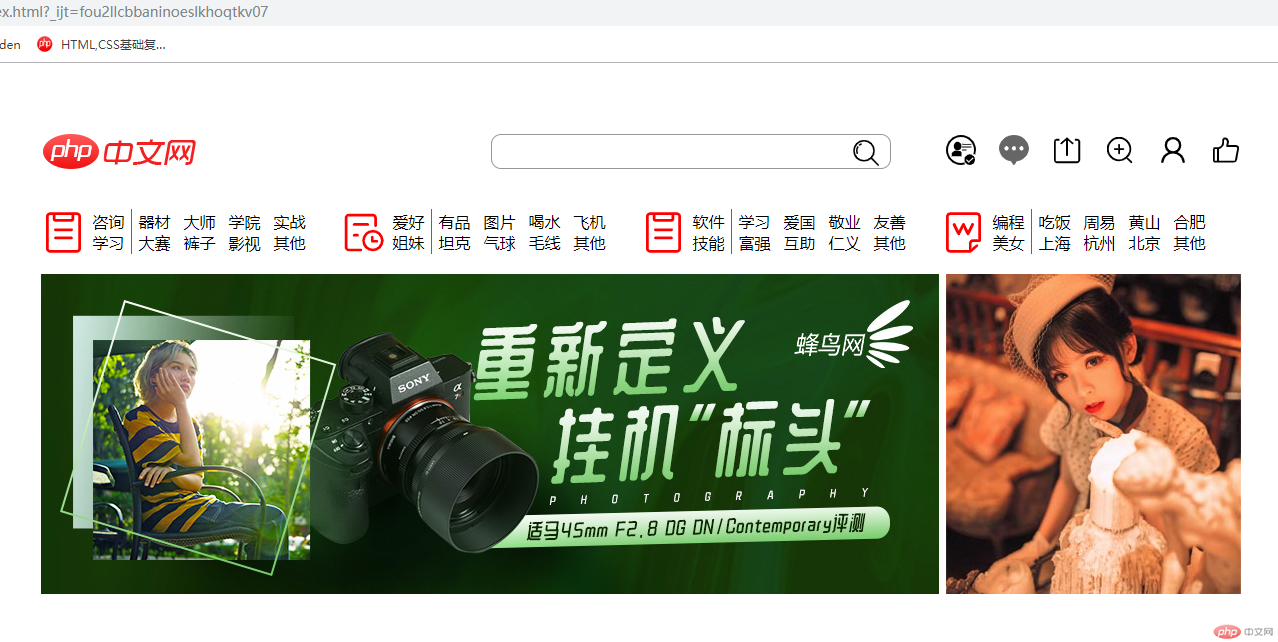
预览效果:
CSS部分:
*{
margin: 0;
padding: 0;
}
width: 1200px;margin: 10px auto;
}
margin-top: 50px;height: 76px;
}
.logo{
float: left;
width: 160px;
height: 76px;
}
.search{
float: left;
margin-left: 290px;
width:400px;
height: 76px;
position: relative;
}
.search input{
width: 400px;
height: 35px;
border:1px solid #969896;
padding-left: 10px;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
border-radius: 10px;
outline-style:none;
}
.iconn {
float: right;
width: 320px;
height: 56px;
padding-top: 20px;
}
.iconn .tab{
float: right;
}
.iconn .tab .plaid{
float: left;
width: 53px;
height:30px;
padding-top: 2px;
text-align: right;
}
margin-top: 20px;height: 45px;
}
float: left;width: 300px;height: 45px;
}
float: left;width: 45px;height:43px;padding-top: 2px;text-align: center;
}
margin-top: 20px;
}
float: left;width: 900px;
}#img .right{
float: left;
text-align: right;
width: 300px;
}
html部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1220</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="font/iconfont.css">
<script src="font/iconfont.js"></script>
<style>
.icon {
width: 43px;
height: 43px;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
</head>
<body>
<div id="top">
<div class="logo">
<img src="images/logo.png" alt="">
</div>
<div class="search">
<input type="search">
<span style="position: absolute;left: 360px;top:25px"> <svg class="icon" style="width: 30px;height: 30px;" aria-hidden="true">
<use xlink:href="#icon-jinduchaxun"></use>
</svg></span>
</div>
<div class="iconn">
<div class="tab">
<div class="plaid">
<svg class="icon" style="width: 30px;height: 30px;" aria-hidden="true">
<use xlink:href="#icon-huiyuan1"></use>
</svg>
</div>
<div class="plaid">
<svg class="icon" style="width: 30px;height: 30px;" aria-hidden="true">
<use xlink:href="#icon-danmu1"></use>
</svg>
</div>
<div class="plaid">
<svg class="icon" style="width: 30px;height: 30px;" aria-hidden="true">
<use xlink:href="#icon-fabu"></use>
</svg>
</div>
<div class="plaid">
<svg class="icon" style="width: 30px;height: 30px;" aria-hidden="true">
<use xlink:href="#icon-fangda"></use>
</svg>
</div>
<div class="plaid">
<svg class="icon" style="width: 30px;height: 30px;" aria-hidden="true">
<use xlink:href="#icon-huiyuan2"></use>
</svg>
</div>
<div class="plaid">
<svg class="icon" style="width: 30px;height: 30px;" aria-hidden="true">
<use xlink:href="#icon-dianzan"></use>
</svg>
</div>
</div>
</div>
</div>
<div id="nav">
<div class="tab">
<div class="plaid" style="color: red"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-gongdan"></use>
</svg></div>
<div class="plaid" style="border-right: #666666 1px solid">咨询<br>学习</div>
<div class="plaid">器材<br>大赛</div>
<div class="plaid">大师<br>裤子</div>
<div class="plaid">学院<br>影视</div>
<div class="plaid">实战<br>其他</div>
</div>
<div class="tab">
<div class="plaid" style="color: red"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-renwujincheng"></use>
</svg></div>
<div class="plaid" style="border-right: #666666 1px solid">爱好<br>姐妹</div>
<div class="plaid">有品<br>坦克</div>
<div class="plaid">图片<br>气球</div>
<div class="plaid">喝水<br>毛线</div>
<div class="plaid">飞机<br>其他</div>
</div>
<div class="tab">
<div class="plaid" style="color: red"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-gongdan"></use>
</svg></div>
<div class="plaid" style="border-right: #666666 1px solid">软件<br>技能</div>
<div class="plaid">学习<br>富强</div>
<div class="plaid">爱国<br>互助</div>
<div class="plaid">敬业<br>仁义</div>
<div class="plaid">友善<br>其他</div>
</div>
<div class="tab">
<div class="plaid" style="color: red"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-DOC"></use>
</svg></div>
<div class="plaid" style="border-right: #666666 1px solid">编程<br>美女</div>
<div class="plaid">吃饭<br>上海</div>
<div class="plaid">周易<br>杭州</div>
<div class="plaid">黄山<br>北京</div>
<div class="plaid">合肥<br>其他</div>
</div>
</div>
<div id="img">
<div class="left"><img src="images/2.jpg" alt=""></div>
<div class="right"><img src="images/7.jpg" alt=""></div>
</div>
</body>
</html>