Correction status:qualified
Teacher's comments:定时器是window上的最重要的几个属性之一



定义并创建对象的实例
var obj = new Object();obj.name = '猪小明';obj.age = 18;obj.weight = 55;obj.person = function(){console.log(this.name+',今年'+this.age+'岁,体重'+this.weight+'kg');};console.log(obj);obj.person();

定义并创建对象时直接添加上属性
var obj = {name:"猪小明",age:18,person:function () {console.log("姓名:"+obj.name+",年龄:"+obj.age);}};console.log(obj);console.log(obj.name);obj.person();

注意:无论是以上哪种创建对象的方式,都可以在外部动态的添加对象的属性
例如:
var obj = {name:'猪小明',age:18};obj.sex = '男';obj.getInfo = function () {console.log(obj.name+', '+obj.age+', '+obj.sex);};console.log(obj);console.log(obj.sex);obj.getInfo();

对象中的方法传参
var obj = {name:'张三',age:21,getInfo:function (status) {console.log(this.name+'是'+status);}};obj.getInfo('学生');

var func = function () {alert("我是匿名函数");};func();

setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式
语法:
setTimeout(code, milliseconds, param1, param2, ...)setTimeout(function, milliseconds, param1, param2, ...)| 参数 | 描述 |
|---|---|
| code/function | 必需。要调用一个代码串,也可以是一个函数。 |
| milliseconds | 可选。执行或调用 code/function 需要等待的时间,以毫秒计。默认为 0。 |
| param1, param2, … | 可选。 传给执行函数的其他参数(IE9 及其更早版本不支持该参数)。 |
setTimeout("console.log('123')", 3000);

setTimeout(function () {console.log("哈哈哈");}, 2000);

setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式
语法
setInterval(code, milliseconds);setInterval(function, milliseconds, param1, param2, ...)| 参数 | 描述 |
|---|---|
| code/function | 必需。要调用一个代码串,也可以是一个函数。 |
| milliseconds | 必须。周期性执行或调用 code/function 之间的时间间隔,以毫秒计。 |
| param1, param2, … | 可选。 传给执行函数的其他参数(IE9 及其更早版本不支持该参数)。 |
返回值: 返回一个 ID(数字),可以将这个ID传递给clearInterval(),clearTimeout() 以取消执行。
setInterval('console.log("你好")',3000);

clearInterval() 方法可取消由 setInterval() 函数设定的定时执行操作
语法
clearInterval(id_of_setinterval)| 参数 | 描述 |
|---|---|
| id_of_setinterval | 调用 setInterval() 函数时所获得的返回值,使用该返回标识符作为参数,可以取消该 setInterval() 所设定的定时执行操作。 |
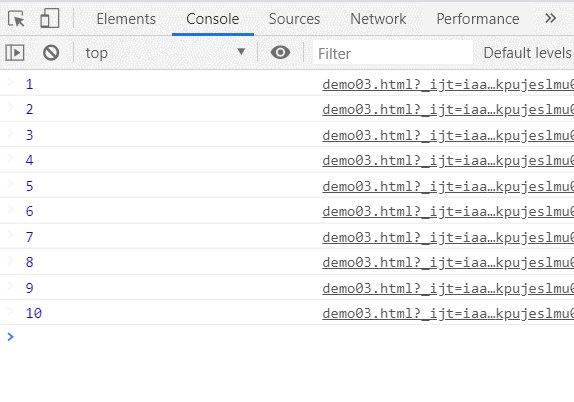
var i = 1;var t = setInterval(function () {if (i == 10){clearInterval(t);}console.log(i);i++;},1000);

<button id="btn" onclick="test()">发送验证码</button><script type="text/javascript">function test() {var t = document.getElementById('btn').textContent;var second = 5;var time = setInterval(function () {document.getElementById('btn').textContent = second + '秒后重试';second--;if (second < 0) {document.getElementById('btn').textContent = t;clearTimeout(time);}}, 1000);}</script>

学会了JS对象的创建与使用,掌握了setTimeout()、setInterval()、clearInterval()的基本使用。