Correction status:qualified
Teacher's comments:没想到, 一个普通作业能完成的这么优秀, 你不想成功都难, 只要坚持下去



<!doctype html> <!--文档声明--><html lang="zh-cn"> <!--根元素——所有内容要写到“<html></html>”中, <html>根元素中可设置网页的语言--><header><!--头元素给浏览器/搜索引擎看--><meta charset="utf-8"> <!--设置编码字符集--><title>我的第一个页面</title> <!--页面标题,显示到浏览器标题栏--></header><body><!--主体元素 用户看,并关心的--><h2 height="40" with="100" style="color: red">小梅</h2></body></html>
传统书写页眉:<div class="header">页眉</div>
语义标签书写页眉:<header>页眉</header>
传统书写页脚:<div class="footer">页脚</div>
语义标签书写页脚:<footer>页脚</footer>
传统书写主体:<div class="main"></div>
语义标签书写主体:<main></main>
传统书写文档:<div class="article"></div>
语义标签书写文档:<article></article>
传统书写边栏:<div class="aisde">广告位</div>
语义标签书写边栏:<aside>广告位</aside>
导航:<nav></nav>
片断:<section></section>
区块:<div></div>
注:语义化标签,有限
| 序号 | 标签 | 描述 |
|---|---|---|
| 1 | <p> |
段落内容 |
| 2 | <pre> |
按源码格式原样显示 |
| 3 | <br> |
换行(源码中的换行会被解析来空格) |
| 4 | <span> |
与<div>类似,无语义,主要用做见容的样式钩子 |
| 序号 | 标签 | 描述 |
|---|---|---|
| 1 | <time> |
描述日期和时间 |
| 2 | <abbr> |
缩写 |
| 3 | <sub> |
下标 |
| 4 | <sup> |
上标 |
| 5 | <address> |
地址,通常用在<footer>中 |
| 6 | <s>/<del> |
删除线,<s> 无语义 |
| 7 | <code> |
显示代码块,通常与代码格式化插件配合,才能高亮关键字 |
| 8 | <progress> |
进度条 |
| 9 | <b>/<strong> |
加粗,<b>无语义 |
| 10 | <i>/em |
斜体,<i>无语义 |
| 11 | <mark> |
高亮标记,默认为内容添加黄色背景 |
| 12 | <q>/<blockquote> |
引用,内容加双引号 |
<img src="images/1.jpg" alt="小狗" width="300" title="the dog">
| 属性 | 描述 |
|---|---|
src |
图片来源地址, 可以是本地, 也可以是来自网络 |
alt |
图片描述信息, 当图片无法显示时, 显示该信息 |
width/height |
图片大小, 宽高只需设置一个,另一个会等比缩放 |
<a href="http://www.php.cn" target="_blank">php中文网</a>
href属性: 跳转的目标地址| 属性 | 描述 |
|---|---|
href="url" |
跳转的目标地址 |
href="mailto: 1815810057@qq.com" |
打开邮箱客户端,发送邮件 |
href="tel:183****9413" |
点击后,会询问用户是否要拨打电话 |
href="demo3.zip" |
浏览器不能解析的文档, 会直接下载 |
target属性: 在哪个窗口打开新页面,默认当前窗口| 属性 | 描述 |
|---|---|
target="__self" |
当前窗口 |
target="_blank" |
新窗口 |
target="_parent" |
父窗口 |
target="_top" |
顶层窗口 |
target="name" |
指定名称的窗口 |
target="#anchor" |
跳转到设置了锚点的元素所在位置 |
注: 可以在任何元素上,通过id属性来设置锚点,供<a>标签跳转使用
多个链接元素, 默认也是水平排列显示, 即通常所有行内元素
代码块:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>链接元素</title></head><body><!--href属性说明默认在当前窗口打开href指定的页面--><a href="https://www.php.cn">php中文网</a><!--zip 压缩包,会自动下载,不会打开--><a href="demo1.zip">下载文档</a><!--发电子邮件--><a href="mailto: 1183229557@qq.com">发邮件</a><!--拨打电话--><a href="tel: 183****9413">致电客服</a><!--锚点--><a href="#hello" target="_parent">锚点</a><!--需要加上高度, 才能直观的看到效果, 注意url地址最后会有#hello--><h1 id="hello" style="height: 1000px">Hello PHP中文网</h1><!--target属性说明--><!--默认在当前窗口打开href指定的页面--><a href="https://www.php.cn">php中文网</a><!--在当前窗口打开--><a href="https://www.php.cn" target="_self">php中文网</a><!--在新的窗口中打开--><a href="https://www.php.cn" target="_blank">php中文网</a><!--父页面,顶层页面--><!--因为当前页面没有父窗口,所以仍在当前窗口中打开--><a href="https://www.php.cn" target="_parent">php中文网</a></body></html>
效果显示:
| 序号 | 标签 | 描述 |
|---|---|---|
| 1 | <ul>, <li> |
无序列表 |
| 2 | <ol>, <li> |
有序列表 |
| 3 | <dl>, <dt>,<dd> |
自定义列表 |
代码块:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>列表元素</title></head><body><!--无序列表,最重要的使用场景,与链接标签配合,生成导航--><ul><li><a href="">首页</a></li><li><a href="">正在秒杀</a></li><li><a href="">Plus专享</a></li></ul><hr> <!--<hr>标签,水平分隔线--><!--有序列表--><h2>商品分类</h2><ol start="1" type="A"><li><a href="">电脑 / 办公</a></li><li><a href="">男装 / 女装 / 童装</a></li><li><a href="">男装 / 女装 / 童装</a></li><li><a href="">食品 / 生鲜 / 特产</a></li><li><a href="">图书 / 文娱 / 教育</a></li><li><a href="">母婴 / 玩具 / 乐器 </a></li></ol><!--可以通过对无序列表的项目符号CSS自定义实现,所以不常用--><hr><!--自定义列表:名词解释,常用在页脚或导航中--><h2>联系我们</h2><dl><dt>电话:</dt><dd><a href="tel:0511-6388**66">0511-6388**66</a></dd><dt>邮箱:</dt><dd><a href="mailto:admin@php.cn">admin@php.cn</a></dd><dt>地址:</dt><dd><address>中国.合肥.政务新区</address></dd></dl></body></html>
页面显示:
| 序号 | 标签 | 描述 |
|---|---|---|
| 1 | <table> |
声明表格, 必选 |
| 2 | <tr> |
定义表格中的行, 必选 |
| 3 | <th> |
定义表格头部中的单元格, 必选 |
| 4 | <td> |
定义表格主体中的单元格, 必选 |
| 序号 | 标签 | 描述 |
|---|---|---|
| 1 | <option> |
定义表格标题, 可选 |
| 2 | <thead> |
定义表格头格, 只需定义一次, 可选 |
| 3 | <tbody> |
定义表格主体, 允许定义多次, 可选 |
| 4 | <tfooter> |
定义表格底, 只需定义一次, 可选 |
| 序号 | 属性 | 所属标签 | 描述 |
|---|---|---|---|
| 1 | border |
<table> |
添加表格框 |
| 2 | cellpadding |
<table> |
设置单元格内边距 |
| 2 | cellspacing |
<table> |
设置单元格边框间隙 |
| 2 | align |
不限 | 设置单元格内容水平居中 |
| 2 | bgcolor |
不限 | 设置背景色 |
代码块1:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>细说表格</title></head><body><table border="1" cellpadding="5" cellspacing="0" width="600" align="center"> <!--声明表格--><caption> <!--定义表格标题--><thead bgcolor="lightblue"> <!--表头,设置背景色 --><tr> <!--行--><th>编号</th> <!--th/td,单元格,th加粗,居中--><th>类别</th><th>名称</th><th>单价</th><th>数量</th><th>金额</th></tr></caption></thead><tbody align="center"> <!--表格主体,居中--><tr><td>1</td><td rowspan="2">3C</td> <!--rowspan="2",合并两行--><td>笔记本电脑</td><td>8900</td><td>1</td><td>8900</td></tr><tr><td>2</td><td>数码单反相机</td><td>13800</td><td>1</td><td>13800</td><!-- <td></td>--></tr><tr><td>3</td><td>服饰</td><td>冠军卫衣</td><td>1000</td><td>2</td><td>2000</td></tr></tbody><tfoot align="center"><tr><!-- <td colspan="3">合计:</td>--><td colspan="4">合计:</td> <!--colspan="4",合并4列--><!-- <td></td>--><!-- <td></td>--><td>4</td><td>24700</td></tr></tfoot></table></body></html>
页面显示1:
内联框架: 就是在当前页面中, 再内嵌另一个页面
使用标签<iframe>定义, 可以通过<a>和<form>标签的target属性触发和加载
内联框架中的内容不会被搜索引擎抓取, 影响SEO效果, 不适合前端展示,但适合后台管理页面
代码块:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>内联框架</title></head><body><ul style="float: left;margin-right: 15px;"><li><a href="demo6.html" target="content">商品列表</a></li><li><a href="demo5.html" target="content">添加用户</a></li><li><a href="demo3.html" target="content">系统设置</a></li></ul><iframe srcdoc="<h2 style='color:green'>网站后台管理系统</h2>" frameborder="2" name="content" width="450" height="200"></iframe></body>
页面显示:
<form action="check.php" method="get">action="check.php"提交数据到哪method="get"提交数据方式,get地址栏发送,非敏感信息。分页,收藏post敏感信息。
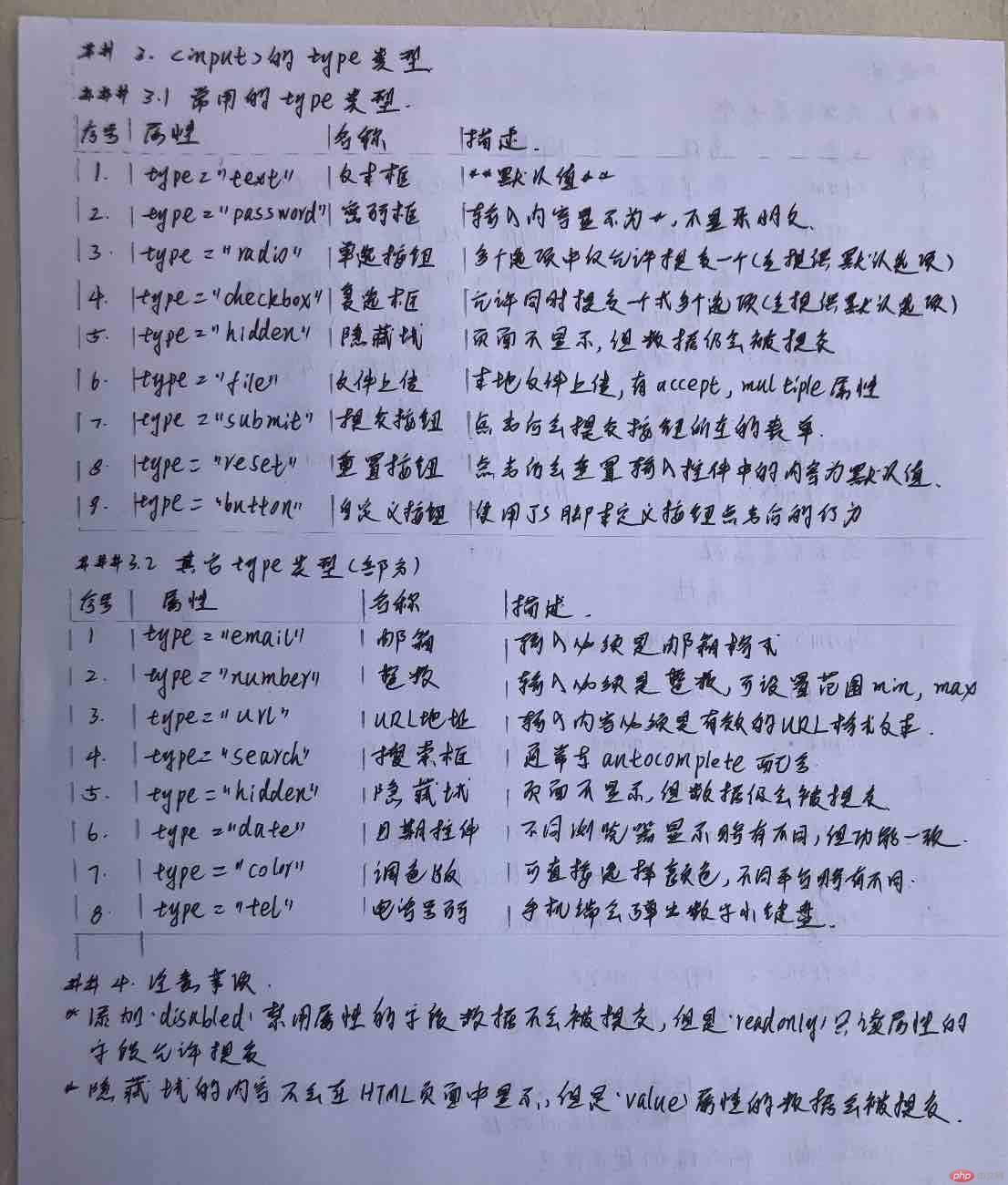
语法:<input type="text" name="username" id="user">
语法:<input type="password" name="password" id="psd">
语法:
<select name="level" id=""><option value="">金牌会员</option><option value="" selected>银牌会员</option><option value="">铁牌会员</option><option value="">纸牌会员</option></select>
语法:
<label for="female">性别:</label><input type="radio" name="gender" id="male" checked><label for="male">男</label><input type="radio" name="gender" id="female"><label for="female">女</label>
语法:
<label for="">爱好:</label><input type="checkbox" id="shoot" name="hobby[]" checked><label for="shoot">摄影</label><input type="checkbox" id="play" name="hobby[]"><label for="play">旅行</label><input type="checkbox" id="running" name="hobby[]"><label for="running">跑步</label>
语法:<input type="hidden" name="user_id" value="101">
防止用户重复提交.