Correction status:qualified
Teacher's comments:最近在追剧吧, 支持正版了吗? 表格画的不错



html: 超文本标记语言, 浏览器可以直接解析的文档
HTML是学习Web开发的起点,CSS,JavaScript都是在掌握HTML的基础上进行学习目前HTML5是主流的版本, 也是我们学习的重点HTML的学习主要包括二大部分: 文档结构与常用标签
文档结构,主要是由一系列:语义化的布局标签组成
| 序号 | 标签 | 描述 |
|---|---|---|
| 1 | <h1>-<h6> |
标题: 通常用来划分或标注内容中的文本段落 |
| 2 | <header> |
页眉: 一般是由导航, logo等元素组成 |
| 3 | <footer> |
页脚: 一般是由友情链接, 联系方式, 备案号,版权等信息组成 |
| 4 | <nav> |
导航: 导航通常是由一个或多个链接标签<a>标签组成 |
| 5 | <main> |
主体: 做为页面主要内容的容器使用,建议一个页面, 只出现一次 |
| 6 | <article> |
文档: 本义是文档, 实际上可以充当其它内容的容器 |
| 7 | <aside> |
边栏: 与主体无关的信息,例如: 广告位, 相关推荐, 阅读排行等 |
| 8 | <section> |
片断: 与主体无关的信息,例如: 广告位, 相关推荐, 阅读排行等 |
| 9 | <div> |
区块: 也叫通用容器,本身无任何语义, 功能主要是通过它的属性来描述 |
demo1示例
<!DOCTYPE html><html lang="en"><!--<head> 标签用于定义文档的头部,描述了文档的各种属性和信息--><head><meta charset="UTF-8"><title>文档结构</title></head><body><!--页眉--><header><!--导航--><nav><ul><li>导航1</li><li>导航2</li><li>导航3</li></ul></nav></header><!--主体--><main><!--文章--><article><header><h1>文章标题</h1></header><section><p>文章内容</p></section><footer><section>页脚</section></footer></article><aside><a href="#">广告位1</a><a href="#">广告位2</a></aside></main><!--页脚--><footer><div>2019版权所有©fgz</div></footer></body></html>
demo1运行截图

图1 文档结构
文本相关
| 序号 | 标签 | 描述 |
|---|---|---|
| 1 | <p> |
段落内容 |
| 2 | <pre> |
按源码格式原样显示 |
| 3 | <br> |
换行(源码中的换行会被解析来空格) |
| 4 | <span> |
与<div>类似,无语义, 主要用作内容的样式钩子 |
语义化文本
| 序号 | 标签 | 描述 |
|---|---|---|
| 1 | <time> |
描述日期或时间 |
| 2 | <abbr> |
缩写 |
| 3 | <sub> |
下标 |
| 4 | <sup> |
上标 |
| 5 | <address> |
地址,通常用在<footer>中 |
| 6 | <s> / <del> |
删除线, <s>无语义 |
| 7 | <code> |
显示代码块,通常与代码格式化插件配合,才能高亮关键字 |
| 8 | <progress> |
进度条 |
| 9 | <b> / <strong> |
加粗, <b>无语义 |
| 10 | <i> / <em> |
斜体, <i>无语义 |
| 11 | <mark> |
高亮标记, 默认为内容添加黄色背景 |
| 12 | <q> / <blockquote> |
引用, 内容加双引号 |
demo2示例
<!DOCTYPE html><html><!--为了美观,后面会有一些代码省略--><!--....--><title>文本相关标签</title><!--....--><body><p>段落标签</p><pre>预处理标签,会按原文本格式显示。</pre><br>换行<span>无意义标签</span></body></html>
demo2运行截图

图2 文本标签1
demo3示例
<!--为了简洁美观,这里只写主体代码--><body><!--描述日期或时间--><time>2019-12-20 16:50</time><p><abbr title="HyperText Markup Language">HTML</abbr>文档,是指采用超文本标记语言编写的结构化文档</p><p>2<sup>3</sup>=8</p><p>武汉<sub>中国发展最快的城市之一</sub>欢迎您</p><footer>联系地址:<address>武汉市光谷广场128号</address></footer><!--删除线--><p><del>我是删除线</del></p><!--代码, 通常与pre配合--><p><pre><code><?php echo "PHP是最好的语言"?>;</code></pre></p><!--进度条--><p><!--如果浏览器不支持该标,则显示内部文本: 已完成 50%--><progress value="80" max="100">已完成80%</progress></p><!--加粗--><p><strong>我加粗了,还有语义哦~</strong><br><b>我也加粗了,<code><b></b></code>没有语义</b></p><p><em>我加粗了,<code><em></em></code>还有语义哦~</em><br><i>我也加粗了,<code><i></i></code>没有语义</i></p><p>我是<mark>Mr.fgz 自带黄色背景</mark><br><q>引用文本,请注意,浏览器在引用的周围插入了引号。</q><br><blockquote>标记长的引用Here is a long quotationHere is a long quotation请注意,浏览器在 blockquote 元素前后添加了换行,并增加了外边距。</blockquote></p></body>
demo3运行结果

图3 文本标签2
PS:语义化标签,其实就是给标签里面的内容添加了一些默认样式
ps:pre和code可以同时使用,但使用顺序为:在pre中使用code标签
小于号:<,大于号:>
知识要点
img标签 三个属性,src,alt,width/height
a标签 三个属性,href,target,title
| 属性 | 描述 |
|---|---|
| href=”url” | 跳转的目标地址 |
| href=”mailto: 111@qq.com” | 打开邮箱,发送邮件 |
| href=”tel:130**8988” | 点击后,会询问用户是否要拨打电话 |
| href=”demo1.zip” | 浏览器不能解析的文档, 会直接下载 |
target属性: 在哪个窗口打开新页面,默认当前窗口
| 属性 | 描述 |
|---|---|
| target=”__self” | 当前窗口 |
| target=”_blank” | 新窗口 |
| target=”_parent” | 父窗口 |
| target=”_top” | 顶层窗口 |
| target=”name” | 指定名称的窗口 |
| target=”#anchor” | 跳转到设置了锚点的元素所在位置 |
注:可以在任何元素上,通过id属性来设置锚点,供a标签跳转使用
demo4示例
<!--为了简洁,省略部分代码,下面只写主体代码--><body><p><img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=2713388704,1755427657&fm=26&gp=0.jpg" alt="动漫图" width="200"><img src="1.jpg" alt="动漫图" width="200"></p><h3>a标签href的应用</h3><p><a href="https://www.php.cn">普通链接</a><a href="demo.zip">下载zip</a><a href="emailto:11@qq.com">emailto发邮件</a><a href="tel:130****4567">tel打电话</a><br><a href="#hello">锚点,href写目标#id名</a></p><h2 id="hello" style="height:1000px">我是目标</h2></body>
demo4运行结果

图4 a标签应用
列表分为无序列表、有序列表、自定义列表
| 序号 | 标签 | 描述 |
|---|---|---|
| 1 | <ul>, <li> |
无序列表 |
| 2 | <ol>, <li> |
有序列表 |
| 3 | <dl>, <dt>,<dd> |
自定义列表 |
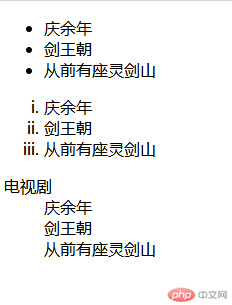
demo5示例
<body><!--无序列表--><ul><li>庆余年</li><li>剑王朝</li><li>从前有座灵剑山</li></ul><!--有序列表--><ol start="1" type="i"><li>庆余年</li><li>剑王朝</li><li>从前有座灵剑山</li></ol><!--自定义列表--><dl><dt>2019最火电视剧</dt><dd>庆余年</dd><dd>剑王朝</dd><dd>从前有座灵剑山</dd></dl></body>
demo5运行截图

图5 列表
表格是最重要的数据格式化展示重要工具, 使用频率非常高
| 序号 | 标签 | 描述 |
|---|---|---|
| 1 | <table> |
定义表格, 必选 |
| 2 | <tr> |
定义表格中的行, 必选 |
| 3 | <th> |
定义表格头部中的单元格, 必选 |
| 4 | <td> |
定义表格主体中的单元格, 必选 |
| 序号 | 标签 | 描述 |
|---|---|---|
| 1 | <option> |
定义表格标题, 可选 |
| 2 | <thead> |
定义表格头格, 只需定义一次, 可选 |
| 3 | <tbody> |
定义表格主体, 允许定义多次, 可选 |
| 4 | <tfooter> |
定义表格底, 只需定义一次, 可选 |
| 序号 | 属性 | 所属标签 | 描述 |
|---|---|---|---|
| 1 | border |
<table> |
添加表格框 |
| 2 | cellpadding |
<table> |
设置单元格内边距 |
| 2 | cellspacing |
<table> |
设置单元格边框间隙 |
| 2 | align |
不限 | 设置单元格内容水平居中 |
| 2 | bgcolor |
不限 | 设置背景色 |
demo6示例
<head><meta charset="UTF-8"><title>表格</title><style>table{border:1px solid #000;margin:auto;}.date{text-align:center}table th{background-color:#409D92;color:#fff;border:1px solid #ccc}table td{border:1px solid #ccc}table tr:hover{background-color:#dafdf3;}</style></head><body><table border-collapse="collapse" cellspacing="0" cellpadding="10" width="600"><!--标题--><caption><h3>最火电视剧</h3></caption><!--表格头部--><thead><tr><th>电视剧名称</th><th>类型</th><th>剧集</th><th>地区</th><th>首播时间</th></tr></thead><tbody><tr><td>庆余年</td><td rowspan="2">古装</td><td>46集</td><td>中国大陆</td><td class="date">2019年11月26日</td></tr><tr><td>剑王朝</td><td>34集</td><td>中国大陆</td><td class="date">2019年12月6日</td></tr><tr><td>从前有座灵剑山</td><td>古装</td><td>36集</td><td>中国大陆</td><td class="date">2019年11月12日</td></tr></tbody><tfoot><tr><td colspan="4" align="center">总计:</td><td>3</td></tr></tfoot></table></body>
demo6运行截图

图6 表格
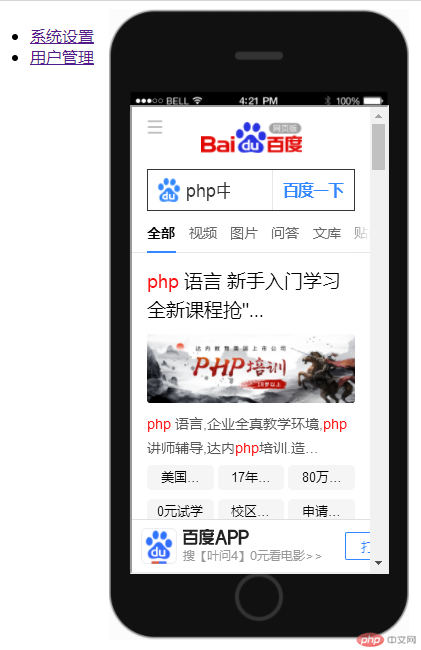
demo7示例
<!DOCTYPE html><html lang="en"><!--<head> 标签用于定义文档的头部,描述了文档的各种属性和信息--><head><meta charset="UTF-8"><title>内联框架</title><style>.phone{display:inline-block;width:300px;height:631px;background:url(8.png) no-repeat;background-size:300px 631px;position:relative;}.web{width:255px;height:465px;position: absolute;top: 30px;right: 0;bottom: 0;left: 0;margin: auto;background-color:#fff;}</style></head><body><div style="float:left;margin-right:15px;"><ul><li><a href="http://m.baidu.com" target="content">系统设置</a></li><li><a href="http://m.baidu.com" target="content">用户管理</a></li></ul></div><div class="phone"><iframe srcdoc="<h2>欢迎使用管理后台</h2>" class="web" frameborder="1" name="content"></iframe></div></body></html>
demo7运行截图

图7 内联框架
用户通过表单来传递数据给服务器,表单在页面中负责采集数据功能,表单的重要性不用多说,下面就进行表单元素进行介绍
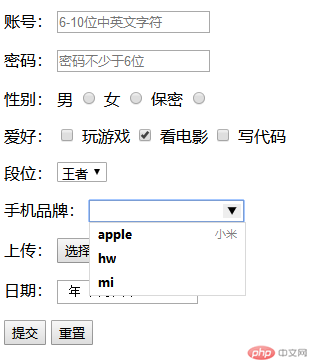
demo8示例
<body><form action="" method="post"><p><label for="user">账号:</label><input type="text" name="username" id="user" placeholder="6-10位中英文字符" required></p><p><label for="psd">密码:</label><input type="text" name="password" id="psd" placeholder="密码不少于6位"></p><p><label for="female">性别:</label><label for="male">男</label><input type="radio" name="gender" id="male" value="1"><label for="female">女</label><input type="radio" name="gender" id="female" value="2"><label for="secret">保密</label><input type="radio" name="gender" id="secret" value="3"></p><p><label for="programme">爱好:</label><input type="checkbox" name="hobby[]" value="game" id="game"><label for="">玩游戏</label><input type="checkbox" checked name="hobby[]" value="movie" id="movie"><label for="">看电影</label><input type="checkbox" name="hobby[]" value="game" id="programme"><label for="">写代码</label></p><p><label for="dw">段位:</label><select name="dw" id="dw"><option value="1" label="王者"></option><option value="2" label="钻石"></option><option value="3" label="青铜"></option></select></p><p><label for="brand">手机品牌:</label><input type="search" list="phone" name="" id="brand"><datalist id="phone"><option value="apple" label="小米"></option><option value="hw"></option><option value="mi"></option></datalist></p><p><label for="uploads">上传:</label><input type="file" name="img" id="uploads" accept="image/png,image/jpeg,image/gif"></p><p><label for="time">日期:</label><input type="date" id="time" name="time"></p><button type="submit">提交</button><button type="reset">重置</button></form></body>
demo8 运行截图

图8 表单
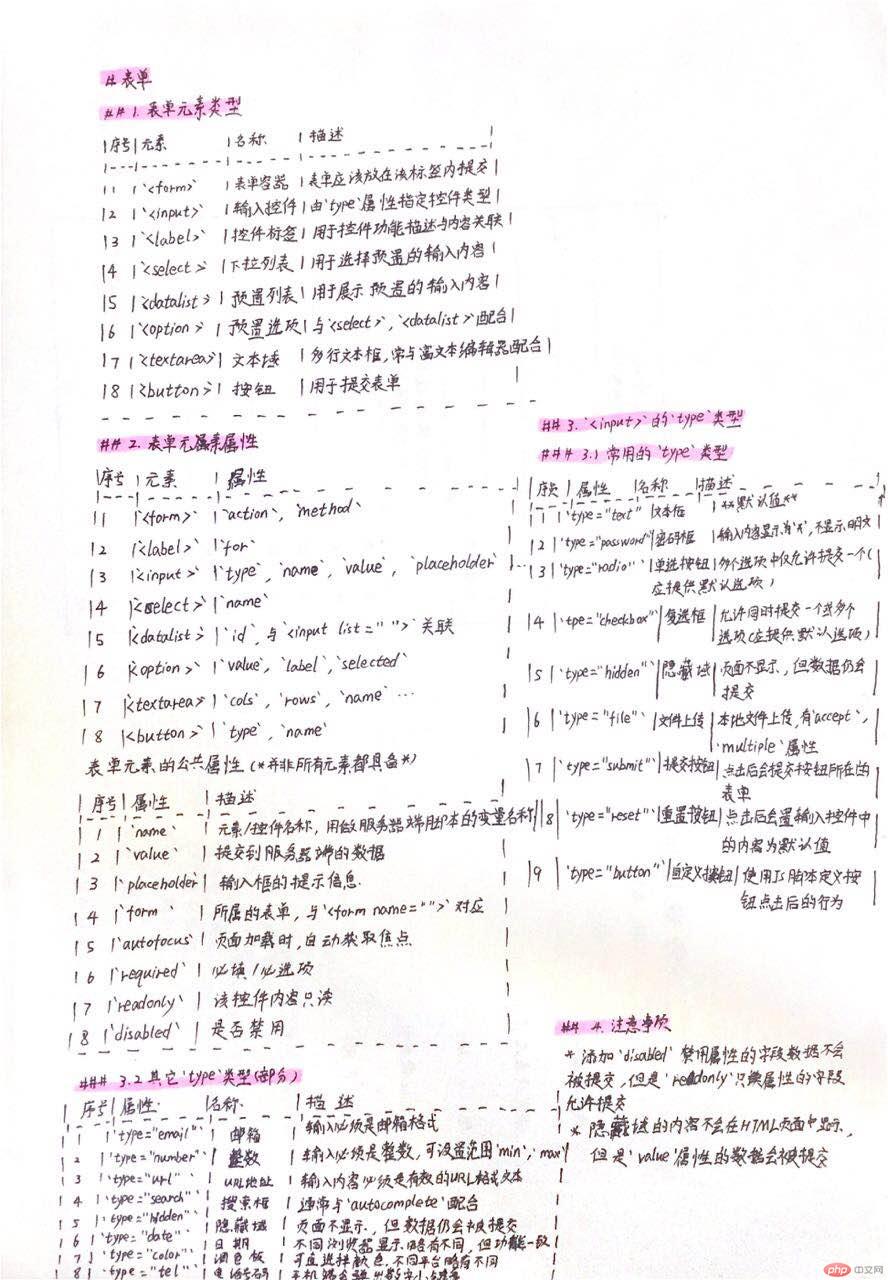
表单作为页面的数据采集工具,是后面与服务器交互的重点,以下是表单的知识点:

<center>(表单知识点手稿)</center>
| 序号 | 元素 | 名称 | 描述 |
|---|---|---|---|
| 1 | <form> |
表单容器 | 表单应该放在该标签内提交 |
| 2 | <input> |
输入控件 | 由type属性指定控件类型 |
| 3 | <label> |
控件标签 | 用于控件功能描述与内容关联 |
| 4 | <select> |
下拉列表 | 用于选择预置的输入内容 |
| 5 | <datalist> |
预置列表 | 用于展示预置的输入内容 |
| 6 | <option> |
预置选项 | 与<select>,<datalist>配合 |
| 7 | <textarea> |
文本域 | 多行文本框,常与富文本编辑器配合 |
| 8 | <button> |
按钮 | 用于提交表单 |
| 序号 | 元素 | 属性 |
|---|---|---|
| 1 | <form> |
action, method |
| 2 | <label> |
for |
| 3 | <input> |
type, name,value,placeholder… |
| 4 | <select> |
name |
| 5 | <datalist> |
id,与<input list="">关联 |
| 6 | <option> |
value, label,selected |
| 7 | <textarea> |
cols, rows,name… |
| 8 | <button> |
type,name |
表单元素的公共属性(并非所有元素都具备)
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | name |
元素/控件名称,用做服务器端脚本的变量名称 |
| 2 | value |
提交到服务器端的数据 |
| 3 | placeholder |
输入框的提示信息 |
| 4 | form |
所属的表单,与<form name="">对应 |
| 5 | autofocus |
页面加载时,自动获取焦点 |
| 6 | required |
必填 / 必选项 |
| 7 | readonly |
该控件内容只读 |
| 8 | disabled |
是否禁用 |
<input>的type类型type类型| 序号 | 属性 | 名称 | 描述 |
|---|---|---|---|
| 1 | type="text" |
文本框 | 默认值 |
| 2 | type="password" |
密码框 | 输入内容显示为*,不显示明文 |
| 3 | type="radio" |
单选按钮 | 多个选项中仅允许提交一个(应提供默认选项) |
| 4 | type="checkbox" |
复选框 | 允许同时提交一个或多个选项(应提供默认选项) |
| 5 | type="hidden" |
隐藏域 | 页面不显示,但数据仍会被提交 |
| 6 | type="file" |
文件上传 | 本地文件上传,有accept,multiple属性 |
| 7 | type="submit" |
提交按钮 | 点击后会提交按钮所在的表单 |
| 8 | type="reset" |
重置按钮 | 点击后会重置输入控件中的内容为默认值 |
| 9 | type="button" |
自定义按钮 | 使用JS脚本定义按钮点击后的行为 |
type类型(部分)| 序号 | 属性 | 名称 | 描述 |
|---|---|---|---|
| 1 | type="email" |
邮箱 | 输入必须是邮箱格式 |
| 2 | type="number" |
整数 | 输入必须是整数,可设置范围min,max |
| 3 | type="url" |
URL地址 | 输入内容必须是有效的URL格式文本 |
| 4 | type="search" |
搜索框 | 通常与autocomplete配合 |
| 5 | type="hidden" |
隐藏域 | 页面不显示,但数据仍会被提交 |
| 6 | type="date" |
日期控件 | 不同浏览器显示略有不同,但功能一致 |
| 7 | type="color" |
调色板 | 可直接选择颜色, 不同平台略有不同 |
| 8 | type="tel" |
电话号码 | 手机端会弹出数字小键盘 |
disabled禁用属性的字段数据不会被提交,但是readonly只读属性的字段允许提交value属性的数据会被提交