Correction status:qualified
Teacher's comments:html元素结构还行, css控制还要优化, 今晚会说




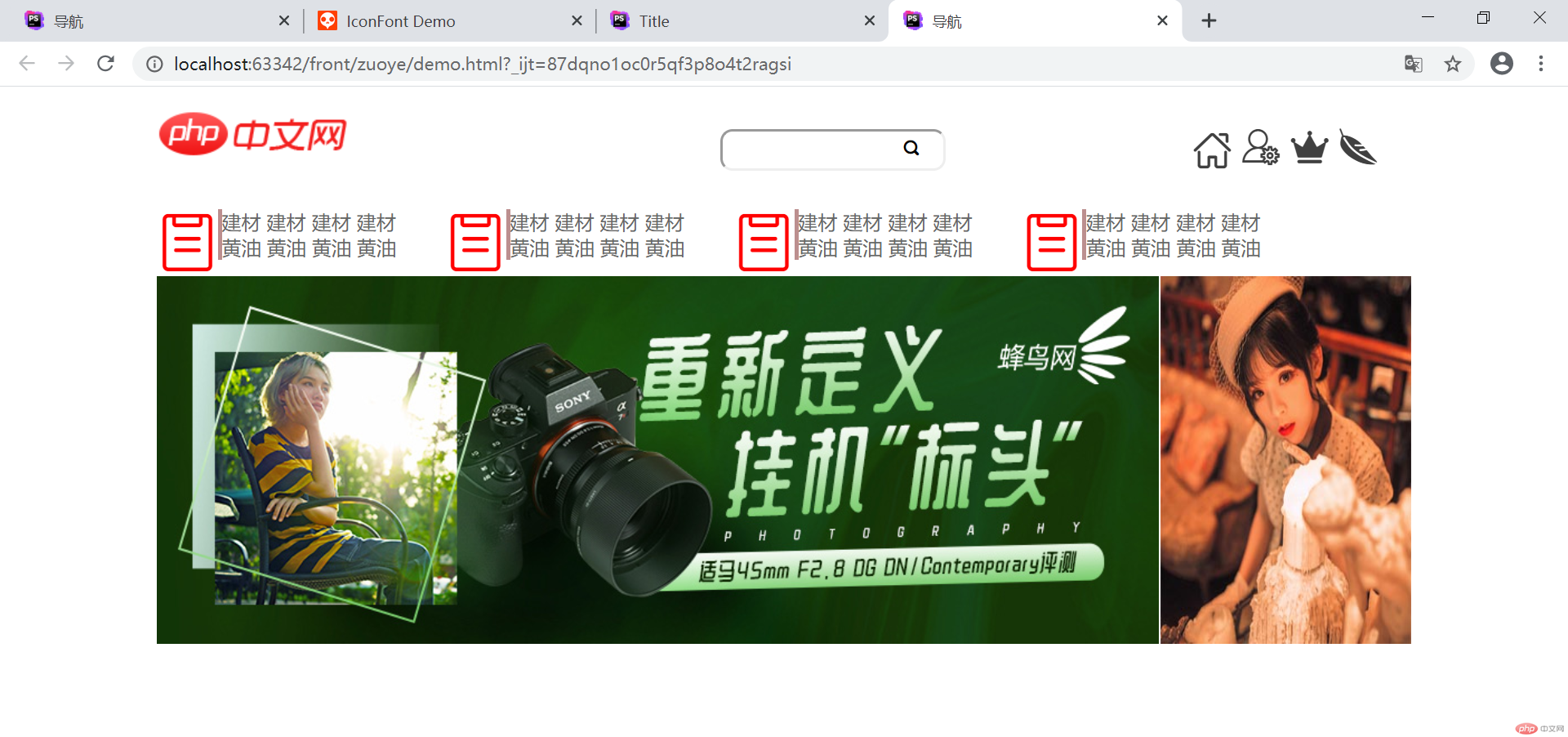
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>导航</title><link rel="stylesheet" href="static/font/iconfont.css"><style>*{margin: 0px;padding: 0px;}.head{width: 80%;height: 100px;/*让logo 搜索框 图标 在同一高度显示*/line-height: 100px;/*居中*/margin:0 auto;/*清楚浮动*/overflow: hidden;}.head-logo{/*浮动*/float: left;}.head-ssk{/*浮动*/float: left;/*左边距*/margin-left: 300px;margin-right: 200px;/*绝对定位*/position: relative;}.head-tb .iconfont{/*设置字体大小*/font-size: 35px;color: #404040;}.head-ssk input{width: 150px;height: 30px;/*线条高度*/line-height: 40px;padding: 0 15px;/*边缘半径*/border-radius:10px;}.head-ssk span{/*绝对定位*/position: absolute;top: 0;right: 20px;}.nav{width: 80%;/*居中*/margin:0 auto;}.nav-tb{/*浮动*/float: left;}.nav-tb span {/*设置文字大小*/font-size: 50px;color: red;/*浮动*/float: left;}.nav-dh{/*竖杠*/border-left:3px solid rosybrown;/*浮动*/float: left;/*右边距*/margin-right: 40px}.nav-dh a{/*文字装饰*/text-decoration:none;color: #666666;}.tp{width: 80%;/*居中*/margin:0 auto;}.tp-1{/*浮动*/float: left;width: 79.9%;}.tp-2{/*浮动*/float: right;width: 20%;}.tp-1 img,.tp-2 img{width: 100%;height: 300px;}</style></head><body><div class="head"><div class="head-logo"><!--logo图标--><img src="static/images/logo.png" alt=""></div><div class="head-ssk"><form><!--搜索框--><input type="text"><span class="iconfont icon-sousuo"></span></form></div><div class="head-tb"><span class="iconfont icon-daohangshouye"></span><span class="iconfont icon-moban"></span><span class="iconfont icon-huiyuan"></span><span class="iconfont icon-apache"></span></div></div><nav><ul><div class="nav"><div class="nav-tb"><span class="iconfont icon-gongdan"></span></div></div><div class="nav-dh"><p><a href="#">建材</a><a href="#">建材</a><a href="#">建材</a><a href="#">建材</a></p><p><a href="#">黄油</a><a href="#">黄油</a><a href="#">黄油</a><a href="#">黄油</a></p></div></ul><ul><div class="nav"><div class="nav-tb"><span class="iconfont icon-gongdan"></span></div></div><div class="nav-dh"><p><a href="#">建材</a><a href="#">建材</a><a href="#">建材</a><a href="#">建材</a></p><p><a href="#">黄油</a><a href="#">黄油</a><a href="#">黄油</a><a href="#">黄油</a></p></div></ul><ul><div class="nav"><div class="nav-tb"><span class="iconfont icon-gongdan"></span></div></div><div class="nav-dh"><p><a href="#">建材</a><a href="#">建材</a><a href="#">建材</a><a href="#">建材</a></p><p><a href="#">黄油</a><a href="#">黄油</a><a href="#">黄油</a><a href="#">黄油</a></p></div></ul><ul><div class="nav"><div class="nav-tb"><span class="iconfont icon-gongdan"></span></div></div><div class="nav-dh"><p><a href="#">建材</a><a href="#">建材</a><a href="#">建材</a><a href="#">建材</a></p><p><a href="#">黄油</a><a href="#">黄油</a><a href="#">黄油</a><a href="#">黄油</a></p></div></ul></nav><div class="tp"><div class="tp-1"><img src="static/images/2.jpg"></div><div class="tp-2"><img src="static/images/banner-right.jpg"></div></div></body></html>