Correction status:qualified
Teacher's comments:你做是对, 一定要多用定位, 少用浮动



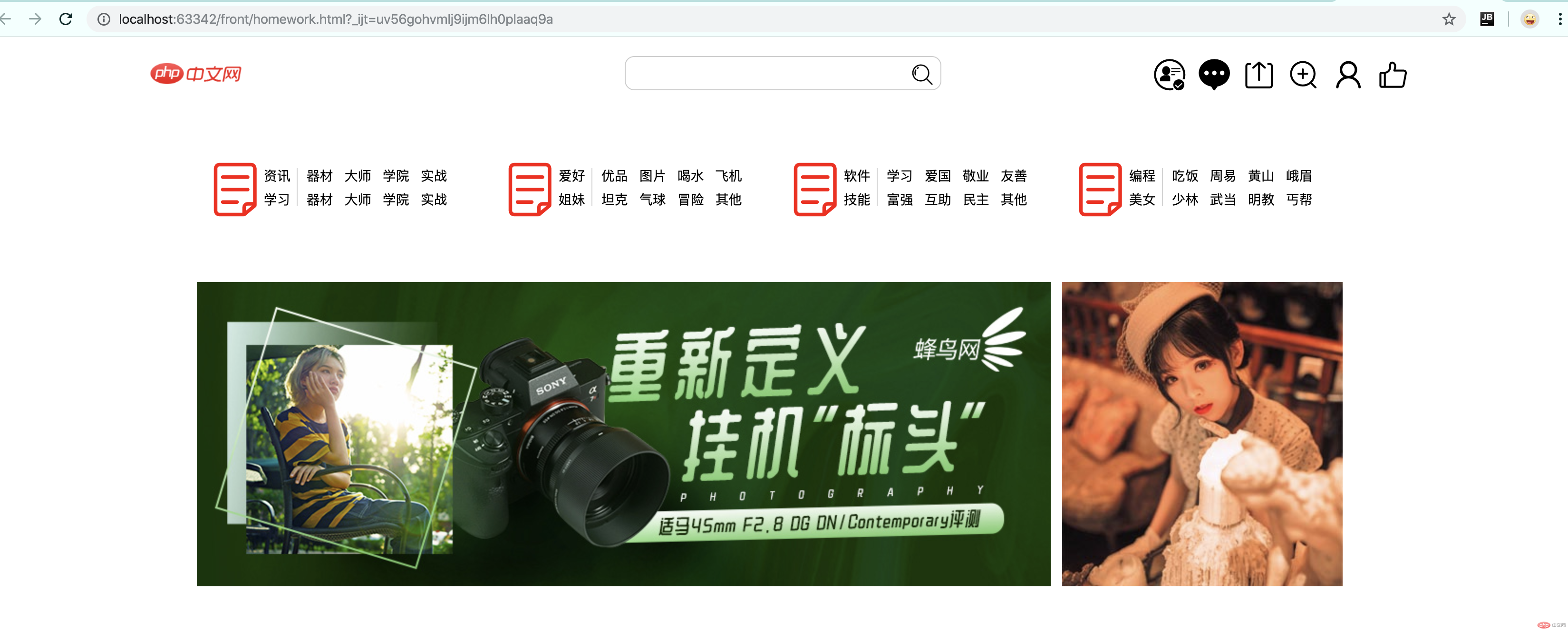
本例代码中实现了一个页面头部的demo,初学前端,对布局掌握的还是不够好,目前喜欢使用 position: absolutely然后设置盒子top/left/margin等属性来布局,但这样布局下来,效率很低,而且感觉页面不够灵活,浏览器放大或缩小会使得页面错乱。还需要持续学习!
代码实现的效果如下:

示例代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>php_index</title><link rel="stylesheet" href="iconfont/iconfont.css"><style>.index_header {width: 80%;height: 700px;margin: auto;/*background-color: lightgreen;*/position: relative;}.headBar {/*background-color: lightcoral;*/position: absolute;width: 100%;height: 60px;}.logoImg {width: 100px;/*background-color: green;*/position: absolute;top: 0;left: 0;bottom: 0;right: 0;margin: auto auto auto 0;}.searchField {border: 1px solid #cccccc;border-radius: 10px;padding: 6px;background-color: white;box-sizing: border-box;width: 333px;height: 36px;position: absolute;top: 0;left: 0;right: 0;bottom: 0;margin: auto;}.searchField input {border: 0;width: 280px;height: 30px;position: absolute;top: 0;left: 0;right: 0;bottom: 0;margin: auto 30px auto 10px;}.searchField label {font-size: 25px;width: 25px;height: 25px;position: absolute;top: 0;left: 0;bottom: 0;right: 0;margin: auto auto auto 300px;}.quick-entry {/*background-color: red;*/width: 275px;height: 33px;position: absolute;top: 0;right: 0;bottom: 0;left: 0;margin: auto 0 auto auto;}.quick-entry a {font-size: 33px;color: black;text-decoration: none;position: relative;}.icon-huiyuan1 {}.icon-danmu1 {left: 10px;}.icon-fabu {left: 20px;}.icon-fangda {left: 30px;}.icon-huiyuan2 {left: 40px;}.icon-dianzan {left: 50px;}.menuBar {/*background-color: red;*/width: 100%;height: 100px;position: relative;top: 100px;}.news {/*background-color: blue;*/width: 300px;height: 100px;position: relative;left: 60px;}.hobby {/*background-color: blue;*/width: 300px;height: 100px;position: absolute;left: 370px;top: 0;}.software {/*background-color: blue;*/width: 300px;height: 100px;position: absolute;left: 670px;top: 0;}.program {/*background-color: blue;*/width: 300px;height: 100px;position: absolute;left: 970px;top: 0;}.icon-shiyongwendang {font-size: 60px;width: 40px;height: 60px;color: red;position: absolute;top: 0;right: 0;bottom: 0;left: 0;margin: auto auto auto 0;}.menuBar a {font-size: 14px;font-family: "Andale Mono";color: black;text-decoration: none;position: relative;}a:hover {color: red;/*font-size: 16px;*/}.menuBar li {list-style: none;position: absolute;}.newsRecom {/*background-color: green;*/width: 30px;height: 45px;position: absolute;top: 0;right: 0;bottom: 0;left: 0;margin: auto auto auto 60px;}.zixun {top: 0;right: 0;bottom: 0;left: 0;margin: auto;}.xuexi {top: 25px;right: 0;bottom: 0;left: 0;margin: auto;}.seprateline {width: 1px;height: 40px;background-color: lightgray;position: absolute;top: 0;right: 0;bottom: 0;left: 0;margin: auto auto auto 95px;}.newsList {/*background-color: red;*/width: 140px;height: 45px;position: absolute;top: 0;right: 0;bottom: 0;left: 0;margin: auto auto auto 100px;}.newsList_sub1 {/*background-color: lightgray;*/width: 140px;height: 20px;position: absolute;top: 0;right: 0;bottom: 0;left: 0;margin: 0 auto auto 5px;}.newsList_sub2 {/*background-color: lightgray;*/width: 140px;height: 20px;position: absolute;top: 0;right: 0;bottom: 0;left: 0;margin: auto auto 0 5px;}.newsList_item1 {width: 40px;height: 20px;position: absolute;left: 0;}.newsList_item2 {width: 40px;height: 20px;position: absolute;left: 40px;}.newsList_item3 {width: 40px;height: 20px;position: absolute;left: 80px;}.newsList_item4 {width: 40px;height: 20px;position: absolute;left: 120px;}.picture {width: 100%;position: relative;top: 150px;}.focusImage {width: 898px;position: absolute;left: 50px;}.focusImageRight {width: 295px;position: absolute;left: 960px;}</style></head><body><div class="index_header"><div class="headBar"><a href=""><img class="logoImg" src="images/logo.png" alt="php.cn"></a><div class="searchField"><input type="search" name="search" id="search"><label for="search" class="iconfont icon-jinduchaxun"></label></div><div class="quick-entry"><a href="" class="iconfont icon-huiyuan1"></a><a href="" class="iconfont icon-danmu1"></a><a href="" class="iconfont icon-fabu"></a><a href="" class="iconfont icon-fangda"></a><a href="" class="iconfont icon-huiyuan2"></a><a href="" class="iconfont icon-dianzan"></a></div></div><div class="menuBar"><div class="news"><span class="iconfont icon-shiyongwendang"></span><ul class="newsRecom"><li class="zixun"><a href="">资讯</a></li><li class="xuexi"><a href="">学习</a></li></ul><div class="seprateline"></div><div class="newsList"><ul class="newsList_sub1"><li class="newsList_item1"><a href="">器材</a></li><li class="newsList_item2"><a href="">大师</a></li><li class="newsList_item3"><a href="">学院</a></li><li class="newsList_item4"><a href="">实战</a></li></ul><ul class="newsList_sub2"><li class="newsList_item1"><a href="">器材</a></li><li class="newsList_item2"><a href="">大师</a></li><li class="newsList_item3"><a href="">学院</a></li><li class="newsList_item4"><a href="">实战</a></li></ul></div></div><div class="hobby"><span class="iconfont icon-shiyongwendang"></span><ul class="newsRecom"><li class="zixun"><a href="">爱好</a></li><li class="xuexi"><a href="">姐妹</a></li></ul><div class="seprateline"></div><div class="newsList"><ul class="newsList_sub1"><li class="newsList_item1"><a href="">优品</a></li><li class="newsList_item2"><a href="">图片</a></li><li class="newsList_item3"><a href="">喝水</a></li><li class="newsList_item4"><a href="">飞机</a></li></ul><ul class="newsList_sub2"><li class="newsList_item1"><a href="">坦克</a></li><li class="newsList_item2"><a href="">气球</a></li><li class="newsList_item3"><a href="">冒险</a></li><li class="newsList_item4"><a href="">其他</a></li></ul></div></div><div class="software"><span class="iconfont icon-shiyongwendang"></span><ul class="newsRecom"><li class="zixun"><a href="">软件</a></li><li class="xuexi"><a href="">技能</a></li></ul><div class="seprateline"></div><div class="newsList"><ul class="newsList_sub1"><li class="newsList_item1"><a href="">学习</a></li><li class="newsList_item2"><a href="">爱国</a></li><li class="newsList_item3"><a href="">敬业</a></li><li class="newsList_item4"><a href="">友善</a></li></ul><ul class="newsList_sub2"><li class="newsList_item1"><a href="">富强</a></li><li class="newsList_item2"><a href="">互助</a></li><li class="newsList_item3"><a href="">民主</a></li><li class="newsList_item4"><a href="">其他</a></li></ul></div></div><div class="program"><span class="iconfont icon-shiyongwendang"></span><ul class="newsRecom"><li class="zixun"><a href="">编程</a></li><li class="xuexi"><a href="">美女</a></li></ul><div class="seprateline"></div><div class="newsList"><ul class="newsList_sub1"><li class="newsList_item1"><a href="">吃饭</a></li><li class="newsList_item2"><a href="">周易</a></li><li class="newsList_item3"><a href="">黄山</a></li><li class="newsList_item4"><a href="">峨眉</a></li></ul><ul class="newsList_sub2"><li class="newsList_item1"><a href="">少林</a></li><li class="newsList_item2"><a href="">武当</a></li><li class="newsList_item3"><a href="">明教</a></li><li class="newsList_item4"><a href="">丐帮</a></li></ul></div></div></div><div class="picture"><div class="focusImage"><img src="images/2.jpg" alt=""></div><div class="focusImageRight"><img src="images/banner-right.jpg" alt=""></div></div></div></body></html>