Correction status:qualified
Teacher's comments:jquery与原生js对象之间的切换, 有空了解一下



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>jQuery的应用</title><!-- 引入 --><script src="jquery.js"></script></head><body><input type="text" id="username" value="aaaa"><script type="text/javascript">//jQueryvar jq = $('#username').val();console.log(jq);//jQuery是使用js封装的方法库//写一个id选择器function $$(selector){var obj = {val:function(){var flag = selector.substr(0,1);if(flag=='#'){var str = selector.substr(1,selector.length-1);var value = document.getElementById(str).value;return value;}if(flag=='.'){var str = selector.substr(1,selector.length-1);//类选择器只能拿到该类的第一个标签var value = document.getElementsByClassName(str)[0].value;return value;}}};return obj;}var myjq = $$('#username').val();console.log(myjq);//调用和jQuery一样</script></body></html>
基本:
1.id选择器 jQuery( “#id” )
2.元素选择器 jQuery( “element” )
3.类选择器 jQuery( “.class” )
层级:
后代 jQuery( “ancestor descendant” )
父子 jQuery( “parent > child” )
选择所有紧接在 “prev” 元素后的 “next” 元素 jQuery( “prev + next” )
匹配 “prev” 元素之后的所有 兄弟元素。具有相同的父元素,并匹配过滤“siblings”选择器。 jQuery( “prev ~ siblings” )
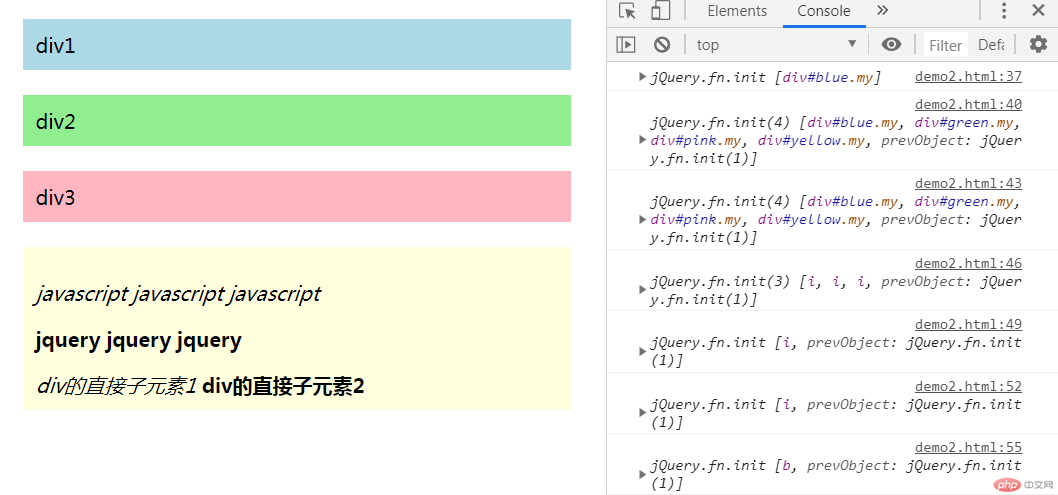
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>jquery基本选择器</title><script src="jquery.js"></script><style>.my{padding: 10px;margin: 20px;}</style></head><body><div style="background: lightblue" id="blue" class="my">div1</div><div style="background: lightgreen" id="green" class="my">div2</div><div style="background: lightpink" id="pink" class="my">div3</div><div style="background: lightyellow" id="yellow" class="my"><p><i>javascript</i><i>javascript</i><i>javascript</i></p><p><b>jquery</b><b>jquery</b><b>jquery</b></p><i>div的直接子元素1</i><b>div的直接子元素2</b></div><script>//id选择器 返回的是一个jquery对象var selector1 = $('#blue');console.log(selector1); //拿到div1//类选择器 classvar selector2 = $('.my');console.log(selector2); //获取到三个对象 div1 div2 div3//标签选择器 elementvar selector3 = $('div');console.log(selector3); //获取到三个对象 div1 div2 div3//后代选择器 ancestorvar selector4 = $('#yellow p i');console.log(selector4); //选中3个i标签//父子选择器 childvar selector5 = $('#yellow>i');console.log(selector5);//紧接在后面的元素 同级var selector6 = $('#yellow p + i');console.log(selector6);//在后面出现的同级元素var selector7 = $('#yellow > p ~ b');console.log(selector7); //选中div的直接子元素2</script></body></html>

总结:了解到jQuery是如何运作的,知道它是怎样去封装的,也就不难理解jQuery的用法。一些基本选择器和css的选择器基本一致,略有不同,可以触类旁通。