Correction status:qualified
Teacher's comments:最后的总结是亮点, 相当精彩



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=\, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>flexDemos</title><style>.container {background-color: red;border: 1px dashed;box-sizing: border-box;}.item {width: 100px;height: 50px;border: 1px dashed;background-color: lightgreen;}.container {/* 转为弹性盒子 */display: flex;/* 子元素全部转为:行内块元素,水平排列,可以设置宽高 */}.container {/* 1. flex-direction:设置容器的主轴方向 */flex-direction: row;/* flex-direction: column; *//* 2.flex-wrap:是否允许创建多行,默认一行 */flex-wrap: nowrap;/* flex-wrap: wrap; *//* 3. flex-flow: 是上面两个的数星星的简写 *//* flex-flow:主轴方向 是否换行 */flex-flow: row wrap;/* 4.设置容器中的项目在主轴上的对齐方式 */justify-content:flex-start;/* justify-content: flex-end; *//* justify-content: center; *//* 分配主轴上剩余的空间 *//* 分散对齐 *//* justify-content: space-around; *//* 两端对齐 *//* justify-content: space-between; *//* 平均分散 *//* justify-content: space-evenly; *//* 5. 项目在交叉轴方向的排列方式 */height: 200px;/* align-items: flex-end;align-items: flex-start; */align-items: center;/* 6. align-content 设置项目在多行容器交叉轴上的对齐方式 *//* align-content: space-between; *//* align-content: space-around; */align-content: space-evenly;}</style></head><body><div class="container"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span><span class="item">item7</span><span class="item">item8</span></div></body></html>
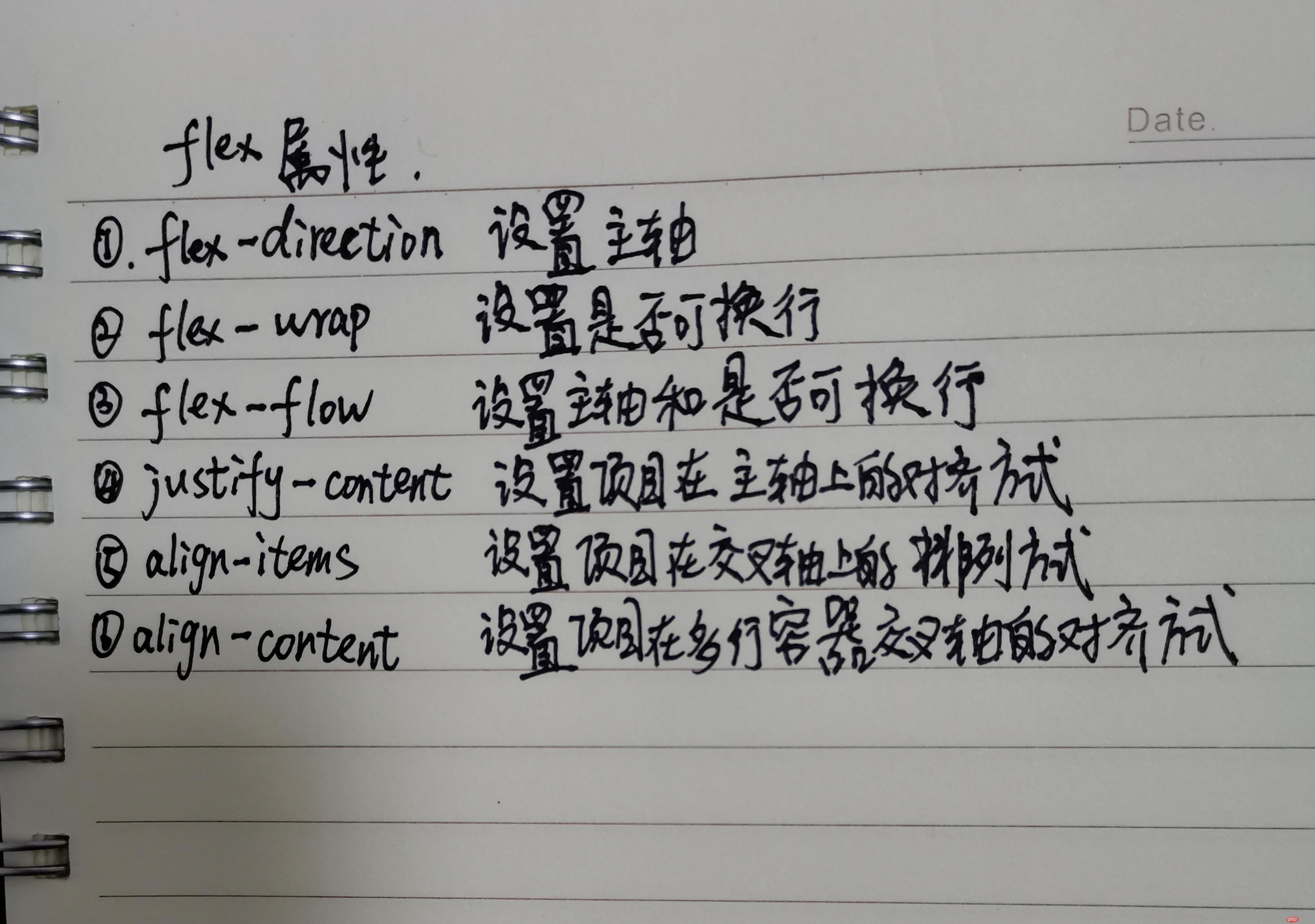
默写flex属性
附加
存在的问题:
class命名是多单词时,通常是用‘-’连接,而不是’_’
体会:
1.布局之前应该先构建一个大致布局框架,从上至下,从左到右划分区域,然后再写样式来进行调整布局
2.要灵活运用position:relative相对定位来进行布局(找到合适的定位基准)
3.position:absolute和position:fixed的异同点:都会脱离正常的文本流;position:fixed是相对于浏览器进行定位,position:absolute是相对于设置了定位属性的父级元素进行定位,若父级元素均未设置定位,此时等价于position:fixed