


composer 安装 QueryList
composer require jaeger/querylist

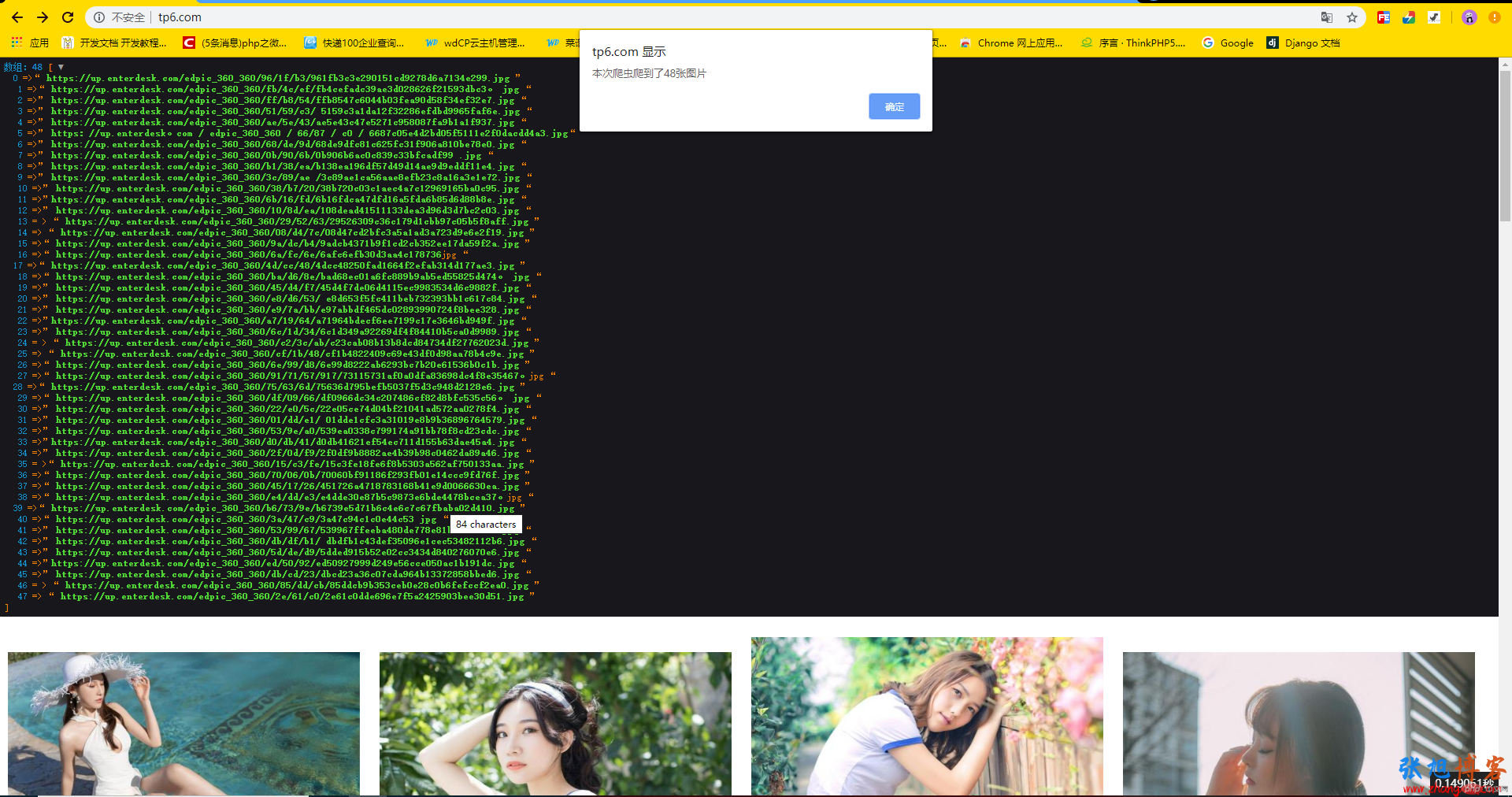
<?phpnamespace app\index\controller;use QL\QueryList;use think\facade\View;class Index{public function index(){for ($i=2;$i<5;$i++){$ql = QueryList::get("https://mm.enterdesk.com/$i.html");$images[] = $ql->find('.egeli_pic_dl>dd>a>img')->attrs('src')->toArray();}foreach ($images as $k => $v){foreach ($v as $j => $l){$newImg[] = $l;}}dump($newImg);View::assign('num',sizeof($newImg));View::assign('images',$newImg);return View::fetch('index');}}<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>body{margin: 0;padding: 0;}ul{padding: 0;}li{display: inline-block;width: 23.5%;margin: 0 auto;padding: 10px;}img{margin: 0;width: 100%;}</style></head><body><ul><input type="hidden" id="num" value="{$num}">{volist name="images" id="v"}<li><img src="{$v}" alt=""></li>{/volist}</ul><script>window.onload=function(){var num = document.getElementById("num").value;alert('本次爬虫爬到了'+num+'张图片')}</script></body></html>