Correction status:qualified
Teacher's comments:原来你是一个前端从业者, 先向你致敬... 如果听了我的前端课, 还有一些收获的话, 是对我们课程最大的褒奖.... 前端开发重点在细节, 后端开发重点在逻辑, 二者侧重点不一样, 也就形成了二种不同的学习方式...




demo1示例
<!DOCTYPE HTML><html lang="en"><head><meta charset="UTF-8"><title>flex布局小案例</title><style>.container{border:1px dashed red;/*只要盒子加了padding、border,就得加box-sizing*/background-color:lightyellow;box-sizing:border-box;}.item{width:100px;height:50px;border:1px dashed lightblue;}.container{/*转为弹性盒子*/display:flex;/*1.容器中的主轴方向*//* flex-direction:column; *//* flex-direction:row; *//*2.是否允许创建多行容器,一行排不下,是否允许换行*//* flex-wrap:nowrap; *//* flex-wrap:wrap; *//*3.上面两个属性缩写*/flex-flow:row wrap;/*4.项目在主轴上的对齐方式*//* justify-content:flex-start; *//* justify-content:flex-end; *//* justify-content:center; *//*剩余空间分配方式*//* justify-content:space-between; */ /*两端对齐*//* justify-content:space-around; */ /*分散对齐*/justify-content:space-evenly; /*平均对齐*//*5.项目在交叉轴上的对齐方式*/height:300px;/* align-items:flex-start; *//* align-items:flex-end; *//* align-items:center; *//*6.项目在多行容器的交叉轴上的对齐方式*//* align-content:space-between; *//* align-content:space-around; *//* align-content:space-evenly; */align-content:center;/* align-content:flex-end; */}</style></head><body><div class="container"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span><span class="item">item4</span><span class="item">item5</span><span class="item">item6</span><span class="item">item7</span><span class="item">item8</span></div></body></html>
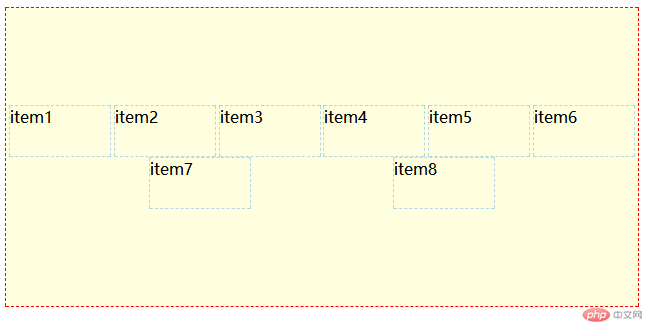
demo1运行截图

作为一个前端小司机,在这次布局练习中很多细节没有做到位,其中存在的问题如下:
1.很多地方缺少链接;比如,第一个logo部分,看到这,应该立马想到这个是可点击的,需要加链接;还有导航的链接等
2.图片的空隙问题,没有处理;
3.在写css更多的使用后代选择器,并没像老师那样精准定位使用子代选择器(ps:之前不熟悉,现在熟了),说明其他的选择器属性不熟悉,需要多看
4.整体结构虽相同,但感觉没老师的清晰;心里总觉得自己没有老师写的好,而且自己采用表格布局(不是很主流,应该使用定位)
5.语义化标签与简洁化标签的使用,什么原则,我还是不知道
总结一下:从和老师的代码对比中看出,虽然实现了同样效果,可是我对布局结构还是不是很深入,很多问题忽视掉了