Correction status:qualified
Teacher's comments:这个固定写死, 要区分什么场景下, 有一些元素位置是必须固定的, 毕竟你是在写PC端的网站, 不是移动端.... 移动端又会有另一套规则



布局的传统解决方案,基于盒子模型,依赖display属性 +position属性 +float属性。它对于那些特殊布局非常不方便,如垂直居中。 Flex能够较好的解决这些问题。
使用:设置display属性为flex。注意, 设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
| 序号 | 属性 | 属性值 | 描述 |
|---|---|---|---|
| 1 | flex-direction | row(水平方向,从左往右)、row-reverse(水平方向,从右往左)、column(垂直方向,从上往下)、column-reverse(垂直方向,从下往上) | 设置项目的排列方向 |
| 2 | flex-wrap | nowrap(不换行)、wrap(第一行在上方)、wrap-reverse(第一行在下方) | 设置换行的方式 |
| 3 | flex-flow | row(项目的排列方向) nowrap(换行的方式) | flex-direction属性和flex-wrap属性的简写形式 |
| 4 | justify-content | flex-start(左对齐)、flex-end(右对齐)、center(居中)、space-between(两端对齐,项目之间的间隔都相等)、space-around(每个项目两侧的间隔相等) | 在主轴上的对齐方式 |
| 5 | align-items | flex-start(交叉轴的起点对齐)、flex-end(交叉轴的终点对齐)、center(交叉轴的中点对齐)、baseline(项目的第一行文字的基线对齐)、stretch(如果项目未设置高度或设为auto,将占满整个容器的高度) | 在交叉轴上的对齐方式 |
| 6 | align-content | flex-start(与交叉轴的起点对齐)、flex-end(与交叉轴的终点对齐)、center(与交叉轴的中点对齐)、space-between(与交叉轴两端对齐,轴线之间的间隔平均分布)、space-around(每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍)、stretch(轴线占满整个交叉轴) | 多根轴线的对齐方式 |
示例代码:
HTML代码:
<div class="container-1"><span class="item">1</span><span class="item">2</span><span class="item">3</span><span class="item">4</span><span class="item">5</span><span class="item">6</span><span class="item">7</span><span class="item">8</span><span class="item">9</span><span class="item">10</span></div>
CSS代码:
1.flex-direction属性
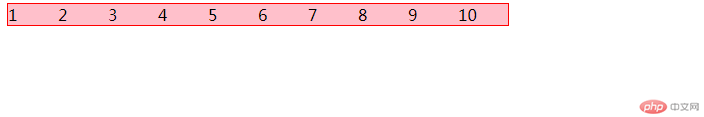
<style>/*容器*/.container-1{width:500px;display:flex;border:1px solid red;/*项目的排列方向*/flex-direction:row;/*水平方向,从左往右*/}/*项目*/.item{background-color:pink;width:50px;}</style>
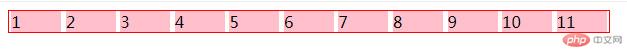
运行效果:
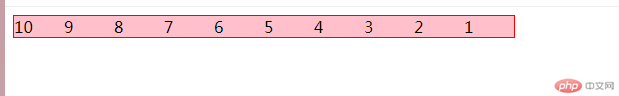
<style>/*容器*/.container-1{width:500px;display:flex;border:1px solid red;/*项目的排列方向*/flex-direction:row-reverse;/*水平方向,从右往左*/}/*项目*/.item{background-color:pink;width:50px;}</style>
运行结果:
<style>/*容器*/.container-1{width:500px;display:flex;border:1px solid red;/*项目的排列方向*/flex-direction:column;/*垂直方向,从上往下*/}/*项目*/.item{background-color:pink;width:50px;}</style>
运行结果:
<style>/*容器*/.container-1{width:500px;display:flex;border:1px solid red;/*项目的排列方向*/flex-direction:column-reverse;/*垂直方向,从下往上*/}/*项目*/.item{background-color:pink;width:50px;}</style>
运行结果:
flex-wrap属性运行结果:
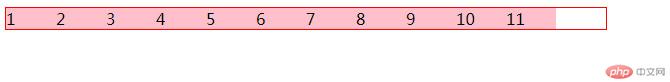
<style>/*容器*/.container-1{width:500px;display:flex;border:1px solid red;/*项目的排列方向*/flex-direction:row;/*垂直方向,从下往上*//*2.flex-wrap:是否允许多行以及换行的方式*/flex-wrap:nowrap;/*不换行*/}/*项目*/.item{background-color:pink;width:50px;}</style>

运行结果:
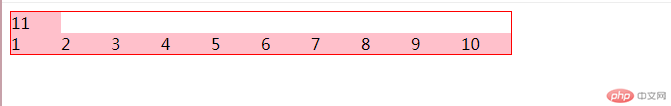
<style>/*容器*/.container-1{width:500px;display:flex;border:1px solid red;/*项目的排列方向*/flex-direction:row;/*垂直方向,从下往上*//*2.flex-wrap:是否允许多行以及换行的方式*/flex-wrap:wrap;/*第一行在上方*/}/*项目*/.item{background-color:pink;width:50px;}</style>

运行结果:
<style>/*容器*/.container-1{width:500px;display:flex;border:1px solid red;/*项目的排列方向*/flex-direction:row;/*垂直方向,从下往上*//*2.flex-wrap:是否允许多行以及换行的方式*/flex-wrap:wrap-reverse;/*第一行在下方*/}/*项目*/.item{background-color:pink;width:50px;}</style>

flex-flow属性运行结果:
<style>/*容器*/.container-1{width:500px;display:flex;border:1px solid red;/*3.flex-flow:flex-direction与flex-wrap:nowrap的简写*/flex-flow:row nowrap;/*第一个值为flex-direction的属性值,第二个值为flex-wrap的属性值*/}/*项目*/.item{background-color:pink;width:50px;}</style>

justify-content属性运行结果:
<style>/*容器*/.container-1{width:500px;display:flex;border:1px solid red;/*4.justify-content:在主轴上的对齐方式*/justify-content:flex-start;/*左对齐*/}/*项目*/.item{background-color:pink;width:50px;}</style>

运行结果:
<style>/*容器*/.container-1{width:500px;display:flex;border:1px solid red;/*4.justify-content:在主轴上的对齐方式*/justify-content:flex-end;/*右对齐*/}/*项目*/.item{background-color:pink;width:50px;}</style>

运行结果:
<style>/*容器*/.container-1{width:500px;display:flex;border:1px solid red;/*4.justify-content:在主轴上的对齐方式*/justify-content:center;/*居中*/}/*项目*/.item{background-color:pink;width:50px;}</style>

运行结果:
<style>/*容器*/.container-1{width:500px;display:flex;border:1px solid red;/*4.justify-content:在主轴上的对齐方式*/justify-content:space-around;/*每个项目两侧的间隔相等*/}/*项目*/.item{background-color:pink;width:50px;}</style>

align-items属性运行结果:
<style>/*容器*/.container-1{width:500px;display:flex;border:1px solid red;/*5.align-items:在交叉轴上的对齐方式*/align-items:flex-start;/*交叉轴的起点对齐*/}/*项目*/.item{background-color:pink;width:50px;}</style>

运行结果:
<style>/*容器*/.container-1{width:500px;display:flex;border:1px solid red;/*5.align-items:在交叉轴上的对齐方式*/align-items:flex-end;/*交叉轴的终点对齐*/}/*项目*/.item{background-color:pink;width:50px;}</style>

运行结果:
<style>/*容器*/.container-1{width:500px;display:flex;border:1px solid red;/*5.align-items:在交叉轴上的对齐方式*/align-items:center;/*交叉轴的中点对齐*/}/*项目*/.item{background-color:pink;width:50px;}</style>

lign-content属性运行结果:
<style>/*容器*/.container-1{width:500px;display:flex;border:1px solid red;/*6.align-content:多根轴线的对齐方式*/align-content:space-between;/*与交叉轴两端对齐,轴线之间的间隔平均分布*/}/*项目*/.item{background-color:pink;width:50px;}</style>

运行结果:
<style>/*容器*/.container-1{width:500px;display:flex;border:1px solid red;/*6.align-content:多根轴线的对齐方式*/align-content:space-around;/*根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍*/}/*项目*/.item{background-color:pink;width:50px;}</style>

运行结果:
<style>/*容器*/.container-1{width:500px;display:flex;border:1px solid red;/*6.align-content:多根轴线的对齐方式*/align-content:space-evenly;}/*项目*/.item{background-color:pink;width:50px;}</style>
