Correction status:qualified
Teacher's comments:写得不错, 但是没有手写作业, 不符合要求, 这次是警告, 下次必须补上



由于工作原因,故12.20与12.23两次作业只能在12.25上交。
页面元素居中的布局margin:0 auto,html引入css的方法,<link rel="stylesheet" href="../static/font/iconfont.css">
调用图标的方法有两种<span class="iconfont icon-huiyuan1"></span>和<span class="iconfont"></span>
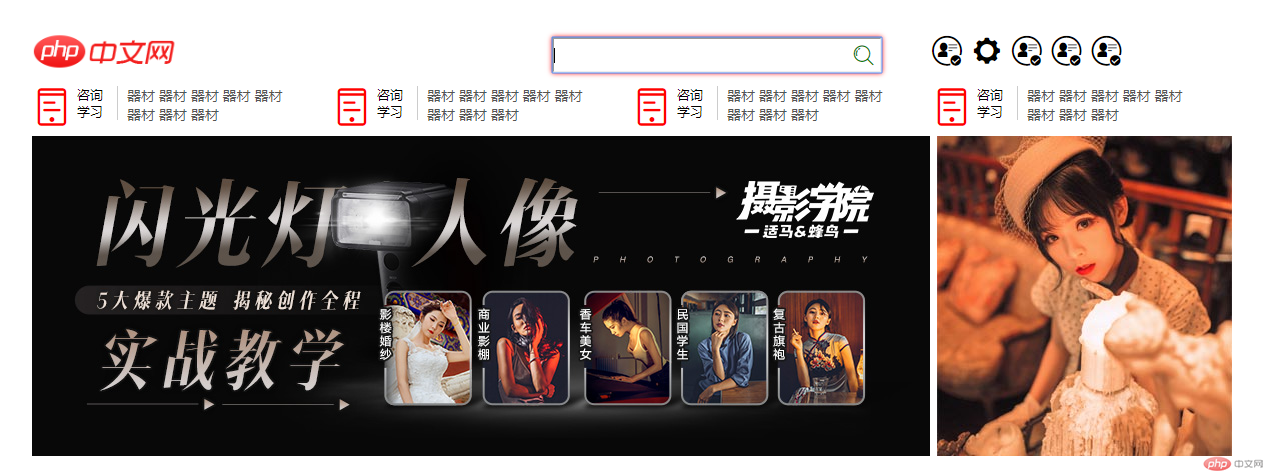
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!-- 引入图标css--><link rel="stylesheet" href="../static/font/iconfont.css"><title>12.20作业</title><style>*{margin: 0;padding: 0;font-size: 13px;/*添加轮廓线*//*outline: 1px dashed red;*/}a{color: #555;font-size: 14px;/*去掉下划线*/text-decoration: none;}/*容器*/.index-header{width: 1200px;min-height: 400px;margin: 30px auto;}.index-header > .top{height: 70px;/*定位为父级*/position: relative;}.index-header > .top *{height: inherit;line-height: 70px;}.index-header > .top>.logo{width: 176px;position: absolute;top: 0;left: 0;}.index-header > .top>.search{width: 330px;position: absolute;right: 350px;top: 0;}.index-header > .top>.quick-start{width: 300px;position: absolute;right: 0;top: 0;}.index-header > .top>.logo img{height: 100%;display: block;}.index-header > .top>.search >input[type="search"]{box-shadow: 0 0 5px red;width: 330px;height: 36px;border-radius: 10pxs;}.index-header > .top>.search >input[type="search"]+label{font-size: 23px;color: green;margin-left: -30px;position: relative;top: 5px;}/*快速入口*/.index-header > .top>.quick-start>span{font-size: 30px;margin-right: 6px;}.index-header > .top>.quick-start>span:hover{color: red;cursor: pointer;}.index-header > .nav{height: 50px;}.index-header > .nav >.nav-item{width: 300px;height: inherit;position: relative;float: left;}.index-header > .nav >.nav-item>.iconfont{font-size: 40px;color: red;position: absolute;float: left;}.index-header > .nav >.nav-item>.tag{width: 40px;position: absolute;left: 45px;border-right: 1px solid #cccccc;float: left;}.index-header > .nav >.nav-item>.links{width: 160px;position: absolute;left: 95px;float: left;}.index-header > .nav >.nav-item>.links>a:hover{color: red;}/*slider+ads*/.index-header>.slider-ads{position: relative;height: 320px;}.index-header>.slider-ads>.slider{width: 900px;position: absolute;}.index-header>.slider-ads>.ads{width: 295px;position: absolute;right: 0;}.index-header>.slider-ads img{display: block;}.index-header>*{margin: 0;}</style></head><body><div class="index-header"><!-- 上:logo+搜索框+图标--><div class="top"><div class="logo"><a href=""><img src="../static/images/logo.png" alt=""></a></div><div class="search"><input type="search" id="search"><label for="search" class="iconfont icon-jinduchaxun"></label></div><div class="quick-start"><span class="iconfont icon-huiyuan1"></span><span class="iconfont"></span><span class="iconfont icon-huiyuan1"></span><span class="iconfont icon-huiyuan1"></span><span class="iconfont icon-huiyuan1"></span></div></div><!-- 中:导航区--><div class="nav"><div class="nav-item"><span class="iconfont"></span><div class="tag"><span>咨询</span><span>学习</span></div><div class="links"><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a></div></div><div class="nav-item"><span class="iconfont"></span><div class="tag"><span>咨询</span><span>学习</span></div><div class="links"><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a></div></div><div class="nav-item"><span class="iconfont"></span><div class="tag"><span>咨询</span><span>学习</span></div><div class="links"><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a></div></div><div class="nav-item"><span class="iconfont"></span><div class="tag"><span>咨询</span><span>学习</span></div><div class="links"><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a></div></div></div><!-- 下:图片轮播+广告--><div class="slider-ads"><div class="slider"><a href=""><img src="../static/images/1.jpg" alt=""></a></div><div class="ads"><a href=""><img src="../static/images/banner-right.jpg" alt=""></a></div></div></div></body></html>

上图为效果图,上述代码知识点总结