Correction status:qualified
Teacher's comments:看来你的英语不错, 这是你的优势



flex是网页布局方法中最实用的方法,简单,比较适合移动端网页布局,它只有父级/flex容器和子级/flex项目两个元素。它是一维布局,主轴只有一个,要么横向要么纵向,代表着排列方式只有一个。

6个属性和功能实例如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>flex</title><style>.container{border: 1px dashed;box-sizing: border-box;background-color: lightskyblue;}.item{width: 100px;height: 50px;border: 1px dashed;background-color: wheat;margin: 1px;}.container{/*转为flex容器*/display: flex;}.container{flex-direction: column;/*flex-wrap: ;*//*flex-flow: ;*//*justify-content: ;*/align-items: center;/*align-content: ;*/}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div></div></body></html>
实现了居中垂直布局
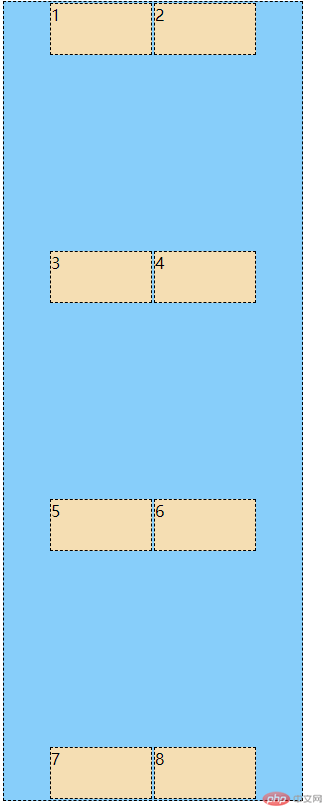
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>flex</title><style>.container{border: 1px dashed;box-sizing: border-box;background-color: lightskyblue;width: 300px;height: 800px;}.item{width: 100px;height: 50px;border: 1px dashed;background-color: wheat;margin: 1px;}.container{/*转为flex容器*/display: flex;}.container{/*flex-direction: column;*//*flex-wrap: ;*/flex-flow: row wrap;justify-content: center;/*align-items: center;*/align-content:space-between ;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div></div></body></html>

实现了多行居中水平排列上下平均布局
flex的6个属性包分为设置主轴,交叉轴和换行三类
row代表为横向,column代表纵向,reverse代表反向
wrap为分行,nowrap代表不分行,当使用nowrap时,如果容器大小不够,项目会相对缩小
对齐方式有:center、left、right、space-between、space-evently、space-around等
12.20作业心得
这次作业由于种种原因,可以说是老师手把手带着写的,对于float的概念比较差,即使是课后也是看回放才对float的使用有了一个认识,学会了如何在html中调用css,对于我自己而言,现阶段是处于一个听得懂看得懂但是不会用的情况,这需要在平常多挤出时间来进行实际操作,BETTER TO GO THEN CURSE THE ROAD