Correction status:qualified
Teacher's comments:案例完成的不错



JQuery的选择器
跟CSS差不多
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../jquery.js"></script>
</head>
<body>
<div id="aa">DIV1</div>
<div id="aa">DIV2</div>
<p>P1</p>
<p>P2</p>
<p>P3</p>
<a href="">A1</a>
<div class="bb">DIV3</div>
账号<input type="text" name="user">
密码<input type="password" name="password">
<script>
//ID选择器
var a=$("#aa");
console.log(a);
//CLASS选择器
var b=$('.bb');
console.log(b);
//first选择器,选第一个元素
var c=$('div:first');
console.log(c);
//匹配一个索引值的元素
var d=$('p:eq(2)');
console.log(d);
//gt匹配所有大于给定索引值的元素
var e=$('p:gt(0)');
console.log(e);
//匹配最后一个元素
var f=$('p:last');
console.log(f);
//查找所有含有id属性的div元素
var g=$('div[id]');
console.log(g);
//匹配给定的属性是某个特定性的元素
var h=$('input[name="user"]');
console.log(h);
//匹配所有不含有指定属性
var i=$('input[name!=user]');
console.log(i);
//匹配属性以某些值开始的元素
var j=$('input[name^="u"]');
console.log(j);
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
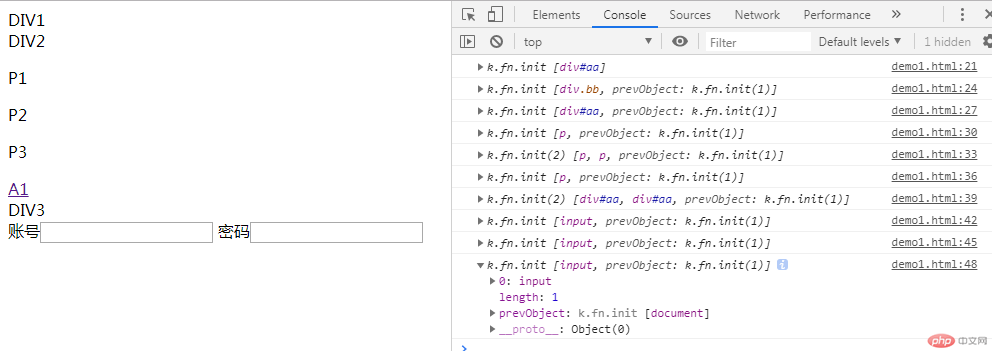
运行结果图:

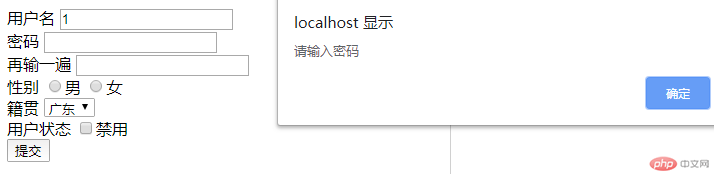
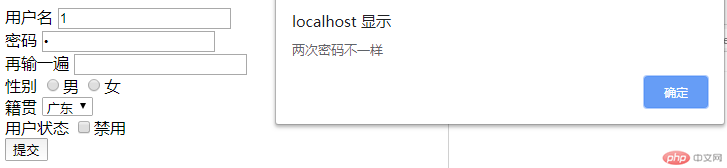
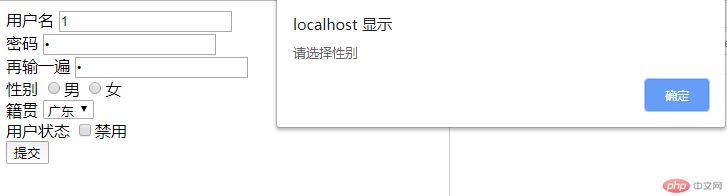
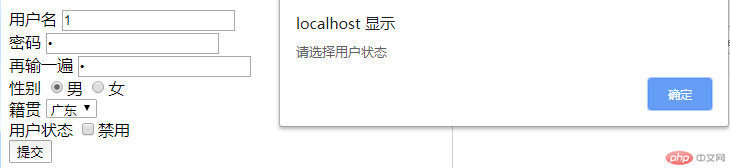
2.JQuery表单对象属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../jquery.js"></script>
</head>
<body>
<div>
<label for="user">用户名</label>
<input type="text" name="user">
</div>
<div>
<label for="password">密码</label>
<input type="password" name="password">
</div>
<div>
<label for="reEnter">再输一遍</label>
<input type="password" name="reEnter">
</div>
<div>
<label for="sex">性别</label>
<input type="radio" name="sex" value="1">男
<input type="radio" name="sex" value="2">女
</div>
<div>
<label for="jg">籍贯</label>
<select name="jg" id="jg">
<option value="1">广东</option>
<option value="2">广西</option>
<option value="3">北京</option>
<option value="4">福建</option>
</select>
</div>
<div>
<label for="static">用户状态</label>
<input type="checkbox" name="static" value="0">禁用
</div>
<div>
<button type="button" onclick="save()">提交</button>
</div>
<script>
function save(){
var username=$('input[name="user"]').val();
var pwd=$('input[name="password"]').val();
var repwd=$('input[name="reEnter"]').val();
var sex=$('input[name="sex"]:checked').val();
var static=$('input[name="static"]:checked').val();
console.log(static);
var jg=$('select option:selected').text();
if(pwd==''){
alert('请输入密码');
return;
}
if(pwd!=repwd){
alert('两次密码不一样');
return;
}
if(sex==undefined){
alert('请选择性别');
return;
}
if(static==undefined){
alert('请选择用户状态');
return;
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行图: