Correction status:qualified
Teacher's comments:flex确实比较方便, 好好学吧



flex-direction: row; /* 横向或水平 */flex-direction: column; /* 纵向或垂直 */
flex-wrap: nowrap; /* 不允许换行 */flex-wrap: wrap; /* 允许换行 */
flex-flow: row wrap; /* 横向并允许换行 */...
justify-content: stretch; /* 将空间平均分配给元素(老师暂未提及,经查阅资料得知) */justify-content: flex-start; /* 元素紧靠主轴起点 */justify-content: flex-end; /* 元素紧靠主轴终点 */justify-content: center; /* 元素从弹性容器中心开始 */justify-content: space-between; /* 两端对齐,第一个元素靠起点,最后一个元素靠终点,余下元素平均分配空间 */justify-content: space-around; /* 分散对齐,每个元素两侧的间隔相等,元素之间的间隔比元素与边框的间隔大一倍 */justify-content: space-evenly; /* 平均对齐,元素之间的间隔平均分配 */
align-items: stretch; /* 元素被拉伸以适应容器(老师暂未提及,经查阅资料得知) */align-items: flex-start; /* 元素位于容器交叉轴的起点 */align-items: flex-end; /* 元素位于容器交叉轴的终点 */align-items: center; /* 元素位于容器的中心 */
align-content: stretch; /* 将空间平均分配给元素(老师暂未提及,经查阅资料得知) */align-content: flex-start; /* 元素紧靠主轴起点 */align-content: flex-end; /* 元素紧靠主轴终点 */align-content: center; /* 元素从弹性容器中心开始 */align-content: space-between; /* 两端对齐,第一个元素靠起点,最后一个元素靠终点,余下元素平均分配空间 */align-content: space-around; /* 分散对齐,每个元素两侧的间隔相等,元素之间的间隔比元素与边框的间隔大一倍 */align-content: space-evenly; /* 平均对齐,元素之间的间隔平均分配 */

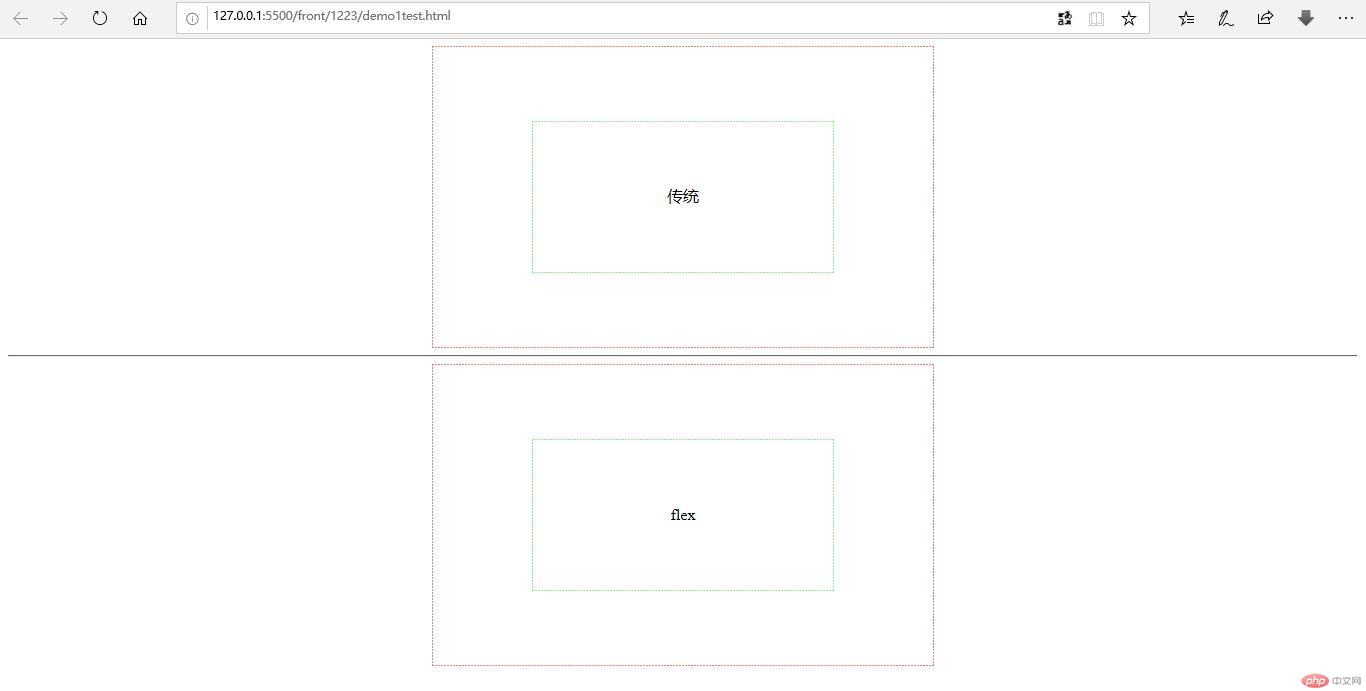
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>flex体验</title><style>.container {width: 500px;margin: auto;height: 300px;outline: 1px dashed lightcoral;}.item {width: 300px;height: 150px;line-height: 150px;text-align: center;outline: 1px dashed lightgreen;}.container.tradition {position: relative;}.item.tradition {position: absolute;top: 0;right: 0;bottom: 0;left: 0;margin: auto;}.container.flex {display: flex;justify-content: center;align-items: center;}</style></head><body><div class="container tradition"><div class="item tradition">传统</div></div><hr /><div class="container flex"><div class="item flex">flex</div></div></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>flex</title><style>.container {width: 800px;margin: auto;height: 500px;outline: 1px dashed lightblue;background-color: lightsalmon;display: flex;/* flex-direction: row; *//* flex-wrap: nowrap; */flex-flow: row wrap;justify-content: space-around;/* align-items: center; */align-content: space-around;}.item {width: 180px;text-align: center;height: 120px;line-height: 120px;outline: 1px dashed lightgreen;color: #fff;background-color: lightslategray;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div></div></body></html>
问题:属性选择器采用精准定位
体会:2019年12月20日作业采用的是浮动float,相较flex而言,css代码较多,而flex拥有更简洁高效的方式去实现相同的效果,体现最为明显的是垂直居中,传统方式需要使用绝对定位,而flex方式在交叉轴上使用排列方式即可实现,效率更高