Correction status:qualified
Teacher's comments:能跟着敲也不错呀, 做为新人, 至少要写三遍...



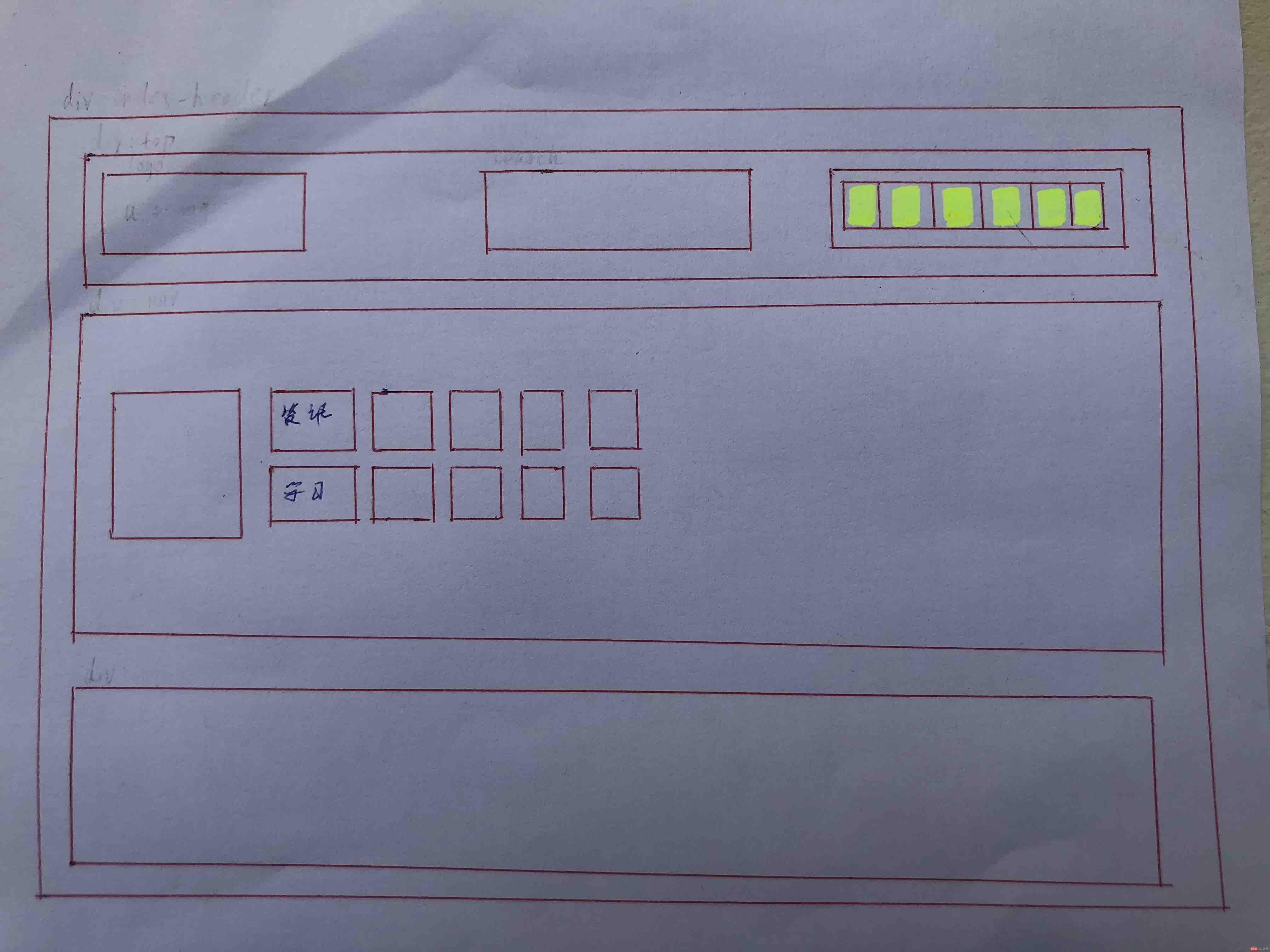
小白一个,完全跟着老师的代码敲出来的。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="static/font/iconfont.css"><title>12月20作业</title><style>* { /*初始化*/margin:0; /*内边距*/padding: 0; /*外边距*/font-size: 13px; /*字体*//*outline: 1px dashed red; !*轮廓线条*!*/}a { /*字体初始化*/color: #555;font-size: 13px;text-decoration: none; /*下划线去掉,decoration修饰*/}/*设置容器样式,少用ID,框架才用ID*/.index-header { /*.index-header 选择器*/width: 1200px;min-height: 300;margin:30px auto; /*居中*/}.index-header > .top{ /* >:子元素; 空格:所有后代元素*/height: 70px;position: relative; /*转为定位父级,relative相对定位*/}.index-header > .top * { /*统一样式,*表示所有*/height: inherit; /*inherit继承*/line-height: 70px; /*垂直居中,设置行高*/}/*设置logo*/.index-header > .top > .logo {width: 176px;position: absolute; /*绝对定位*/top:0; /*logo相对top,左上0*/left: 0;}/*设置搜索框*/.index-header > .top > .search{width: 330px;position: absolute;top: 0;right: 350px; /*6个图标,占300px*/}/*设置图标*/.index-header > .top > .quick-start{width: 300px;position: absolute;top: 0;/*quick-start相对top,右上0*/right: 0;}.index-header > .top > .logo img{height: 100%;display: block; /*清除下边框*/}/*搜索框*/.index-header > .top > .search >input[type="search"]{ /*选择:input标签+属性*/width: 330px;height: 36px;border-radius: 10px; /*设置圆角*/padding: 10px;}/*放大镜*/.index-header > .top > .search >input[type="search"]+label{ /*+号表示选择相临元素*/font-size: 23px;margin: -30px; /*移动放大镜,支持负值*/position: relative;top: 5px;}/*鼠标停留:hover*/.index-header > .top > .search >input[type="search"]:hover{ /*阴影*/box-shadow: 0 0 5px #888888; /*665,66有偏移*/}/*快速入口*/.index-header > .top>.quick-start>span{font-size: 33px;margin-right: 6px;}.index-header > .top>.quick-start>span:hover{color: red;cursor:pointer;}/*导航区*/.index-header >.nav{height: 44px;}.index-header >.nav> .nav-item{width: 300px; /*1200/4=300*/height: inherit; /*继承*/position: relative; /*转为定位元素*/float: left; /*左右浮动*/}.index-header >.nav> .nav-item>.iconfont{font-size: 40px;color: red;position: absolute;/*top: ;left: ;*/}.index-header >.nav> .nav-item>.tag{width: 40px;position: absolute;left: 45px; /*5像素间隙*/border-right: 1px solid #cccccc; /*右边框*/}.index-header >.nav> .nav-item>.links{width: 160px;position: absolute;left:95px;}.index-header >.nav> .nav-item>.links>a{margin: 4px;}.index-header >.nav> .nav-item>.links>a:hover{color: red;}.index-header>.slider-ads{height: 320px;position: relative;}.index-header>.slider-ads>.slider{width: 900px;position: absolute;}.index-header>.slider-ads>.ads{width: 295px;position: absolute;right: 0; /*从右边开始*/}.index-header>.slider-ads img{height: 100%;display: block;}.index-header>*{margin: 20px 0; /*紧*/}</style></head><body><div class="index-header"><!-- 上:logo+search+incon--><div class="top"><div class="logo"><a href=""><img src="static/images/logo.png" alt=""></a> <!--链接里放图片--></div><div class="search"><input type="search" id="search"><label for="search" class="iconfont icon-jinduchaxun"></label><!-- 阿里图标一定要放内联框架里显示,label,class,放大镜图标--></div><div class="quick-start"> <!--快速入口--><span class="iconfont icon-huiyuan1"></span><span class="iconfont icon-charutupian"></span><span class="iconfont icon-shangyibu"></span><span class="iconfont icon-icon_tianjia"></span><span class="iconfont icon-huiyuan2"></span><span class="iconfont icon-html"></span></div></div><!-- 中:导航,nav--><div class="nav"><div class="nav-item" ><span class="iconfont icon-DOC"></span> <!--图标;iconfont基础样式--><div class="tag"><span>资讯</span><span>学习</span></div><div class="links"><a href="">器材</a> <!--ctrl+d,复制--><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">飞机</a><a href="">其它</a></div></div><div class="nav-item" ><span class="iconfont icon-DOC"></span><div class="tag"><span>资讯</span><span>学习</span></div><div class="links"><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a></div></div><div class="nav-item" ><span class="iconfont icon-DOC"></span><div class="tag"><span>资讯</span><span>学习</span></div><div class="links"><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a></div></div><div class="nav-item" ><span class="iconfont icon-DOC"></span><div class="tag"><span>资讯</span><span>学习</span></div><div class="links"><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a><a href="">器材</a></div></div></div><!-- 下:轮播,slider+广告,ads--><div class="slider-ads"><div class="slider"><a href=""><img src="static/images/1.jpg" alt=""></a></div><div class="ads"><a href=""><img src="static/images/banner-right.jpg" alt=""></a></div></div></div></body></html>