Correction status:qualified
Teacher's comments:基本的dom操作, 非常 重要呀



append()在每个匹配元素里面的末尾处插入参数内容
<div id="mydiv">你好:</div><button type="button" onclick="my_add()">添加</button><script type="text/javascript">//文档处理// append()在每个匹配元素里面的末尾处插入参数内容function my_add(){$('#mydiv').append('append');}</script>

prepend() 将参数内容插入到每个匹配元素的前面(元素内部)
<div id="mydiv">你好</div><button type="button" onclick="my_add()">添加</button><script type="text/javascript">//文档处理// prepend() 将参数内容插入到每个匹配元素的前面(元素内部)function my_add(){$('#mydiv').prepend('prepend:');}</script>

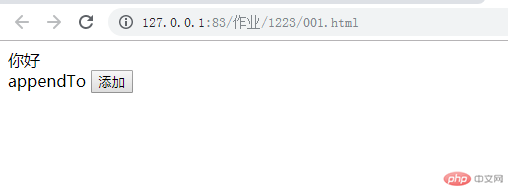
appendTo() 将匹配的元素插入到目标元素内部的最后面
<div id="mydiv">你好</div><span id="appendTo">appendTo</span><button type="button" onclick="my_add()">添加</button><script type="text/javascript">//文档处理// appendTo() 将匹配的元素插入到目标元素内部的最后面function my_add(){$('#appendTo').appendTo('#mydiv');}</script>


prependTo() 将匹配的元素插入到目标元素内部的最前面
<div id="mydiv">你好</div><span id="appendTo">prependTo</span><button type="button" onclick="my_add()">添加</button><script type="text/javascript">//文档处理// prependTo() 将匹配的元素插入到目标元素内部的最前面function my_add(){$('#appendTo').prependTo('#mydiv');}</script>

after() 在匹配元素集合中的每个元素后面插入参数所指定的内容,作为其兄弟节点
<div id="mydiv">你好</div><button type="button" onclick="my_add()">添加</button><script type="text/javascript">//文档处理// after() 在匹配元素集合中的每个元素后面插入参数所指定的内容,作为其兄弟节点function my_add(){$('#mydiv').after('<div>after</div>');}</script>

before() 在匹配元素集合中的每个元素前面插入参数所指定的内容,作为其兄弟节点
<div id="mydiv">你好</div><button type="button" onclick="my_add()">添加</button><script type="text/javascript">//文档处理// before() 在匹配元素集合中的每个元素前面插入参数所指定的内容,作为其兄弟节点function my_add(){$('#mydiv').before('<div>before</div>');}</script>

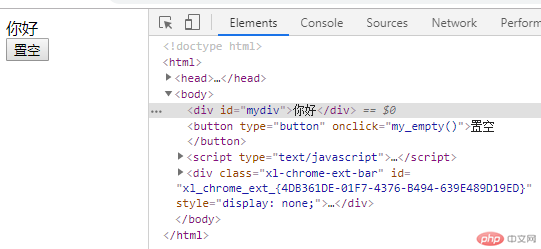
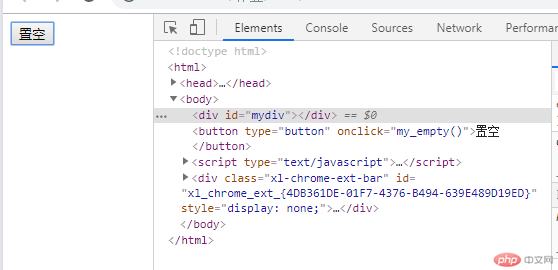
empty() 从DOM中移除集合中匹配元素的所有子节点
<div id="mydiv">你好</div><button type="button" onclick="my_empty()">置空</button><script type="text/javascript">//文档处理// empty() 从DOM中移除集合中匹配元素的所有子节点function my_empty(){$('#mydiv').empty();}</script>


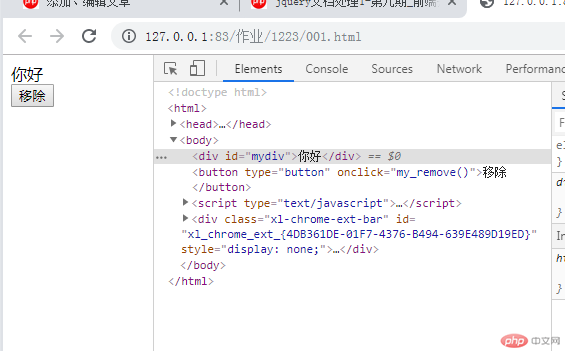
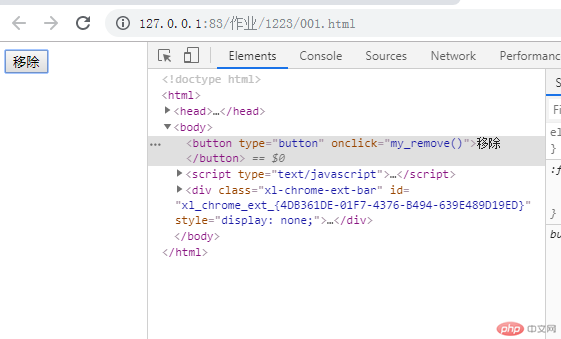
remove() 将匹配元素集合从DOM中删除
<div id="mydiv">你好</div><button type="button" onclick="my_remove()">移除</button><script type="text/javascript">//文档处理// remove() 将匹配元素集合从DOM中删除function my_remove(){$('#mydiv').remove();}</script>