Correction status:qualified
Teacher's comments:今天会再用flex写几个组件, 让大家感受一下前端开发的乐趣



24日没有上课,换到星期六下午三点,可是星期六还在上班,直播听不了了,不是晚上直播

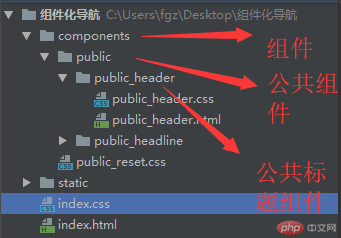
页面组件开发思想其实是类似面向对象里面的封装的概念;将共同的部分代码,单独提取出来,供所有需要的页面使用,目的是简化代码,提高代码的复用性。
实现过程:

效果展示
代码示例
index.html
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>组装组件</title><link rel="stylesheet" href="static/font/iconfont.css"><link rel="stylesheet" href="index.css"></head><body><!--公共头部--><div class="public-header"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论区</a><span><a href=""><i class="iconfont icon-huiyuan2"></i>登录</a><a href="">免费注册</a></span></div><!--公共标题--><div class="public-headline"><span>二手交易</span></div></body></html>index.css
/*初始化*/@import url(components/public_reset.css);/*公共头部导航*/@import "components/public/public_header/public_header.css";/*公共大标题*/@import "components/public/public_headline/public_headline.css";