Correction status:qualified
Teacher's comments:其实你也发现了, 有许多的细节和知识 点, 一旦结合具体的案例, 大家一下子就记住 , 比干巴巴的去举例要强得多, 之前总有同学说, 这没讲过那没讲过, 其实放在具体的场景中去学, 更快



作业一:
二手商品列表代码:
1、html代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="public_second_hand.css"><title>公共商品区</title></head><body><div class="public-headline"><span>二手交易</span></div><div class="public-second-hand"><div class="title"><div class="title1"><a href=""><span>抢好货</span></a><span>0低价,便捷,安全,快速</span></div><div class="title2"><span>热门分类</span><a href=""><span>美女写真</span></a><a href=""><span>日本美女</span></a><a href=""><span>美国美女</span></a><a href=""><span>国内美女</span></a><a href=""><span>AV美女</span></a></div></div><div class="shops"><div class="shop-left"><div class="details"><a href=""><img src="../../../static/images/shop/shop1.jpg" alt=""></a><a href=""><span>美女性感写真海报墙艺术装饰画贴画图1</span></a><div><span>¥333</span><span>美女</span></div></div><div class="details"><a href=""><img src="../../../static/images/shop/shop2.jpg" alt=""></a><a href=""><span>美女性感写真海报墙艺术装饰画贴画图1</span></a><div><span>¥333</span><span>美女</span></div></div><div class="details"><a href=""><img src="../../../static/images/shop/shop3.jpg" alt=""></a><a href=""><span>美女性感写真海报墙艺术装饰画贴画图1</span></a><div><span>¥333</span><span>美女</span></div></div><div class="details"><a href=""><img src="../../../static/images/shop/shop4.jpg" alt=""></a><a href=""><span>美女性感写真海报墙艺术装饰画贴画图1</span></a><div><span>¥333</span><span>美女</span></div></div><div class="details"><a href=""><img src="../../../static/images/shop/shop5.jpg" alt=""></a><a href=""><span>美女性感写真海报墙艺术装饰画贴画图1</span></a><div><span>¥333</span><span>美女</span></div></div><div class="details"><a href=""><img src="../../../static/images/shop/shop6.jpg" alt=""></a><a href=""><span>美女性感写真海报墙艺术装饰画贴画图1</span></a><div><span>¥333</span><span>美女</span></div></div><div class="details"><a href=""><img src="../../../static/images/shop/shop7.jpg" alt=""></a><a href=""><span>美女性感写真海报墙艺术装饰画贴画图1</span></a><div><span>¥333</span><span>美女</span></div></div><div class="details"><a href=""><img src="../../../static/images/shop/shop8.jpg" alt=""></a><a href=""><span>美女性感写真海报墙艺术装饰画贴画图1</span></a><div><span>¥333</span><span>美女</span></div></div></div><div class="shop-right"><div class="up"><a href=""><img src="../../../static/images/ad/1.png" alt=""></a><a href=""><img src="../../../static/images/ad/2.png" alt=""></a><a href=""><img src="../../../static/images/ad/3.png" alt=""></a><a href=""><img src="../../../static/images/ad/4.png" alt=""></a></div><div class="down"><a href=""><img src="../../../static/images/ad/image.png" alt=""></a><a href=""><img src="../../../static/images/ad/ad2.jpg" alt=""></a></div></div></div></div></body></html>
2、css代码:
@import url(../../public_reset.css);@import url(../publice_headline/public_headline.css);/*主体设置*/.public-second-hand {width: 1200px;margin:auto;background-color: #ffffff;/*border:1px solid #404040;*/}.public-second-hand:hover {box-shadow: 0 0 3px #404040;}/*标题设置*/.public-second-hand > .title > .title1 {border-bottom: 1px solid #CCCCCC;padding: 10px;box-sizing: content-box;}.public-second-hand > .title > .title1 > a > span {font-size: 30px;/*color:red;*/}.public-second-hand > .title > .title1 > span {color:#ff0000;margin-left:20px;}.public-second-hand > .title > .title2 >span {font-size: 20px;color:#ff0000;margin-left:10px;}.public-second-hand > .title > .title2 > a {margin-left:20px;}.public-second-hand > .title > .title2 > a:hover {color:#DD4A68;}/*商品区设置*/.public-second-hand > .shops {/*height: 600px;*/margin-top: 10px;padding-bottom: 10px;display: flex;flex-flow:row nowrap;}.public-second-hand > .shops > * {flex:0 1 auto;justify-content: space-evenly;}.public-second-hand > .shops > .shop-left {width: 800px;padding-left:10px;display:flex;flex-flow:row wrap;}.public-second-hand > .shops > .shop-left > .details {width: 180px;margin-right: 10px;margin-top: 10px;display:flex;flex-flow:column nowrap;justify-content: space-between;}.public-second-hand > .shops > .shop-left > .details img {width: 176px;height: 120px;border:1px solid #666666;border-radius: 3px;flex:0 1 auto;}.public-second-hand > .shops > .shop-left > .details > div {display:flex;justify-content: space-between;}.public-second-hand > .shops > .shop-left > .details > div > :first-child {font-size: 16px;color: #ff0000;}.public-second-hand > .shops > .shop-left > .details > div > :last-child {border-radius: 5px;padding:2px;color: #ffffff;background-color: green;}/*商品右边*/.public-second-hand > .shops > .shop-right {width: 400px;}.public-second-hand > .shops > .shop-right img {width: 176px;height: 120px;border:1px solid #666666;border-radius: 3px;}.public-second-hand > .shops > .shop-right > .up {margin-top: 10px;display: flex;flex-flow:row wrap;justify-content: space-around;}.public-second-hand > .shops > .shop-right >.down {display:flex;flex-flow:column nowrap;}.public-second-hand > .shops > .shop-right >.down img {width: 393px;height: 60px;}
3、效果图如下:
作业二:
公共评论回复代码:
1、html代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="public_comment_reply.css"><link rel="stylesheet" href="../../../static/font/iconfont.css"><title>公共评论回复</title></head><body><div class="public-comment-reply"><div class="comment"><h3>我要评论</h3><div><label for="comment"><img src="../../../static/images/user.png" alt=""></label><textarea name="" id="comment" ></textarea></div><button>发表评论</button></div><div class="reply"><h3>最新回复</h3><div><img src="../../../static/images/user.png" alt=""><div class="reply-detail"><span>用户昵称</span><span>留言内容:种业圈是一个有温度,有思想的交流平台</span><div><span>2019-12-27 12:05:22发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/user.png" alt=""><div class="reply-detail"><span>用户昵称</span><span>留言内容:种业圈是一个有温度,有思想的交流平台</span><div><span>2019-12-27 12:05:22发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/user.png" alt=""><div class="reply-detail"><span>用户昵称</span><span>留言内容:种业圈是一个有温度,有思想的交流平台</span><div><span>2019-12-27 12:05:22发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/user.png" alt=""><div class="reply-detail"><span>用户昵称</span><span>留言内容:种业圈是一个有温度,有思想的交流平台</span><div><span>2019-12-27 12:05:22发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div></div></div></body></html>
2、css代码:
@import url(../../public_reset.css);.public-comment-reply {/*width: 1200px;*/margin:20px auto;background-color: #fff;display: flex;flex-flow:column nowrap;}.public-comment-reply >.comment {margin: 15px;display: flex;flex-flow:column nowrap;}.public-comment-reply >.comment img {width: 60px;height: 60px;box-shadow: 0 0 3px #404040;}.public-comment-reply >.comment > * {flex:1 1 auto;}.public-comment-reply > .comment > div {/*width: 800px;*/margin-top:10px;display: flex;flex-flow:row nowrap;/*flex:0 1 auto;*/}.public-comment-reply > .comment > div > textarea {margin-left: 20px;height: 200px;width: 900px;resize:none;font-size: 18px;/*flex:0 1 auto;*/}.public-comment-reply > .comment > div > textarea:hover {box-shadow: 0 0 3px #666666 inset;}.public-comment-reply > .comment > button {width: 150px;height: 40px;margin-top: 10px;align-self: flex-end;border-style: none;background-color: #F64C59;color:white;}.public-comment-reply > .comment > button:hover {background-color: #178CEE;}.public-comment-reply >.reply {margin:10px;flex-flow:column nowrap;}.public-comment-reply > .reply >div {margin-top:10px;height: 90px;display: flex;justify-content: flex-start;}.public-comment-reply > .reply > div >img {width: 60px;height: 60px;box-shadow: 0 0 3px #404040;align-self: center;}.public-comment-reply > .reply > div > .reply-detail {margin-left:15px;display: flex;flex-flow:column nowrap;justify-content: space-around;flex:1 1 auto;}.public-comment-reply > .reply >div > .reply-detail > div {display: flex;justify-content: space-between;}.public-comment-reply > .reply >div > .reply-detail > div > :last-child > i{color:red;font-size: 1.2rem;margin-right: 5px;}
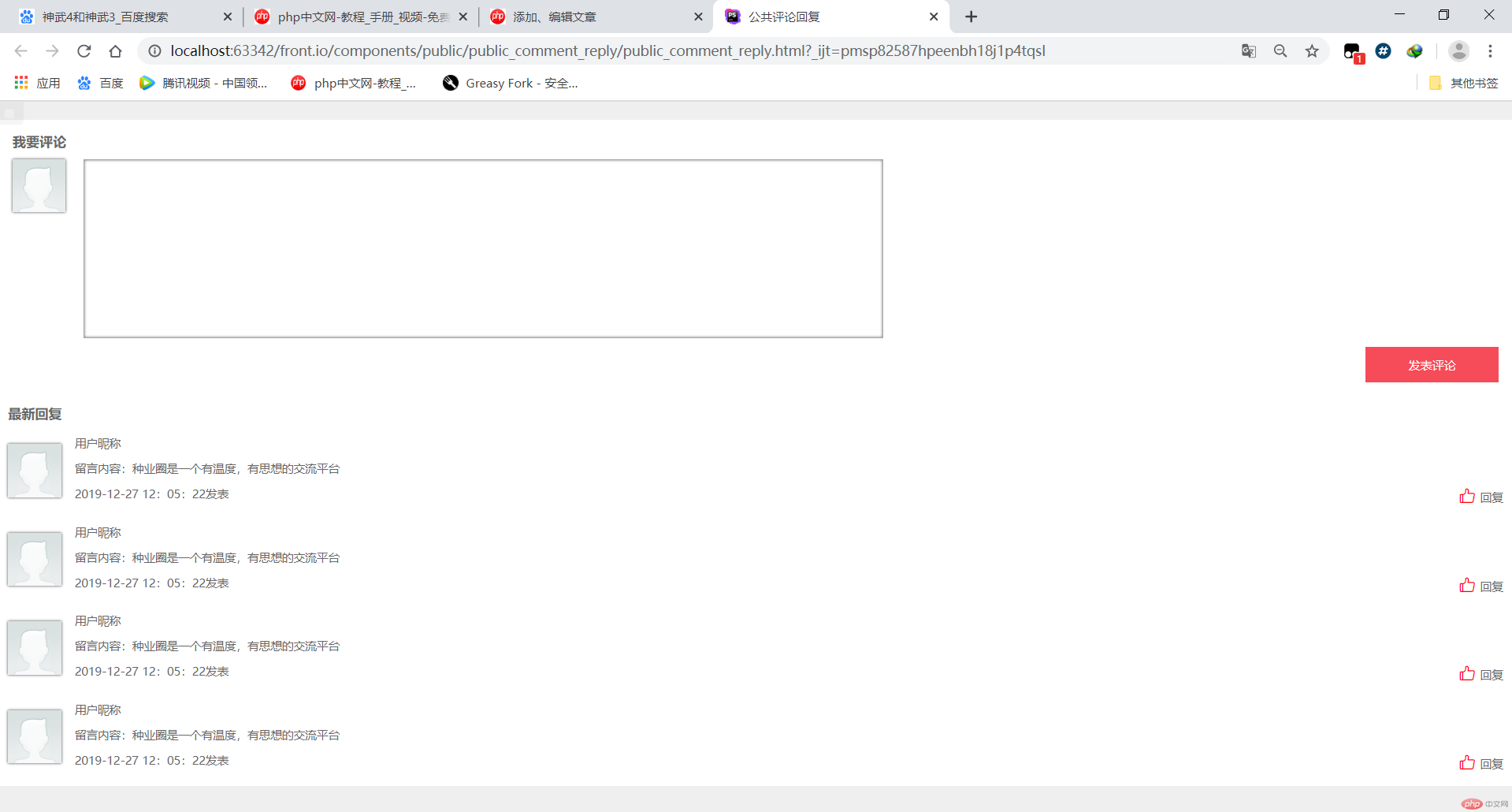
3、效果图:
总结:布局规划和网页组件规划,以及页面布局的细节调整
知识点:
textarea文本域:resize:none 取消拖拉伸缩属性
font-size:属性值单位rem 是当前字体的倍数显示