Correction status:qualified
Teacher's comments:完成的不错, 下次注意二点: 1. 作业标题要体现内容 2. 代码要有注释



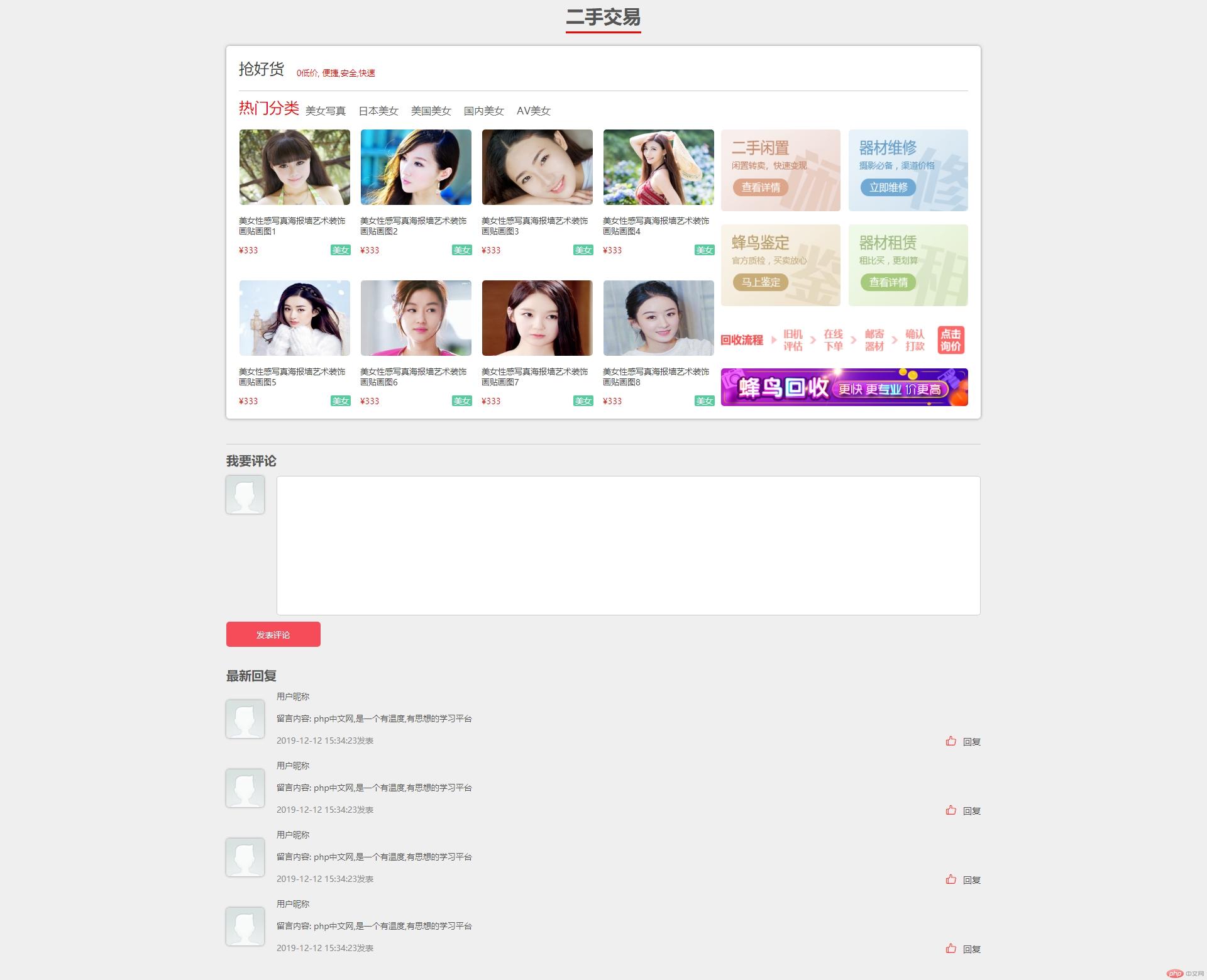
flex实战
|-components_self| |-public_comment_reply| | |-public_comment_reply.css| || |-public_exercise_1226| | |-public_exercise_1226.css| | |-public_exercise_1226.html| || |-public_headline| | |-public_headline.css| || |-public_second_hand| | |-public_second_hand.css| || |-public_reset.css||-static
@import "../public_reset.css";.public-comment-reply{display: flex;flex-direction: column;padding: 20px;width: 1200px;margin: auto;}.public-comment-reply > .title {border-top:1px solid #cccccc;}.public-comment-reply .title {line-height: 50px;font-size: 20px;font-weight: bold;}.public-comment-reply > .reply{display: flex;flex-direction: column;margin-bottom: 20px;}.public-comment-reply > .reply > div{display: flex;margin-bottom: 10px;}.public-comment-reply > .reply > div > label{align-self: flex-start;}.public-comment-reply > .reply > div > textarea{flex:1;height:200px;margin-left:20px;border:1px solid #cccccc;border-radius: 5px;padding: 10px;resize: none;}.public-comment-reply > .reply > div > label > img{align-self: center;}.public-comment-reply img{width: 60px;height: 60px;border-radius: 5px;box-shadow: 0 0 5px #888888;}.public-comment-reply > .reply > button {width: 150px;height: 40px;border:none;background-color: #f64c59;color:white;border-radius: 5px;cursor: pointer;}.public-comment-reply > .comment > .comment-list > .detail{display: flex;margin-bottom: 20px;}.public-comment-reply > .comment > .comment-list > .detail >img{align-self: center;}.public-comment-reply > .comment > .comment-list >.detail > div{margin-left:20px;flex: 1;display: flex;flex-direction: column;justify-content: space-between;height: 90px;}.public-comment-reply > .comment > .comment-list >.detail > div > div{display: flex;justify-content: space-between;}.public-comment-reply > .comment > .comment-list >.detail > div > div > :first-child{color:#888888;}.public-comment-reply > .comment > .comment-list >.detail > div > div > :last-child{font-size: 14px;}.public-comment-reply > .comment > .comment-list >.detail > div > div > :last-child > i{color:red;margin-right: 10px;font-size: 18px;}
/*样式初始化*/@import "../public_reset.css";/*引入大标题*/@import "../public_headline/public_headline.css";/*引入二手交易区*/@import "../public_second_hand/public_second_hand.css";/*引入回复评论区*/@import "../public_comment_reply/public_comment_reply.css";
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="./public_exercise_1226.css"><link rel="stylesheet" href="../../static/font/iconfont.css"><title>12月26日作业</title></head><body><!--大标题--><div class="public_headline"><span>二手交易</span></div><!--二手交易区--><div class="public-second-hand"><!-- 标题--><div class="title"><a href="">抢好货</a><span>0低价, 便捷,安全,快速</span></div><!--标题2--><div class="title2"><span>热门分类</span><div><li>美女写真</li><li>日本美女</li><li>美国美女</li><li>国内美女</li><li>AV美女</li></div></div><!-- 商品展示--><div class="goods"><div class="list"><div class="detail"><a href=""><img src="../../static/images/shop/shop1.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="detail"><a href=""><img src="../../static/images/shop/shop2.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图2</a><div><span>¥333</span><span>美女</span></div></div><div class="detail"><a href=""><img src="../../static/images/shop/shop3.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图3</a><div><span>¥333</span><span>美女</span></div></div><div class="detail"><a href=""><img src="../../static/images/shop/shop4.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图4</a><div><span>¥333</span><span>美女</span></div></div><div class="detail"><a href=""><img src="../../static/images/shop/shop5.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图5</a><div><span>¥333</span><span>美女</span></div></div><div class="detail"><a href=""><img src="../../static/images/shop/shop6.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图6</a><div><span>¥333</span><span>美女</span></div></div><div class="detail"><a href=""><img src="../../static/images/shop/shop7.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图7</a><div><span>¥333</span><span>美女</span></div></div><div class="detail"><a href=""><img src="../../static/images/shop/shop8.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图8</a><div><span>¥333</span><span>美女</span></div></div></div><div class="quick-entry"><a><img src="../../static/images/ad/1.png" alt=""></a><a><img src="../../static/images/ad/2.png" alt=""></a><a><img src="../../static/images/ad/3.png" alt=""></a><a><img src="../../static/images/ad/4.png" alt=""></a><div><img src="../../static/images/ad/image.png" alt=""><img src="../../static/images/ad/ad2.jpg" alt=""></div></div></div></div><!--回复评论区--><div class="public-comment-reply"><div class="title">我要评论</div><div class="reply"><div><label for="reply"><img src="../../static/images/user.png" alt=""></label><textarea name="" id="reply"></textarea></div><button>发表评论</button></div><div class="comment"><div class="title">最新回复</div><div class="comment-list"><div class="detail"><img src="../../static/images/user.png" alt=""><div><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div class="detail"><img src="../../static/images/user.png" alt=""><div><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div class="detail"><img src="../../static/images/user.png" alt=""><div><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div class="detail"><img src="../../static/images/user.png" alt=""><div><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div></div></div></div></body></html>
@import "../public_reset.css";.public_headline{width: 1200px;margin:auto;display: flex;justify-content: center;}.public_headline > span{font-size: 30px;font-weight: bold;line-height: 50px;border-bottom: 3px solid red;}
@import "../public_reset.css";.public-second-hand{width: 1200px;display: flex;flex-direction: column;background-color: #fff;border-radius: 5px;box-shadow: 0 0 8px #888888;margin:20px auto;padding: 20px;box-sizing: border-box;}.public-second-hand > .title{display: flex;border-bottom: 1px solid #cccccc;padding-bottom: 20px;}.public-second-hand > .title > a{font-size: 24px;}.public-second-hand > .title > a:hover{color:red;}.public-second-hand >.title>span{color:red;margin-left:20px;align-self: flex-end;}.public-second-hand > .title2{display: flex;padding-top: 10px;margin-bottom: 20px;}.public-second-hand > .title2 > span{font-size: 24px;color:red;}.public-second-hand > .title2 > div{display: flex;align-self: flex-end;}.public-second-hand > .title2 > div > li{margin:0 10px;font-size: 16px;}.public-second-hand > .goods{display: flex;flex-direction:row;height: 440px;}.public-second-hand > .goods > .list{flex-basis: 800px;display: flex;flex-flow: row wrap;justify-content: space-between;padding-right: 5px;align-content: space-between;}.public-second-hand > .goods > .list > .detail{flex-basis: 178px;display: flex;flex-direction: column;align-items: center;justify-content: space-between;height: 200px;}.public-second-hand > .goods > .list > .detail img{width: 176px;height: 120px;border-radius: 5px;}.public-second-hand > .goods > .list > .detail > div{display: flex;justify-content: space-between;width: 100%;}.public-second-hand > .goods > .list > .detail > div > :first-child{color:red;}.public-second-hand > .goods > .list > .detail > div > :last-child{background-color: #55ce9f;padding:0 3px;border-radius: 2px;color:white;}.public-second-hand > .goods > .quick-entry{display: flex;flex-basis: 400px;padding-left: 5px;flex-flow: row wrap;justify-content: space-between;}.public-second-hand > .goods > .quick-entry > a >img{width: 190px;height: 130px;}.public-second-hand > .goods > .quick-entry > div{display: flex;flex-direction: column;justify-content: space-between;}.public-second-hand > .goods > .quick-entry > div > img{width: 393px;height: 60px;border-radius: 5px;}
* {margin: 0;padding: 0;/*参考线 *//* outline: 1px dashed red;*/}body {font-size: 13px;color: #555555;background-color: #efefef;}a {color: #404040;text-decoration: none;font-size: 13px;}li {list-style: none;}
flex确实挺好用