Correction status:qualified
Teacher's comments:你的作业有创意 , 但是问题没有看明白



事情太多了,昨天视频里讲的晚上就练习了一遍,今天没带,就在排版公司一个项目的页面上试用了一下flex,顺便实战练习了一下

虽然说简单,但是练习了一下,这只是项目的其中一个页面的一小部分,后面还有很多页面
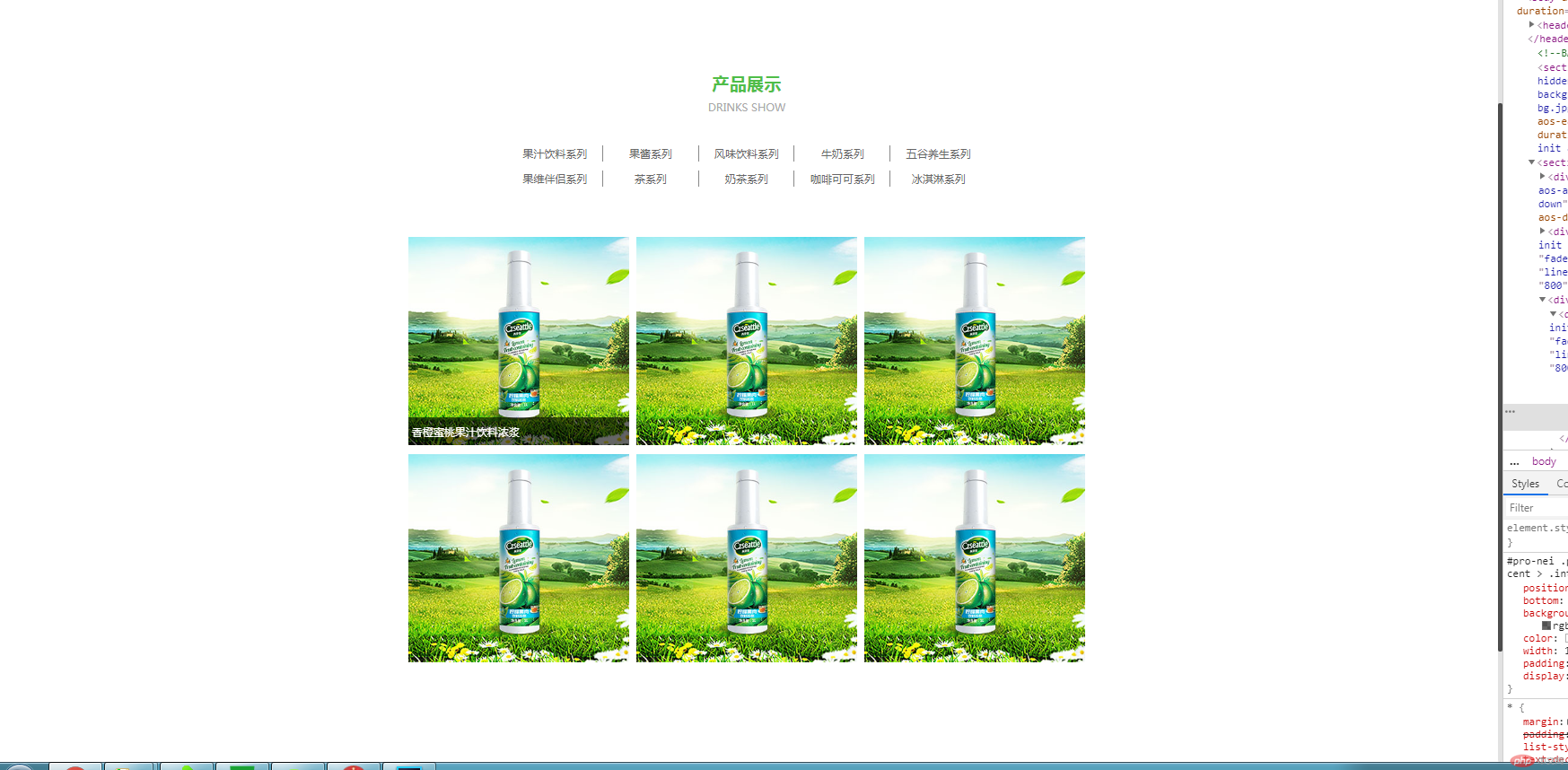
<section id="pro-nei"><div class="title" aos="fade-down" aos-easing="linear" aos-duration="800"><span>产品展示</span><span>DRINKS SHOW</span></div><div class="pro-cat" aos="fade-down" aos-easing="linear" aos-duration="800"><a href="">果汁饮料系列</a><a href="">果酱系列</a><a href="">风味饮料系列</a><a href="">牛奶系列</a><a href="">五谷养生系列</a><a href="">果维伴侣系列</a><a href="">茶系列</a><a href="">奶茶系列</a><a href="">咖啡可可系列</a><a href="">冰淇淋系列</a></div><div class="pro-cent"><div class="intro" aos="fade-down" aos-easing="linear" aos-duration="800"><img src="img/pro-nei.jpg" width=""><span>香橙蜜桃果汁饮料浓浆</span></div><div class="intro" aos="fade-down" aos-easing="linear" aos-duration="800"><img src="img/pro-nei.jpg" width=""><span>香橙蜜桃果汁饮料浓浆</span></div><div class="intro" aos="fade-down" aos-easing="linear" aos-duration="800"><img src="img/pro-nei.jpg" width=""><span>香橙蜜桃果汁饮料浓浆</span></div><div class="intro" aos="fade-down" aos-easing="linear" aos-duration="800"><img src="img/pro-nei.jpg" width=""><span>香橙蜜桃果汁饮料浓浆</span></div><div class="intro" aos="fade-down" aos-easing="linear" aos-duration="800"><img src="img/pro-nei.jpg" width=""><span>香橙蜜桃果汁饮料浓浆</span></div><div class="intro" aos="fade-down" aos-easing="linear" aos-duration="800"><img src="img/pro-nei.jpg" width=""><span>香橙蜜桃果汁饮料浓浆</span></div></div></section>
/* pronei */#pro-nei{display: flex;flex-direction: column;width: 1200px;margin: 0 auto;}#pro-nei .title{margin-top: 120px;display: flex;flex-direction: column;text-align: center;}#pro-nei .title > span:first-of-type{font-size: 29px;font-weight: bold;color: #4fbe48;}#pro-nei .title > span:last-of-type{font-size: 15px;margin-top: 5px;color: #a8a8a8;}#pro-nei > .pro-cat {display: flex;flex-flow: row wrap;width: 800px;margin: 35px auto;justify-content: space-between;}#pro-nei > .pro-cat a{width: 19.8%;text-align: center;border-right: 1px solid #888;margin-top: 15px;font-size: 15px;}#pro-nei > .pro-cat a:hover{color: #4AB344;}#pro-nei > .pro-cat a:nth-last-of-type(6),#pro-nei > .pro-cat a:last-of-type{border: none;}#pro-nei .pro-cent{display: flex;flex-flow: row wrap;justify-content: space-between;width: 1130px;margin: 35px auto 178px auto;}#pro-nei .pro-cent > .intro{width: 368px;height: 348px;margin-top: 15px;overflow: hidden;display: flex;flex-direction: column;position: relative;}#pro-nei .pro-cent > .intro img{width: 100%;transition: all 0.6s;}#pro-nei .pro-cent > .intro img:hover{transform: scale(1.2);}#pro-nei .pro-cent > .intro >span{position: absolute;bottom: 0;background: rgba(0,0,0,.6);color: #fff;width: 100%;padding: 10px 5px;display: none;}#pro-nei .pro-cent > .intro:hover span{display: block;}
虽然说做了一个小功能用到的关于flex内容不多,但是我发现了很多
我发现flex使用起来首先非常方便,就是这个才让我省去一大半时间,
我有一个理解思路不知道可不可以这样理解,因为我这个小案例就是用这个思路写出来的,还请老师帮我纠正一下这个思路,
思路是:比如
<!--父子div--><div class="a"><div class='b'></div><div class='b'></div><div class='b'></div><div class='b'></div><div class='b'></div></div><!--如果我想让‘class=b’的所有元素横向排列或垂直排列(大体上看效果图的展示效果确定横向或竖向),那么我使用flex就更为方便,不管有多少层,其实质就是一个div套div flex套flex的结构,呃...我也说不上来,口才不好-->
最后想问下,如果我想布局的列表样式为
因为最后还需要调用循环,所以怎么利用css把他排列成这种样式呢?