Correction status:qualified
Teacher's comments:素材一换, 就是不一样, 很有创意, 你是女生吧?



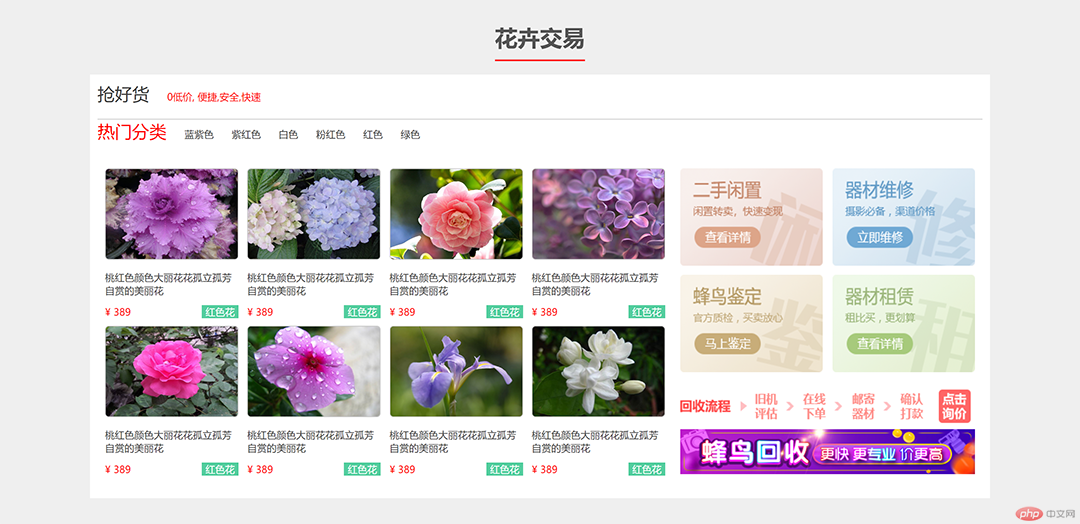
html代码css写出来,在根据原图对比微调;public_second_hand.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>公共花卉交易区</title><link rel="stylesheet" href="public_second_hand.css"></head><body><!--引入大标题--><div class="public-headline"><span>花卉交易</span></div><!--花卉交易区--><div class="public-second-hand"><!-- 标题一--><div class="title-first"><a href="">抢好货</a><span> 0低价, 便捷,安全,快速</span></div><!-- 标题二--><div class="title-second"><span>热门分类</span><a href="">蓝紫色</a><a href="">紫红色</a><a href="">白色</a><a href="">粉红色</a><a href="">红色</a><a href="">绿色</a></div><div class="goods"><div class="goods-list"><div class="intro"><a href=""><img src="../../../static/images/shop/shop1.jpg" alt=""></a><a href="">桃红色颜色大丽花花孤立孤芳自赏的美丽花</a><div><span>¥ 389</span><span>红色花</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop2.jpg" alt=""></a><a href="">桃红色颜色大丽花花孤立孤芳自赏的美丽花</a><div><span>¥ 389</span><span>红色花</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop3.jpg" alt=""></a><a href="">桃红色颜色大丽花花孤立孤芳自赏的美丽花</a><div><span>¥ 389</span><span>红色花</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop4.jpg" alt=""></a><a href="">桃红色颜色大丽花花孤立孤芳自赏的美丽花</a><div><span>¥ 389</span><span>红色花</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop5.jpg" alt=""></a><a href="">桃红色颜色大丽花花孤立孤芳自赏的美丽花</a><div><span>¥ 389</span><span>红色花</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop6.jpg" alt=""></a><a href="">桃红色颜色大丽花花孤立孤芳自赏的美丽花</a><div><span>¥ 389</span><span>红色花</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop7.jpg" alt=""></a><a href="">桃红色颜色大丽花花孤立孤芳自赏的美丽花</a><div><span>¥ 389</span><span>红色花</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop8.jpg" alt=""></a><a href="">桃红色颜色大丽花花孤立孤芳自赏的美丽花</a><div><span>¥ 389</span><span>红色花</span></div></div></div><div class="quick-entry"><a href=""><img src="../../../static/images/ad/1.png" alt=""></a><a href=""><img src="../../../static/images/ad/2.png" alt=""></a><a href=""><img src="../../../static/images/ad/3.png" alt=""></a><a href=""><img src="../../../static/images/ad/4.png" alt=""></a><div><a href=""><img src="../../../static/images/ad/image.png" alt=""></a><a href=""><img src="../../../static/images/ad/ad2.jpg" alt=""></a></div></div></div></div></body></html>
public_second_hand.css
@import "../public_reset.css";@import "../public_headline/public_headline.css";.public-second-hand {width: 1200px;padding: 10px;box-sizing: border-box;margin: auto;background-color: #ffffff;}.public-second-hand:hover {box-shadow: 0 0 8px #888888;}.public-second-hand > .title-first {height: 50px;border-bottom: 1px solid #cccccc;box-sizing: border-box;}.public-second-hand > .title-first > a{font-size: 23px;margin-right: 20px;}.public-second-hand > .title-first > span {color: red;}.public-second-hand > .title-second {height: 55px;}.public-second-hand > .title-second > span {font-size: 23px;color: red;}.public-second-hand > .title-second > span ~ a {margin-left: 20px;}.public-second-hand > .goods {height: 440px;display: flex;}.public-second-hand > .goods > .goods-list {flex-basis: 800px;padding: 10px;display: flex;flex-flow: row wrap;justify-content: space-between;}.public-second-hand > .goods > .goods-list > .intro {width: 178px;height: 200px;display: flex;flex-flow: column nowrap;justify-content: space-between;}.public-second-hand > .goods > .goods-list > .intro img {width: 176px;height: 120px;border: 1px solid #cccccc;border-radius: 5px;}.public-second-hand > .goods > .goods-list > .intro div {display: flex;}.public-second-hand > .goods > .goods-list > .intro span:first-of-type {color: red;}.public-second-hand > .goods > .goods-list > .intro span:last-of-type {color: white;padding: 0 5px;background-color: #55ce9f;margin-left: auto;}.public-second-hand > .goods > .quick-entry {flex-basis: 400px;padding: 10px;display: flex;flex-flow: row wrap;justify-content: space-between;}.public-second-hand > .goods > .quick-entry img {width: 190px;height: 130px;}.public-second-hand > .goods > .quick-entry > div {flex-basis: 400px;display: flex;flex-direction: column;}.public-second-hand > .goods > .quick-entry > div img {width: 393px;height: 60px;}

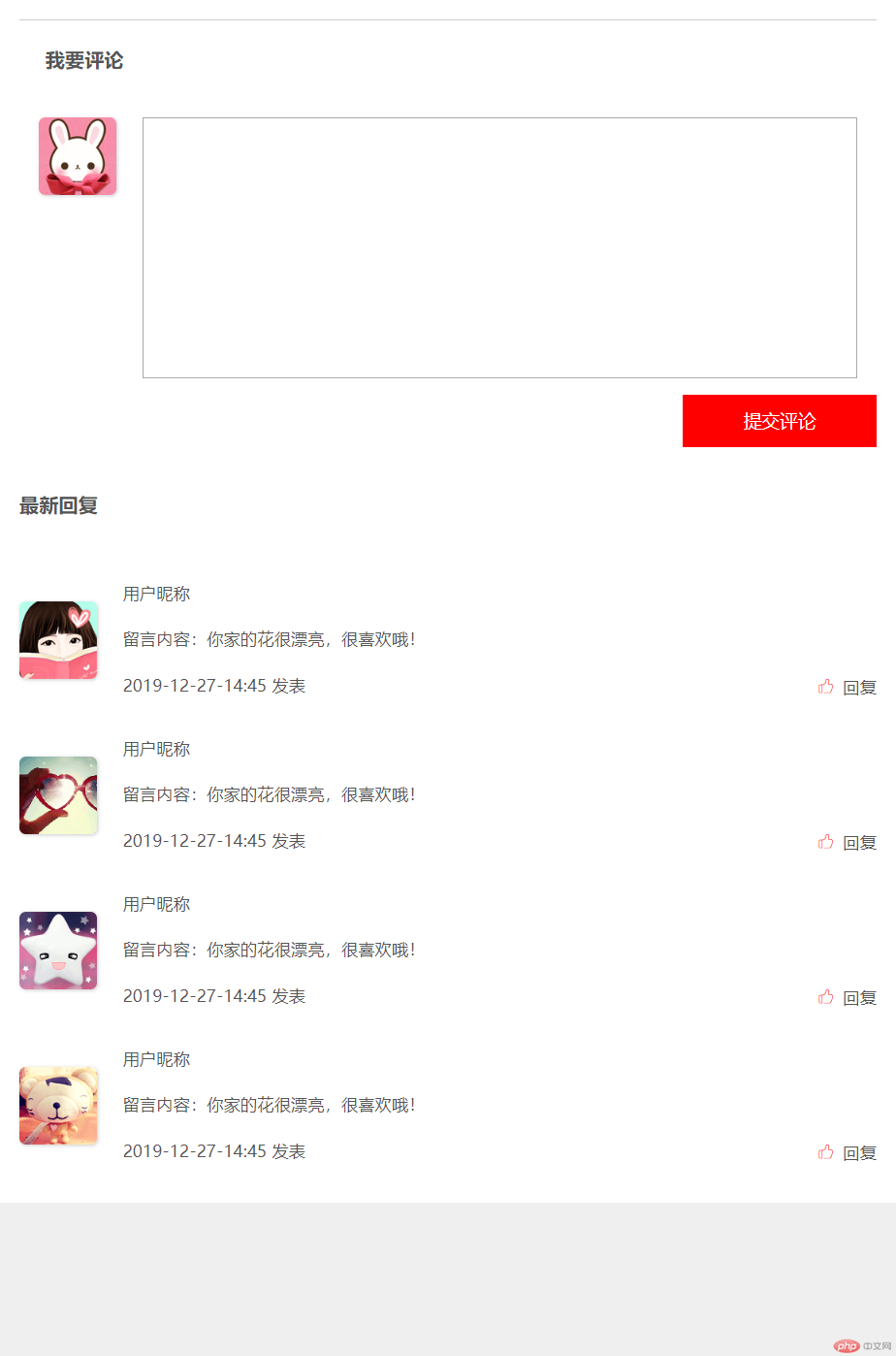
*公共评论回复区public_comment_reply.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>公共评论回复</title><link rel="stylesheet" href="public_comment_reply.css"><link rel="stylesheet" href="../../../static/font/iconfont.css"></head><body><div class="public-comment-reply"><!-- 评论输入框--><div class="comment"><h3>我要评论</h3><div><label for="comment"><img src="../../../static/images/user/user1.gif" alt=""></label><textarea name="" id="comment"></textarea></div><button>提交评论</button></div><!-- 评论列表--><div class="reply"><h3>最新回复</h3><div><img src="../../../static/images/user/user2.gif" alt=""><div class="detail"><span>用户昵称</span><span>留言内容:你家的花很漂亮,很喜欢哦!</span><div><span>2019-12-27-14:45 发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/user/user3.gif" alt=""><div class="detail"><span>用户昵称</span><span>留言内容:你家的花很漂亮,很喜欢哦!</span><div><span>2019-12-27-14:45 发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/user/user4.gif" alt=""><div class="detail"><span>用户昵称</span><span>留言内容:你家的花很漂亮,很喜欢哦!</span><div><span>2019-12-27-14:45 发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/user/user5.gif" alt=""><div class="detail"><span>用户昵称</span><span>留言内容:你家的花很漂亮,很喜欢哦!</span><div><span>2019-12-27-14:45 发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div></div></div></body></html>
public_comment_reply.css.public-comment-reply {
padding: 15px;
box-sizing: border-box;
background-color: #ffffff;
display: flex;
flex-direction: column;
}
.public-comment-reply > .comment {
display: flex;
flex-direction: column;
}
.public-comment-reply > .comment h3 {
padding: 20px;
border-top: 1px solid #cccccc;
}
.public-comment-reply > .comment > div {
padding: 15px;
height: 200px;
display: flex;
flex-flow: row nowrap;
}
.public-comment-reply > .comment > div img {
align-self: start;
}
.public-comment-reply img {
width: 60px;
height: 60px;
box-shadow: 1px 1px 3px #cccccc;
border-radius: 5px;
}
.public-comment-reply > .comment > div textarea {
height: 200px;
margin-left: 20px;
resize: none;
flex: auto;
}
.public-comment-reply > .comment > button {
font-size: 14px;
color: white;
background-color: red;
border: none;
width: 150px;
height: 40px;
align-self: flex-end;
}
.public-comment-reply > .reply {
padding: 15px 0;
display: flex;
flex-direction: column;
}
.public-comment-reply > .reply > h3 {
padding: 20px 0;
}
.public-comment-reply > .reply > div {
display: flex;
margin-top: 30px;
}
.public-comment-reply > .reply > div > img {
align-self: center;
}
.public-comment-reply > .reply > div > .detail {
flex: auto;
display: flex;
flex-direction: column;
justify-content: space-between;
height: 90px;
margin-left: 20px;
}
.public-comment-reply > .reply > div > .detail > div {
display: flex;
justify-content: space-between;
}
.public-comment-reply > .reply > div > .detail > div i{
color: red;
font-size: 16px;
margin-right: 5px;
}
```