Correction status:qualified
Teacher's comments:写出来是第一位的, 至于写得是不是最佳方案,可以放在第二步



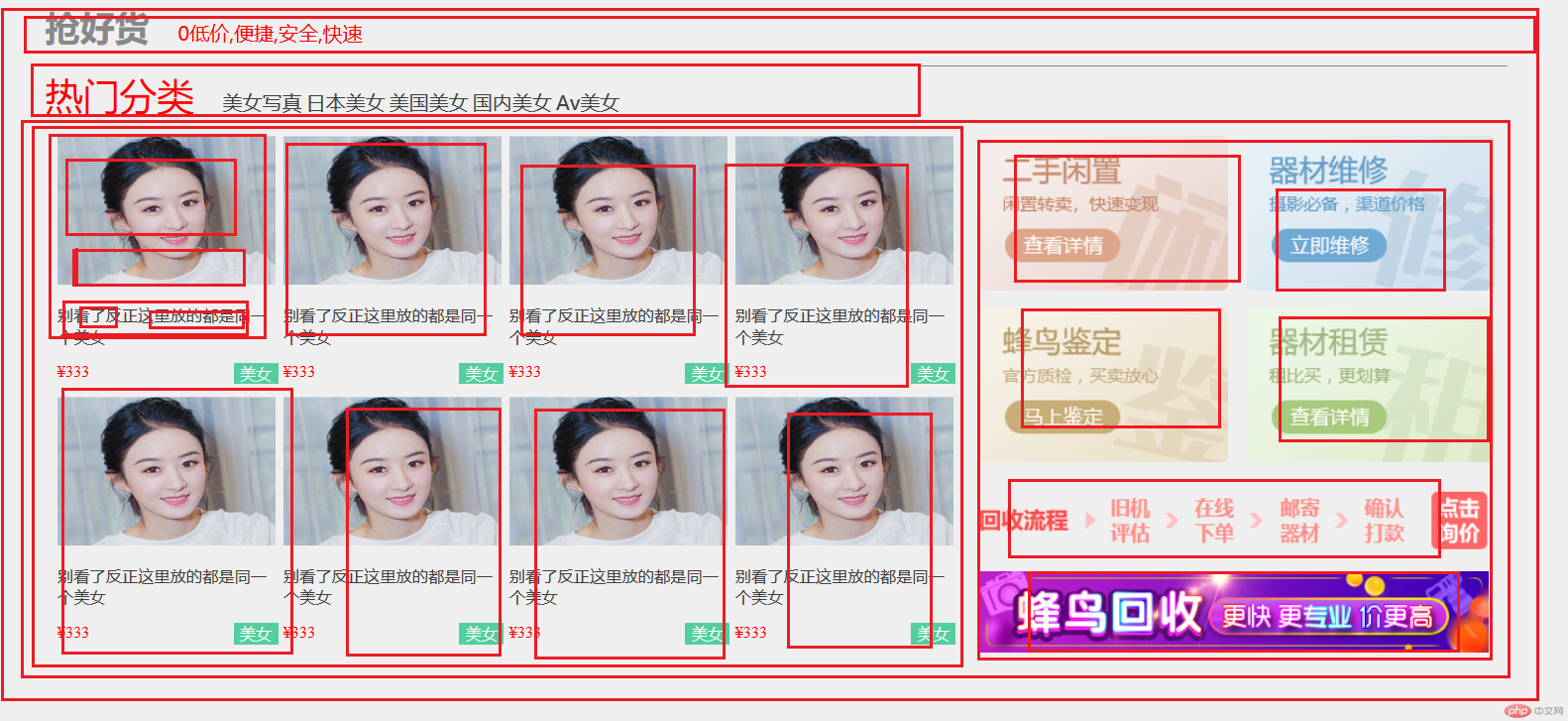
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title></title><link rel="stylesheet" type="text/css" href="../public-reset.css"><link rel="stylesheet" type="text/css" href="public_second_hand.css"></head><body><div class="public-second-hand"><div class="title1"><a href="#">抢好货</a><span>0低价,便捷,安全,快速</span></div><div class="title2"><span>热门分类</span><a href="#">美女写真</a><a href="#">日本美女</a><a href="#">美国美女</a><a href="#">国内美女</a><a href="#">Av美女</a></div><div class="goods"><div class="goods-list"><div class="intro"><a href="#"><img src="../../static/images/shop/shop8.jpg" width="176" height="120"></a><a href="#">别看了反正这里放的都是同一个美女</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="#"><img src="../../static/images/shop/shop8.jpg" width="176" height="120"></a><a href="#">别看了反正这里放的都是同一个美女</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="#"><img src="../../static/images/shop/shop8.jpg" width="176" height="120"></a><a href="#">别看了反正这里放的都是同一个美女</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="#"><img src="../../static/images/shop/shop8.jpg" width="176" height="120"></a><a href="#">别看了反正这里放的都是同一个美女</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="#"><img src="../../static/images/shop/shop8.jpg" width="176" height="120"></a><a href="#">别看了反正这里放的都是同一个美女</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="#"><img src="../../static/images/shop/shop8.jpg" width="176" height="120"></a><a href="#">别看了反正这里放的都是同一个美女</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="#"><img src="../../static/images/shop/shop8.jpg" width="176" height="120"></a><a href="#">别看了反正这里放的都是同一个美女</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href="#"><img src="../../static/images/shop/shop8.jpg" width="176" height="120"></a><a href="#">别看了反正这里放的都是同一个美女</a><div><span>¥333</span><span>美女</span></div></div></div><div class="quick-entry"><a href="#"><img src="../../static/images/ad/1.png" alt=""></a><a href="#"><img src="../../static/images/ad/2.png" alt=""></a><a href="#"><img src="../../static/images/ad/3.png" alt=""></a><a href="#"><img src="../../static/images/ad/4.png" alt=""></a><div><a href="#"><img src="../../static/images/ad/image.png" alt=""></a><a href="#"><img src="../../static/images/ad/ad2.jpg" alt=""></a></div></div></div></div></body></html>
.public-second-hand{width: 1200px;padding: 10px;box-sizing: border-box;border-radius: 5px;margin: auto;}.public-second-hand:hover{box-shadow: 0 0 8px #888888;}/*开始安排第一个标题*/.public-second-hand > .title1{height: 46px;border-bottom: 1px solid gray;box-sizing: border-box;}.public-second-hand > .title1 > a{font:28px/1 '微软雅黑';font-weight: bold;padding-right: 20px;color: #888888;}.public-second-hand > .title1 > span{font:16px/1 '微软雅黑';color: red;}.public-second-hand > .title2{height: 46px;border-bottom: 1px solid #efefef;box-sizing: border-box;}.public-second-hand > .title2 > span{font:30px/46px '微软雅黑';padding-right: 20px;color: red;}.public-second-hand > .title2 > a{font:16px/46px '微软雅黑';}.public-second-hand > .goods{height: 440px;display: flex;}.public-second-hand > .goods > .goods-list{flex-basis: 800px;padding: 10px;box-sizing: border-box;display: flex;flex-flow: row wrap;justify-content: space-between;}.public-second-hand > .goods > .goods-list > .intro{width: 178px;height: 200px;display: flex;flex-flow:column nowrap;justify-content:space-between;}.public-second-hand > .goods > .goods-list >.intro > div{display: flex;}.public-second-hand > .goods > .goods-list > .intro > div span:first-child{color: red;}.public-second-hand > .goods > .goods-list > .intro > div span:last-child{color: white;padding:0 5px;background: rgba(85, 206, 159);/*让标签右边的方法一*//*方法2再60行处使用justify-content*/margin-left: auto;}/*快速入口*/.public-second-hand > .goods > .quick-entry{flex-basis: 400px;padding: 10px;box-sizing: border-box;display: flex;justify-content: space-between;flex-flow: row wrap;}.public-second-hand > .goods > .quick-entry > div{display: flex;flex-direction: column;justify-content: space-between;}

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" type="text/css" href="../public-reset.css"><link rel="stylesheet" type="text/css" href="public_comment_reply.css"></head><body><div class="public-comment-reply"><div class="comment"><h3>我要评论</h3><div><label for="pl"><img src="../../static/images/user.png"></label><textarea id="pl"></textarea></div><button>提交评论</button></div><div class="reply"><h3>最新回复</h3><div><img src="../../static/images/user.png"><div class="detail"><span>用户昵称</span><span>留言内容噢你知不知道呢?</span><div><time>2019年12月27日18点16分</time><span><i></i>回复</span></div></div></div><div><img src="../../static/images/user.png"><div class="detail"><span>用户昵称</span><span>留言内容噢你知不知道呢?</span><div><time>2019年12月27日18点16分</time><span><i></i>回复</span></div></div></div><div><img src="../../static/images/user.png"><div class="detail"><span>用户昵称</span><span>留言内容噢你知不知道呢?</span><div><time>2019年12月27日18点16分</time><span><i></i>回复</span></div></div></div><div><img src="../../static/images/user.png"><div class="detail"><span>用户昵称</span><span>留言内容噢你知不知道呢?</span><div><time>2019年12月27日18点16分</time><span><i></i>回复</span></div></div></div></div></div></body></html>
.public-comment-reply{padding:15px;border-top: 1px solid #888888;box-sizing: border-box;display: flex;flex-direction: column;}.public-comment-reply > .comment > h3{border-top: 1px solid #888888;color: #888888;height: 60px;line-height: 60px;}.public-comment-reply img{width: 75px;height: 75px;box-shadow: 3px 3px 4px #888888;border-radius: 5px;}.public-comment-reply > .comment > div{display: flex;padding: 15px;height: 200px;}.public-comment-reply > .comment > div > textarea{height: 200px;margin-left: 20px;resize: none;flex: auto;}.public-comment-reply > .comment > div > textarea:hover{box-shadow: 0 0 5px #888888;}.public-comment-reply > .comment > button{display: block;padding: 10px 48px;margin-left: auto;background: rgb(246, 76, 89);border:none;color: white;}.public-comment-reply > .comment > button:hover{background: rgb(23, 140, 238);box-shadow: 0 0 5px #888888;}.public-comment-reply > .reply{display: flex;flex-direction: column;padding:15px 0;}.public-comment-reply > .reply > h3{color: #888888;height: 60px;line-height: 60px;}.public-comment-reply > .reply > div{display: flex;margin-top: 20px;}.public-comment-reply > .reply > div > .detail{flex:auto;margin-left: 20px;height: 90px;display: flex;flex-direction: column;justify-content: space-between;}.public-comment-reply > .reply > div > .detail > div{display: flex;justify-content: space-between;}

思路还是很简单的你可以理解为切豆腐一样,画一下就知道要怎么布局了!

画完思路图后,你就可以更具所学的知识先填充内容,再写样式。你可以和老师有出入,毕竟完成任务的方法不止一种,但你必须去写!前端就2字练和写