Correction status:qualified
Teacher's comments:简写不敢用, 那就别用, 其实这样更好, 代码可读性更强, 也方便写注释, 挺好的



作业一:
二手商品交易组件代码:
1、html代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!-- <link rel="stylesheet" href="public_second_hand.css">--><link rel="stylesheet" href="public_second_hand(grid).css"><title>公共商品区</title></head><body><div class="public-headline"><span>二手交易</span></div><div class="public-second-hand"><div class="title"><div class="title1"><a href=""><span>抢好货</span></a><span>0低价,便捷,安全,快速</span></div><div class="title2"><span>热门分类</span><a href=""><span>美女写真</span></a><a href=""><span>日本美女</span></a><a href=""><span>美国美女</span></a><a href=""><span>国内美女</span></a><a href=""><span>AV美女</span></a></div></div><div class="shops"><div class="shop-left"><div class="details"><a href=""><img src="../../../static/images/shop/shop1.jpg" alt=""></a><a href=""><span>美女性感写真海报墙艺术装饰画贴画图1</span></a><div><span>¥333</span><span>美女</span></div></div><div class="details"><a href=""><img src="../../../static/images/shop/shop2.jpg" alt=""></a><a href=""><span>美女性感写真海报墙艺术装饰画贴画图1</span></a><div><span>¥333</span><span>美女</span></div></div><div class="details"><a href=""><img src="../../../static/images/shop/shop3.jpg" alt=""></a><a href=""><span>美女性感写真海报墙艺术装饰画贴画图1</span></a><div><span>¥333</span><span>美女</span></div></div><div class="details"><a href=""><img src="../../../static/images/shop/shop4.jpg" alt=""></a><a href=""><span>美女性感写真海报墙艺术装饰画贴画图1</span></a><div><span>¥333</span><span>美女</span></div></div><div class="details"><a href=""><img src="../../../static/images/shop/shop5.jpg" alt=""></a><a href=""><span>美女性感写真海报墙艺术装饰画贴画图1</span></a><div><span>¥333</span><span>美女</span></div></div><div class="details"><a href=""><img src="../../../static/images/shop/shop6.jpg" alt=""></a><a href=""><span>美女性感写真海报墙艺术装饰画贴画图1</span></a><div><span>¥333</span><span>美女</span></div></div><div class="details"><a href=""><img src="../../../static/images/shop/shop7.jpg" alt=""></a><a href=""><span>美女性感写真海报墙艺术装饰画贴画图1</span></a><div><span>¥333</span><span>美女</span></div></div><div class="details"><a href=""><img src="../../../static/images/shop/shop8.jpg" alt=""></a><a href=""><span>美女性感写真海报墙艺术装饰画贴画图1</span></a><div><span>¥333</span><span>美女</span></div></div></div><div class="shop-right"><div class="up"><a href=""><img src="../../../static/images/ad/1.png" alt=""></a><a href=""><img src="../../../static/images/ad/2.png" alt=""></a><a href=""><img src="../../../static/images/ad/3.png" alt=""></a><a href=""><img src="../../../static/images/ad/4.png" alt=""></a></div><div class="down"><a href=""><img src="../../../static/images/ad/image.png" alt=""></a><a href=""><img src="../../../static/images/ad/ad2.jpg" alt=""></a></div></div></div></div></body></html>
2、css代码(grid布局):
@import url(../../public_reset.css);@import url(../publice_headline/public_headline.css);/*主体设置*/.public-second-hand {width: 1200px;margin:auto;background-color: #ffffff;/*border:1px solid #404040;*/}.public-second-hand:hover {box-shadow: 0 0 3px #404040;}/*标题设置*/.public-second-hand > .title > .title1 {border-bottom: 1px solid #CCCCCC;padding: 10px;box-sizing: content-box;}.public-second-hand > .title > .title1 > a > span {font-size: 30px;/*color:red;*/}.public-second-hand > .title > .title1 > span {color:#ff0000;margin-left:20px;}.public-second-hand > .title > .title2 >span {font-size: 20px;color:#ff0000;margin-left:10px;}.public-second-hand > .title > .title2 > a {margin-left:20px;}.public-second-hand > .title > .title2 > a:hover {color:#DD4A68;}/*商品样式*/.public-second-hand > .shops {margin-top: 10px;margin-left: 10px;padding-bottom: 10px;display:grid;grid-template-columns:8fr 4fr;grid-template-rows:1fr;}/*商品左侧*/.public-second-hand > .shops > .shop-left {display:grid;grid-template-columns:repeat(4,1fr);grid-template-rows: repeat(2,1fr);}.public-second-hand > .shops > .shop-left img {width: 176px;height: 120px;}.public-second-hand > .shops > .shop-left > .details {margin-top: 10px;display: grid;grid-auto-columns: 180px;grid-template-rows: 130px 2fr 0.6fr;}.public-second-hand > .shops > .shop-left > .details > div {display: flex;justify-content: space-between;}.public-second-hand > .shops > .shop-left > .details > div > :first-child{color: #ff0000;}.public-second-hand > .shops > .shop-left > .details > div > :last-child {background-color: #55a532;border-radius: 5px;color:#EFEFEF;}/*商品右侧*/.public-second-hand > .shops > .shop-right {margin-top: 10px;display: grid;grid-auto-columns: 1fr;grid-template-rows: 1.9fr 1fr;}.public-second-hand > .shops > .shop-right > .up {display: grid;grid-template-columns: repeat(2,1fr);grid-template-rows: repeat(2,1fr);}.public-second-hand > .shops > .shop-right > .down {display: grid;grid-template-rows: repeat(2,1fr);}
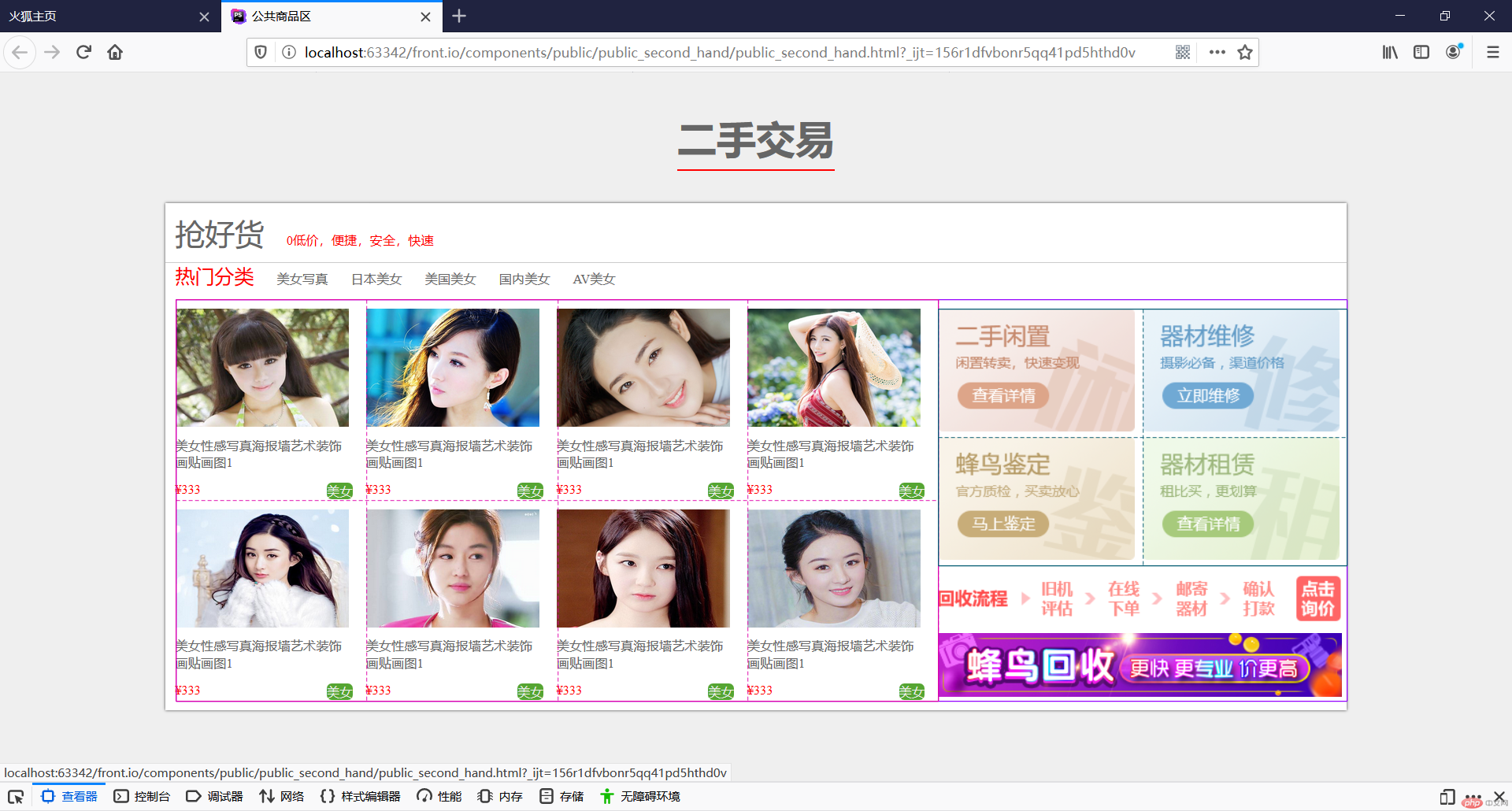
3、效果图:在火狐浏览器中打开,并调出grid网格线的效果
作业二:
1、display:grid;
2、网格规划:gird-template-columns/rows:
属性值的形式:像素设置px 比例设置fr 函数设置repeat(2,1fr);/minmax(100px,200px)等等
例如:grid-template-columns:120px repeat(2,1fr);
3、网格间隙设置:grid-row/column-gap:
属性值:px;
简写:grid-gap:row column; /gap 属性值单位px;
4、网格选择:grid-row/column-start/end:
属性值:为网格lines,
简写:grid-row/column: 1/3;或者位移 grid-row/column:1/ span 2;
手写代码:
总结:
1、grid个别属性简写不熟练,特别是规划网格线时,不敢使用简写
:利用fr比例使用单元格自动调整网格项目
2、grid网格规划问题,整体规划,还是利用嵌套拆分规划
3、单元格的选择感觉麻烦(应该时还没有学单元格命名的原因把)
4、grid网格域的使用问题:不熟练
5、网格单元对其,和单元格或者网格域内容对其问题