Correction status:qualified
Teacher's comments:字写得好看的人, 学习能力肯定不会差的... 相信自己, 一定可以掌握grid



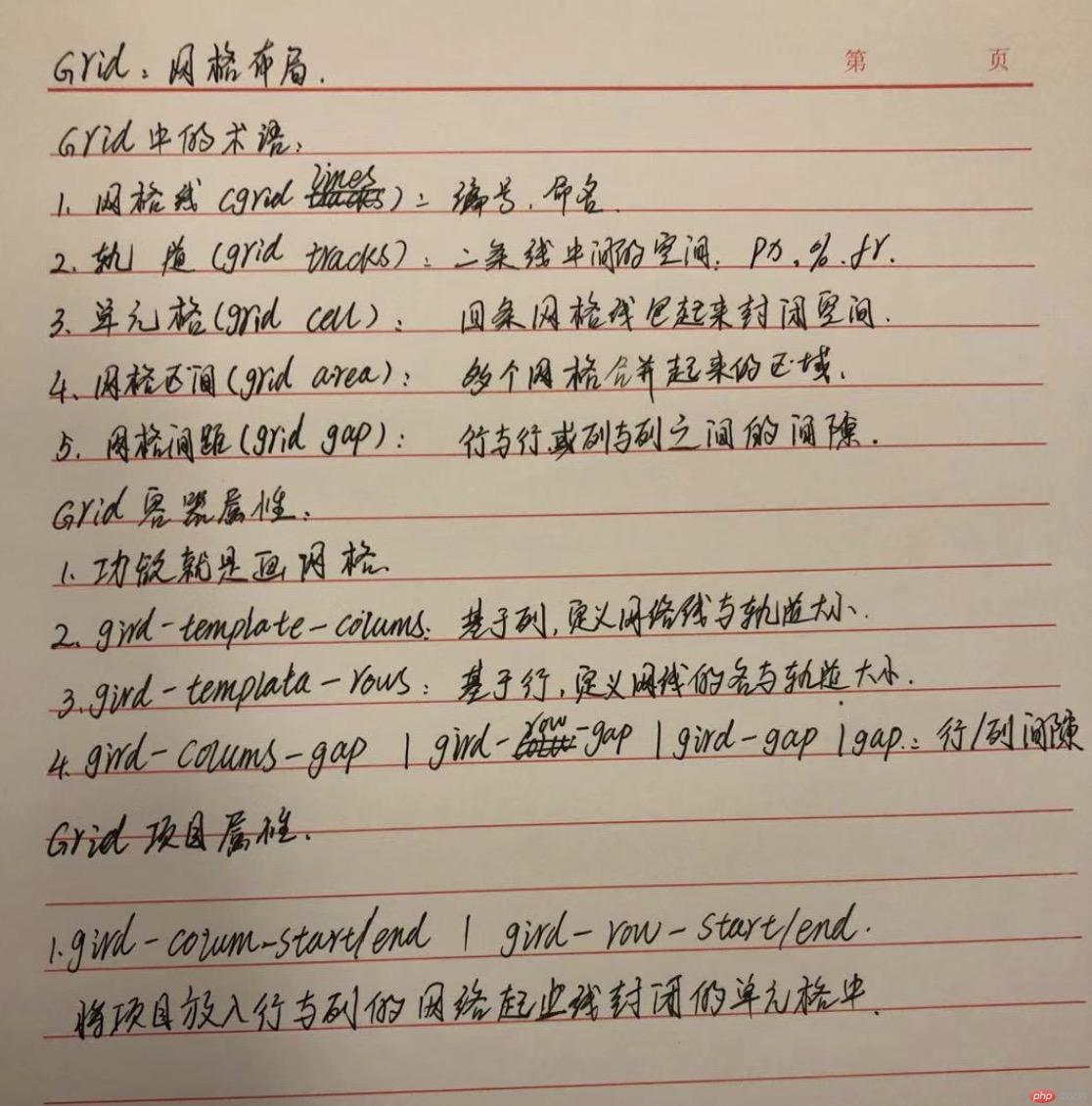
对GRID容器和属性的边框—内外边距,还没掌握怎样设置
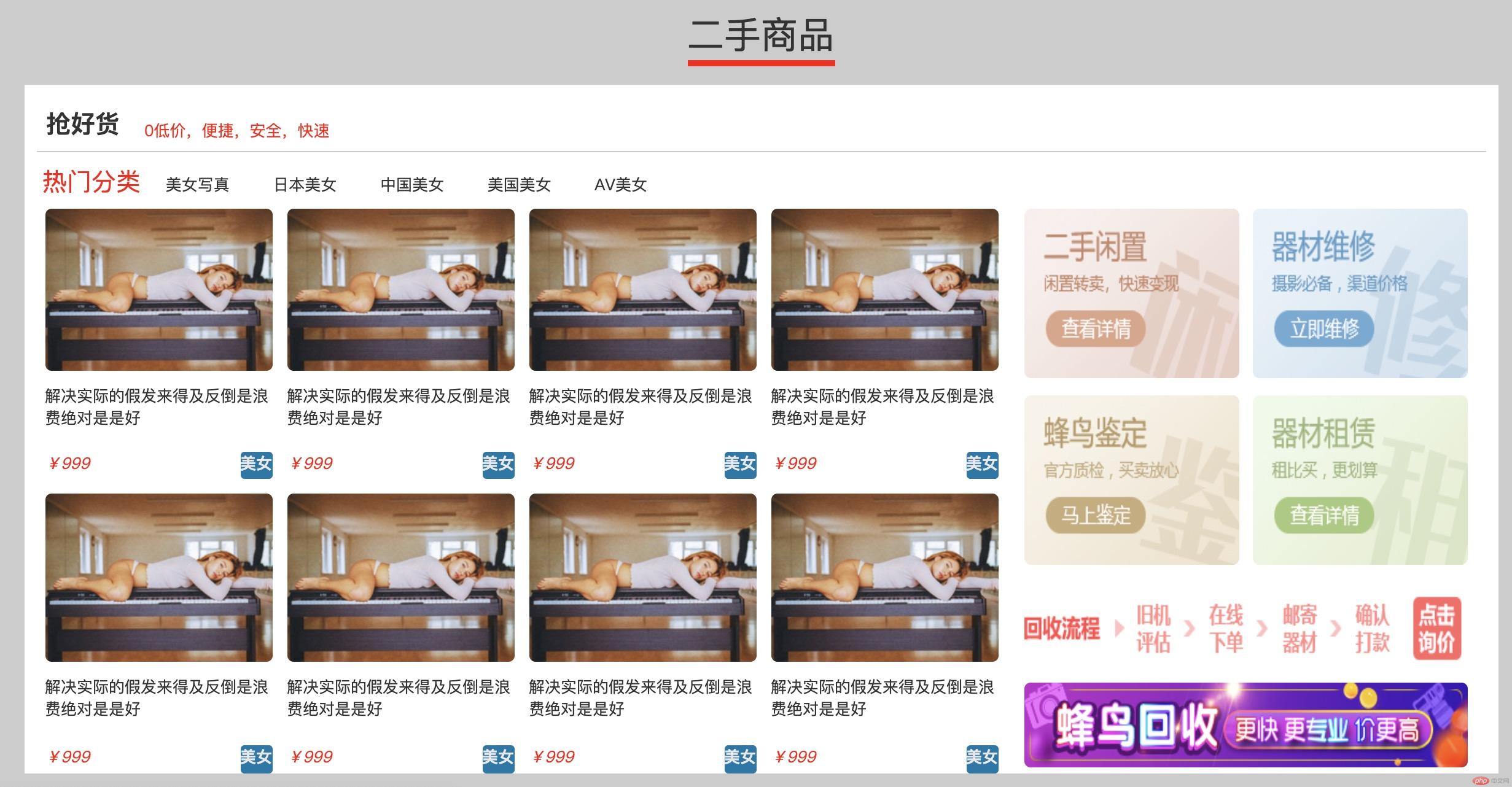
<body><div class="essp"><div class="essp-bt"><span>二手商品</span></div><div class="essp-xq"><div class="essp-xq1"><a href="#">抢好货</a><span>0低价,便捷,安全,快速</span></div><div class="essp-xq2"><span>热门分类</span><a href="#">美女写真</a><a href="#">日本美女</a><a href="#">中国美女</a><a href="#">美国美女</a><a href="#">AV美女</a></div><div class="essp-xq3"><div class="essp-xq3a"><div class="essp-xq3a1"><a href="#"><img src="img/999.jpg"></a><a href="">解决实际的假发来得及反倒是浪费绝对是是好</a><div class="essp-xq3a2"><i>¥999</i><b>美女</b></div></div><div class="essp-xq3a1"><a href="#"><img src="img/999.jpg"></a><a href="">解决实际的假发来得及反倒是浪费绝对是是好</a><div class="essp-xq3a2"><i>¥999</i><b>美女</b></div></div><div class="essp-xq3a1"><a href="#"><img src="img/999.jpg"></a><a href="">解决实际的假发来得及反倒是浪费绝对是是好</a><div class="essp-xq3a2"><i>¥999</i><b>美女</b></div></div><div class="essp-xq3a1"><a href="#"><img src="img/999.jpg"></a><a href="">解决实际的假发来得及反倒是浪费绝对是是好</a><div class="essp-xq3a2"><i>¥999</i><b>美女</b></div></div><div class="essp-xq3a1"><a href="#"><img src="img/999.jpg"></a><a href="">解决实际的假发来得及反倒是浪费绝对是是好</a><div class="essp-xq3a2"><i>¥999</i><b>美女</b></div></div><div class="essp-xq3a1"><a href="#"><img src="img/999.jpg"></a><a href="">解决实际的假发来得及反倒是浪费绝对是是好</a><div class="essp-xq3a2"><i>¥999</i><b>美女</b></div></div><div class="essp-xq3a1"><a href="#"><img src="img/999.jpg"></a><a href="">解决实际的假发来得及反倒是浪费绝对是是好</a><div class="essp-xq3a2"><i>¥999</i><b>美女</b></div></div><div class="essp-xq3a1"><a href="#"><img src="img/999.jpg"></a><a href="">解决实际的假发来得及反倒是浪费绝对是是好</a><div class="essp-xq3a2"><i>¥999</i><b>美女</b></div></div></div><div class="essp-xq3b"><a href="#"><img src="img/1.png"> </a><a href="#"><img src="img/2.png"> </a><a href="#"><img src="img/3.png"> </a><a href="#"><img src="img/4.png"> </a><!-- <a href="#" class="er1"><img src="img/ad1.png" class="er1"> </a>--><span class="er1"><img src="img/ad1.png"></span><span class="er1"><img src="img/ad2.jpg"></span><!-- <span>2</span>--</div></div></div></div></body>
*{margin: 0px;padding: 0px;/*background: #cccccc;*//*font-size:13px;*//*color: #333333;*//*border: 1px solid red;*/}a{text-decoration: none;}body{background: #cccccc;}.essp{width: 1200px;margin: auto;background: #ffffff;}.essp>.essp-bt{padding: 20px;text-align: center;background: #cccccc;}.essp>.essp-bt span{font-size: 30px;color: #333;border-bottom: 5px solid red;}.essp>.essp-xq>.essp-xq1{margin: 10px 10px;border-bottom: 1px solid #cccccc;/*background: #ffffff;*//*color: #333333;*//*font-size: 25px;*/display: flex;padding: 8px;}.essp>.essp-xq>.essp-xq1>a{font-size: 20px;color: #333333;font-weight: bold;}.essp>.essp-xq>.essp-xq1>span{font-size: 13px;color: red;margin-left: 20px;align-self:flex-end;}.essp>.essp-xq>.essp-xq2{margin-bottom: 8px;margin-left: 15px;}.essp>.essp-xq>.essp-xq2>span{font-size: 20px;color: red;/*margin-bottom: 10px;*/}.essp>.essp-xq>.essp-xq2>a{font-size: 13px;color: #333333;margin: 15px;}.essp>.essp-xq>.essp-xq3{/*width: 1200px;*//*height: 480px;*/display: grid;grid-template-columns: 780px 380px;grid-template-rows: 460px;grid-gap:10px;justify-content: center;}.essp>.essp-xq>.essp-xq3>.essp-xq3a{display: grid;grid-template-columns: repeat(4,185px);grid-template-rows: 220px;justify-content: center;grid-gap: 12px;/*justify-content: center;*//*align-items: center;*/}.essp>.essp-xq>.essp-xq3>.essp-xq3a>.essp-xq3a1{display: grid;grid-template-columns: 100%;grid-template-rows: 60% 20% 10%;grid-gap: 5%;}.essp>.essp-xq>.essp-xq3>.essp-xq3a>.essp-xq3a1 img,.essp>.essp-xq>.essp-xq3>.essp-xq3b img{width: 100%;height: 100%;border-radius: 5px;}.essp>.essp-xq>.essp-xq3>.essp-xq3a>.essp-xq3a1 a{color: #333333;font-size: 13px;}.essp>.essp-xq>.essp-xq3>.essp-xq3a>.essp-xq3a1>.essp-xq3a2{display: grid;grid-template-columns: 50% 50%;grid-template-rows: 100%;/*justify-content: space-between;*/}.essp>.essp-xq>.essp-xq3>.essp-xq3a>.essp-xq3a1>.essp-xq3a2 i{color: red;font-size: 13px;}.essp>.essp-xq>.essp-xq3>.essp-xq3a>.essp-xq3a1>.essp-xq3a2 b{margin-left: auto;background: #0077aa;color: #e9e9e9;font-size: 13px;border-radius: 3px;}.essp>.essp-xq>.essp-xq3>.essp-xq3b{display: grid;grid-template-columns: 46% 46%;grid-template-rows: 30% 30% 15% 15%;grid-gap: 3%;justify-content: center;/*grid-template-areas: '1 2'*//* '3 4'*//* '5 5'*//* '6 6';*/}.essp>.essp-xq>.essp-xq3>.essp-xq3b>.er1{grid-column-start: span 2;}.essp>.essp-xq>.essp-xq3>.essp-xq3b>.er2{grid-column-start: span 2;}