Correction status:qualified
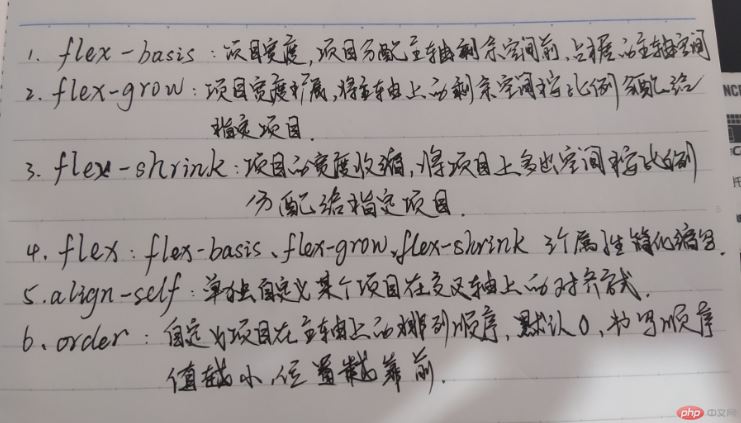
Teacher's comments:这6个属性, 必须全部精通, 非常常用




思路:组件是一个个样式表,通过分析把页面上的样式分类,分成公共组件(可复用),专用组件(专门给某个特定页面使用);
实现方法:样式一个一个写,看着html从上往下写;公共组件放一起,统一管理方便调用!
<!doctype html><html lang="en"><head><meta charset="utf-8"><link rel="stylesheet" href="../../../static/font/iconfont.css"><link rel="stylesheet" href="public_header.css"><title>全部头部导航</title></head><body><div class="public-header"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论区</a><span><a href=""><i class="iconfont icon-huiyuan2"></i>登录</a><a href="">免费注册</a></span></div></body></html>
/*导入元素的公共初始化样式表*/@import "../../public_reset.css";/*全部头部导航*/.public-header {height:44px;background-color:black;padding:0 20px;display:flex;flex-flow:row nowrap;}.public-header a {line-height:44px;color:#cccccc;padding:0 10px;}.public-header > a:hover {background-color:#ffffff;color:black;}/*字体图标*/.public-header > span i {font-size:16px;color:#cccccc;padding-right:10px;}