Correction status:qualified
Teacher's comments:jquery很好玩, 对不对?



在内部添加 append(常用) appendTo prepend prependTo
在外部插入 after before insertAfter insertBefore
删除元素结点 empty(常用) remove
复制 clone(一般不用)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Jquery文档处理</title><script src="jquery.js"></script><style>.my{margin-bottom: 20px;}</style></head><body><div id="mydiv"><label for="myinput">input:</label><input id="myinput" type="text"></input></div><div class="my" flag="mydiv"><span>城市:</span></div><button onclick="appends()">append</button><button onclick="appends_html()">append-html</button><button onclick="appends_html2()">append-html2</button><br><button onclick="prepend()">prepend</button><button onclick="appendTo()">appendTo</button><button onclick="prependTo()">prependTo</button><button onclick="after()">after</button><button onclick="before()">before</button><br><button onclick="empty()">empty</button><button onclick="remove()">remove</button><button onclick="removeit(this)">移除</button><script>//append() 内部 向后追加function appends() {//向div里面从后面追加$('div[flag="mydiv"]').append('郑州');}function appends_html(){//字符串htmlvar html = '<select><option value="zz">郑州</option><option value="ly">洛阳</option>';//添加字符串和添加一段html文档的都是一样的用法$('div[flag="mydiv"]').append(html);}function appends_html2(){//使用html()获取mydiv中的htmlvar myinput = $('#mydiv').html();//追加$('div[flag="mydiv"]').append(myinput);}//prepend() 元素内 向前追加function prepend() {//向div里面从前面追加$('div[flag="mydiv"]').prepend('郑州');}//appendTo() 相当于取走 放置function appendTo() {//插入的内容在函数前,容器在后$('.my>span').appendTo($('#mydiv'));}//prependTo() 在内部向前添加function prependTo() {//插入的内容在函数前,容器在后$('div[flag="mydiv"]').prependTo($('#mydiv'));}//在元素外部插入 兄弟结点//before afterfunction after(){//字符串htmlvar html = '<select><option value="zz">郑州</option><option value="ly">洛阳</option>';//添加字符串和添加一段html文档的都是一样的用法$('div[flag="mydiv"]').after(html);}function before(){//字符串htmlvar html = '<select><option value="zz">郑州</option><option value="ly">洛阳</option>';//添加字符串和添加一段html文档的都是一样的用法$('div[flag="mydiv"]').before(html);}//empty remove 移除结点function empty(){//清空内部结点$('#mydiv').empty();}function remove(){//直接移除选中节点$('#mydiv').remove();}//使用this关键字function removeit(obj){console.log(obj);$(obj).remove();}</script></body></html>
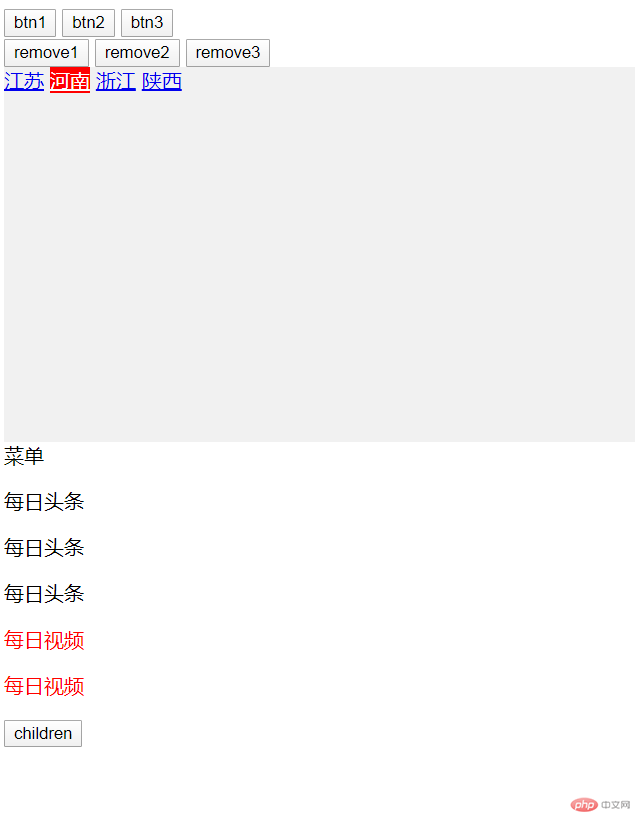
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>jquery筛选</title><script src="jquery.js"></script><style>.active{color: #fff;background-color: red;}.hides{display: none;}</style></head><body><div><button id="b1">btn1</button><button id="b2">btn2</button><button id="b3">btn3</button></div><button attr="remove" onclick="remove1()">remove1</button><button attr="remove" onclick="remove2()">remove2</button><button attr="remove" onclick="remove3()">remove3</button><div id="pro" style="background: #f1f1f1; height: 300px;"><a href="javascript:;" onclick="province(this);hasClass(this)" code="jiangsu">江苏</a><a href="javascript:;" class="active" onclick="province(this);hasClass(this)" code="henan">河南</a><a href="javascript:;" onclick="province(this);hasClass(this)" code="zhejiang">浙江</a><a href="javascript:;" onclick="province(this);hasClass(this)" code="shanxi">陕西</a></div><div id="menu"><label onclick="toggleClass(this)">菜单</label><div class="hides"><p>每日头条</p><p>每日头条</p><p>每日头条</p></div><p>每日视频</p><p>每日视频</p></div><button onclick="children_()">children</button><script type="text/javascript">//jquery筛选器//过滤 eq()、first()、last() hasClass()function remove1(){$('div button').first().remove();}function remove2(){$('div button').eq(1).remove();}function remove3(){$('div button').last().remove();}//hasClass()function hasClass(obj){var flag = $(obj).hasClass('active');console.log(flag);}//查找 children() 获取直接子元素function children_(){$('#menu').children('p').css('color','red');}//addClass添加class属性//removeClass移除class属性function province(obj){//每次点击先清空$('#pro a').removeClass('active');//点击添加active属性$(obj).addClass('active');//通过php $_GET[]拿到值//window.location.href="?province="+$(obj).attr('code');}//toggleClass 添加或者删除一个样式类 如果存在就删除 不存在就添加function toggleClass(obj){$('label + div').toggleClass('hides');}function myshow(obj){//绑定两个或多个处理程序绑定到匹配的元素,用来执行在交替的点击。//在jQuery1.9被移除 jQuery animation 也有一个名为.toggle()方法$('label + div').toggle();//添加style属性$('.hides').attr('style','display:block');//添加css$('.hides').css('display','block');//show()$('.hides').show(300);}</script></body></html>

省市联动
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>省市</title><script src="jquery.js"></script></head><body><div><label for="province">籍贯:</label><select name="province" id="province" onchange="chk_province()"><option value="">请选择</option><option value="hn">河南</option><option value="sd">山东</option><option value="hb">湖北</option><option value="zj">浙江</option><option value="">...</option></select><label for="city">城市:</label><select name="city" id="city"><option value="">请选择</option></select></div><script type="text/javascript">//模拟数据function getcities(province){var cities = [];if(province==''){return cities;}if(province=='hn'){cities = [{val:'zz',txt:'郑州'},{val:'ly',txt:'洛阳'},{val:'kf',txt:'开封'}];}if(province=='zj'){cities = [{val:'hz',txt:'杭州'},{val:'jh',txt:'金华'},{val:'wz',txt:'温州'}];}return cities;}function chk_province(){var province = $('select[name="province"]').val();var cities = getcities(province);var html = '';//循环拿到数组的值for(var i=0;i<cities.length;i++){//添加到htmlhtml += ('<option value="'+cities[i].val+'">'+cities[i].txt+'</option>');console.log(cities[i]);}console.log(cities);console.log(html);//$('select[name="city"]').html(html);$('select[name="city"]').empty().append(html);}</script></body></html>
标签页
<?phpif(isset($_GET['aaa'])){$shengfen = $_GET['aaa'];}else{$shengfen = '';}?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>demo</title><script src="jquery.js"></script><style>.active{color: #fff;background-color: red;}</style></head><body><div id="pro" style="background: #f1f1f1; height: 300px;"><a href="javascript:;" <?php echo $shengfen=='jiangsu'?'class="active"':''?>onclick="province(this)" code="jiangsu">江苏</a><a href="javascript:;" <?php echo $shengfen=='henan'?'class="active"':''?>onclick="province(this)" code="henan">河南</a><a href="javascript:;" <?php echo $shengfen=='zhejiang'?'class="active"':''?>onclick="province(this)" code="zhejiang">浙江</a><a href="javascript:;" <?php echo $shengfen=='shanxi'?'class="active"':''?>onclick="province(this)" code="shanxi">陕西</a></div><script type="text/javascript">function province(obj){//每次点击先清空$('#pro a').removeClass('active');//点击添加active属性$(obj).addClass('active');//通过php $_GET[]拿到值window.location.href="?aaa="+$(obj).attr('code');}</script></body></html>
总结:jquery课程的第三天,讲到了很多jq类库的方法,都很灵活,通过练习逐渐上手。案例很适合练手,自己写还是有点难以写出来。