Correction status:qualified
Teacher's comments:看得出, 是自己亲自动手写的, 没有多过的抄老师教学代码, 非常不容易, 尽管页面有点丑陋, 但毕竟是自己亲生骨肉, 为你打call



朱老师好,作业完成的比较慢,现在才交1226的作业
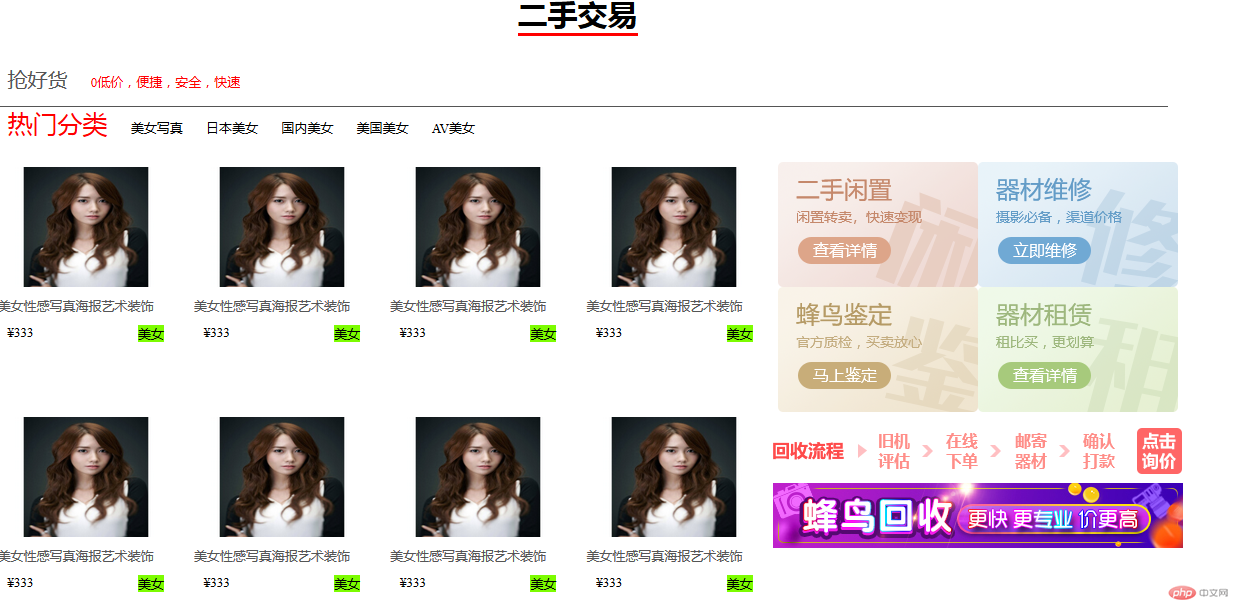
以下二手交易完成图片
细节上没有处理好,但是后面我下来会慢慢完善好的
以下是二手交易信息代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>公共二手交易区组件</title><link rel="stylesheet" href="dome1.css"></head><body><!--整体--><div class="public-head"><!-- 公共二手交易分为两块:①标题、②交易内容--><!-- 标题块--><div class="public-option"><span>二手交易</span></div><!-- 交易内容块:①广告通知、②分类、③商品列表、④快速入口--><div class="public-comment"><!-- 广告通知--><div class="public-comment-ads"><a href="">抢好货</a><span>0低价,便捷,安全,快速</span></div><!-- 热门分类--><div class="public-comment-sort"><span>热门分类</span><a href="">美女写真</a><a href="">日本美女</a><a href="">国内美女</a><a href="">美国美女</a><a href="">AV美女</a></div><div class="public-comment-picture"><div class="public-list"><div class="public-list2"><div class="public-comment-picture-list"><img src="1225/static/images/shop/shop1.jpg" alt="" ><a href="">美女性感写真海报艺术装饰</a><div><span class="public-comment-picture-lis-money">¥333</span><span class="public-comment-picture-lis-beautiful">美女</span></div></div><div class="public-comment-picture-list"><img src="1225/static/images/shop/shop1.jpg" alt="" ><a href="">美女性感写真海报艺术装饰</a><div><span class="public-comment-picture-lis-money">¥333</span><span class="public-comment-picture-lis-beautiful">美女</span></div></div><div class="public-comment-picture-list"><img src="1225/static/images/shop/shop1.jpg" alt="" ><a href="">美女性感写真海报艺术装饰</a><div><span class="public-comment-picture-lis-money">¥333</span><span class="public-comment-picture-lis-beautiful">美女</span></div></div><div class="public-comment-picture-list"><img src="1225/static/images/shop/shop1.jpg" alt="" ><a href="">美女性感写真海报艺术装饰</a><div><span class="public-comment-picture-lis-money">¥333</span><span class="public-comment-picture-lis-beautiful">美女</span></div></div><div class="public-comment-picture-list"><img src="1225/static/images/shop/shop1.jpg" alt="" ><a href="">美女性感写真海报艺术装饰</a><div><span class="public-comment-picture-lis-money">¥333</span><span class="public-comment-picture-lis-beautiful">美女</span></div></div><div class="public-comment-picture-list"><img src="1225/static/images/shop/shop1.jpg" alt="" ><a href="">美女性感写真海报艺术装饰</a><div><span class="public-comment-picture-lis-money">¥333</span><span class="public-comment-picture-lis-beautiful">美女</span></div></div><div class="public-comment-picture-list"><img src="1225/static/images/shop/shop1.jpg" alt="" ><a href="">美女性感写真海报艺术装饰</a><div><span class="public-comment-picture-lis-money">¥333</span><span class="public-comment-picture-lis-beautiful">美女</span></div></div><div class="public-comment-picture-list"><img src="1225/static/images/shop/shop1.jpg" alt="" ><a href="">美女性感写真海报艺术装饰</a><div><span class="public-comment-picture-lis-money">¥333</span><span class="public-comment-picture-lis-beautiful">美女</span></div></div></div><div class="public-comment-picture-quickly"><div class="public-comment-picture-quickly-1"><img src="1225/static/images/ad/1.png" alt=""><img src="1225/static/images/ad/2.png" alt=""><img src="1225/static/images/ad/3.png" alt=""><img src="1225/static/images/ad/4.png" alt=""></div><img src="1225/static/images/ad/image.png" alt=""><img src="1225/static/images/ad/ad2.jpg" alt=""></div></div></div></div></div></body></html>
以下是CSS样式表
@import “public_initial.css”;
.public-comment {
width: 1200px;
padding: 10px;
box-sizing: border-box;
margin: auto;
background-color: #fff;
border-radius: 5px;
}
.public-comment :hover {
box-shadow: 0 0 8px #888;
}
.public-comment > .public-comment-ads {
height: 40px;
border-bottom: 1px solid #555555;
}
/广告通知栏/
.public-comment > .public-comment-ads a {
font-size: 20px;
padding: 5px 0 5px 20px;
box-sizing: border-box;
}
.public-comment > .public-comment-ads span {
color: red;
margin-left:20px ;
}
/热门分类/
.public-comment > .public-comment-sort {
height: 50px;
margin-left: 10px;
}
.public-comment > .public-comment-sort span {
font-size: 25px;
color: red;
padding: 10px;
}
.public-comment > .public-comment-sort a {
padding: 0 10px;
color: black;
}
.public-comment > .public-comment-sort a:hover {
color: red;
}
.public-comment-picture {
width: 1200px;
height: 500px;
display: flex;
flex-flow: row wrap;
justify-content: space-between;
}
.public-list {
width: 1200px;
display: flex;
flex-flow: row nowrap;
justify-content: center;
}
.public-list2 {
display: flex;
flex-flow: row wrap;
}
.public-comment-picture-list {
width: 200px;
height: 150px;
padding: 10px;
display: flex;flex-flow: column nowrap;flex: 1;
}
.public-comment-picture-list a {
padding-top: 10px;
}
.public-comment-picture-list div {
display: flex;
padding: 10px;
justify-content: space-between;
flex: 1;
}
.public-comment-picture-list div span:last-of-type {
background-color: lawngreen;
}
.public-comment-picture-list img {
padding: 0;
margin: 0;
width: 176px;
height: 120px;
align-items: center;
}
.public-list2 {
display: flex;
}
.public-comment-picture > .public-comment-picture-quickly {
height: 400px;
width: 450px;
display: flex;
flex-direction: column;
}
.public-comment-picture-quickly-1 {
display: flex;
flex-wrap: wrap;
margin: 5px;
}
以下是评论与回复完成图片
以下是评论与回复代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>comment与reply</title>
<link rel="stylesheet" href="dome2.css">
<link rel="stylesheet" href="1225/static/font/iconfont.css">
</head>
<body>
<!-- 评论与回复-->
<div class="comment-reply">
<!-- 评论-->
<div class="comment">
<h3>我要评论</h3>
<div>
<label for="comment">
<img src="1225/static/images/ad/1.png" alt="">
</label>
<textarea name="comment" id="comment" ></textarea>
</div>
<button>发表评论</button>
</div>
<!-- 回复-->
<div class="reply">
<h3>最新回复</h3>
<div class="user">
<img src="1225/static/images/ad/1.png" alt="">
<div class="detail">
<span>用户昵称</span>
<span>留言内容:php中文网,是一个有温度,有思想的学习平台</span>
<div>
<span>2019-12-12 15:34:23发表</span>
<span class="iconfont icon-dianzan">点赞</span>
</div>
</div>
</div>
<div class="user">
<img src="1225/static/images/ad/1.png" alt="">
<div class="detail">
<span>用户昵称</span>
<span>留言内容:php中文网,是一个有温度,有思想的学习平台</span>
<div>
<span>2019-12-12 15:34:23发表</span>
<span class="iconfont icon-dianzan">点赞</span>
</div>
</div>
</div>
<div class="user">
<img src="1225/static/images/ad/1.png" alt="">
<div class="detail">
<span>用户昵称</span>
<span>留言内容:php中文网,是一个有温度,有思想的学习平台</span>
<div>
<span>2019-12-12 15:34:23发表</span>
<span class="iconfont icon-dianzan">点赞</span>
</div>
</div>
</div>
<div class="user">
<img src="1225/static/images/ad/1.png" alt="">
<div class="detail">
<span>用户昵称</span>
<span>留言内容:php中文网,是一个有温度,有思想的学习平台</span>
<div>
<span>2019-12-12 15:34:23发表</span>
<span class="iconfont icon-dianzan">点赞</span>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
以下是评论与回复CSS样式表
* {padding: 0;margin: 0;/*outline: 1px dashed red;*/}.comment-reply {padding: 15px;box-sizing: border-box;background-color: #fff;display: flex;flex-flow: column nowrap;}.comment-reply img {height: 60px;width: 60px;border-radius: 5px;box-shadow: 0 0 5px #cccccc;}.comment-reply > .comment {display: flex;flex-direction: column;}.comment-reply > .comment h3 {padding: 20px 0;border-top: 1px solid #555555;}.comment-reply > .comment div {height: 200px;padding: 10px;display: flex;flex-flow: row nowrap;}.comment-reply > .comment > div img {align-self: flex-start;}.comment-reply > .comment div textarea {height: 200px;flex: auto;margin-left: 20px;resize: none;}.comment-reply > .comment button {font-size: 14px;width: 150px;height: 40px;border: none;background-color: red;color: white;align-self: end;}.reply {display: flex;flex-flow: column nowrap;flex: 1;}.reply h3 {padding: 20px 0;}.user {display: flex;flex-grow: 1;}.user > .detail {margin-left: 20px;display: flex;flex-direction: column;align-content: center;flex: 1;}.user > .detail span {padding: 10px 0;}.user > .detail > div {display: flex;justify-content: space-between;}.user > .detail > div > .iconfont {color: red;}