Correction status:qualified
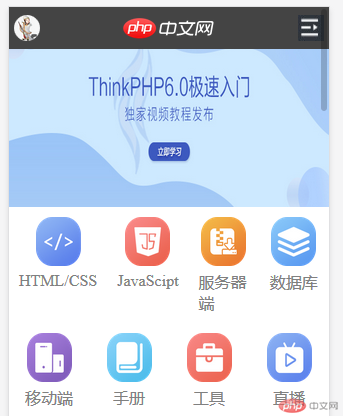
Teacher's comments:代码看上去有点费劲, 不过, 从效果图上看还行, 字体是不是有点偏大了



```HTML Code DOM结构 素材库已备齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php中文网移动端首页</title>
<link rel="stylesheet" href="static/css/style.css">
</head>
<body>
<!--顶部固定定位-->
<header>
<img src="static/images/user-pic.jpeg" alt="">
<img src="static/images/logo.png" alt="">
<img src="static/images/user-nav.jpg" alt="">
</header>
<!--banner轮播图, 这里用图片代替-->
<div class="banner">
<img src="static/images/banner.jpg" alt="">
</div>
<!--导航区-->
<nav>
<ul>
<li>
<a href="">
<img src="static/images/html.png" alt="">
<span>HTML/CSS</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/JavaScript.png" alt="">
<span>JavaScipt</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/code.png" alt="">
<span>服务器端</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/sql.png" alt="">
<span>数据库</span>
</a>
</li>
</ul>
<ul>
<li>
<a href="">
<img src="static/images/app.png" alt="">
<span>移动端</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/manual.png" alt="">
<span>手册</span>
</a>
</li>
<li>
<a href=""><img src="static/images/tool2.png" alt="">
<span>工具</span>
</a>
</li>
<li>
<a href="">
<img src="static/images/live.png" alt="">
<span>直播</span>
</a>
</li>
</ul>
</nav>
<!--课程区-->
<main>
<!--推荐课程-->
<article class="recommend">
<h3>推荐课程</h3>
<section>
<a href=""><img src="static/images/tjkc1.jpg" alt=""></a>
<a href=""><img src="static/images/tjkc2.jpg" alt=""></a>
</section>
<section>
<div>
<a href=""><img src="static/images/tjkc3.jpg" alt=""></a>
<span>
<a href="">CI框架30分钟极速入门</a>
<span><i>中级</i>55674</span>
</span>
</div>
<div>
<a href=""><img src="static/images/tjkc4.jpg" alt=""></a>
<span>
<a href="">2019前端入门_HTML5</a>
<span><i>初级</i>257292</span>
</span>
</div>
</section>
</article>
</main>
</body>
</html>
```CSS Code Flex布局@import "reset.css";/*头部样式*/header {/*固定定位*/position: fixed;top:0;width: 100%;height: 42px;background-color: #555;color: #ffffff;/*转为Flex*/display: flex;flex-direction: row;justify-content: space-between;align-items: center;}header > img:first-of-type,header > img:last-of-type {width: 26px;height: 26px;margin: 5px;}header > img:first-of-type {border-radius: 50%;}header > img {width: 94px;}/*轮播图*/.banner {display: flex;height: 200px;}/*导航区*/nav {background-color: #fff;display: flex;/*主轴为垂直方向, 禁止换行*/flex-flow: column nowrap;}nav img {width: 45px;height: 49px;}nav > ul {display: flex;}nav ul li {flex: 1;}/*图片与文本做为一个整体/组件, 统一设置*/nav ul li a {display: flex;flex-flow: column wrap;align-items: center;margin: 10px;}nav ul li a span {margin-top: 5px;}/*主体内容区*/main {display: flex;flex-direction: column;}main > .recommend > section:first-of-type {display: flex;}main > .recommend > section:first-of-type > a {margin: 5px;flex: 1;}main > .recommend > section:first-of-type > a > img {height: 90px;}/*设置垂直排列的推荐课程*/main > .recommend > section:last-of-type {display: flex;flex-direction: column;}main > .recommend > section:last-of-type > div {background-color: #fff;margin: 5px;display: flex;}main > .recommend > section:last-of-type > div img {width: 350px;height: 90px;}main > .recommend > section:last-of-type > div > span {flex: 1;display: flex;flex-direction: column;margin-top: 5px;padding-left: 10px;}main > .recommend > section:last-of-type > div > span i {font-style: normal;background-color: #333333;color: white;border-radius: 3px;padding: 0 5px;font-size: smaller;}main > .recommend > section:last-of-type > div > span > span {margin-top: 40px;display: flex;justify-content: space-between;}body {height: 1000px;}