Correction status:qualified
Teacher's comments:弹性项目也普通盒子有区别, 有flex-basis控制宽度, 不要再用原生盒子模型去思考



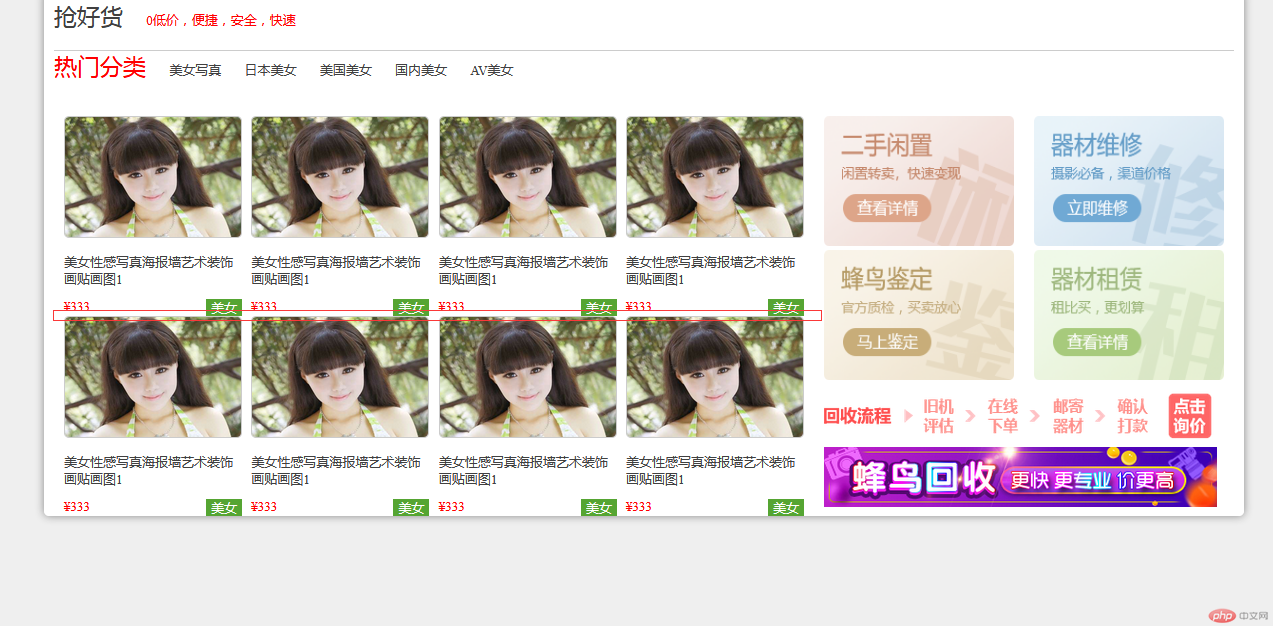
第一步:首先对页面的结构做分析,大致可以上中下结构,然后将下面块商品展示划分为左右结构
第二步:写出基本的dom结构代码。然后对每一部分进行样式控制,达到想要的页面效果。
重点:当区块变成flex容器后,子元素变成行内块,操作起来更加方便。将商品展示区的每一个小块转为flex容器,让垂直排列。在将最后一行转为flex容器,对齐方式改为两端对齐。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="public_second_hand.css"><title>公共二手交易区组件</title></head><body><!--导入大标题组件--><div class="public-headline"><span>二手交易</span></div><!--二手交易区--><div class="public-second-hand"><!--标题一--><div class="title1"><a href="">抢好货</a><span>0低价,便捷,安全,快速</span></div><!--标题二--><div class="title2"><span>热门分类</span><a href="">美女写真</a><a href="">日本美女</a><a href="">美国美女</a><a href="">国内美女</a><a href="">AV美女</a></div><!-- 商品展示区--><div class="goods"><!-- 1.左侧为商品列表 --><div class="goods-list"><!--商品简介--><div class="intro"><a href=""><img src="../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div></div><!--2.右侧功能快速入口 --><div class="quick-entry"><a href=""><img src="../../static/images/ad/1.png" alt=""></a><a href=""><img src="../../static/images/ad/2.png" alt=""></a><a href=""><img src="../../static/images/ad/3.png" alt=""></a><a href=""><img src="../../static/images/ad/4.png" alt=""></a><div><a href=""><img src="../../static/images/ad/image.png" alt=""></a><a href=""><img src="../../static/images/ad/ad2.jpg" alt=""></a></div></div></div></div></body></html>
/*导入元素的公共初始化样式表*/@import "../public_reset.css";/*大标题组件*/@import url(../public_headline/public_headline.css);.public-second-hand{width: 1200px;padding: 10px;box-sizing: border-box;margin: auto;border-radius: 5px;background-color: #fff;}.public-second-hand:hover{box-shadow: 0 0 8px #888;}/*标题1*/.public-second-hand > .title1{height: 50px;border-bottom: 1px solid #ccc;box-sizing: border-box;}.public-second-hand > .title1 a{font-size: 23px;margin-right: 20px;}.public-second-hand > .title1 >span{color:red;}/*标题2*/.public-second-hand > .title2{height: 55px;}.public-second-hand > .title2 span{font-size:23px;color:red;}.public-second-hand > .title2 span ~ a{padding-left: 20px;}.public-second-hand > .title2 span ~ a:hover{color:#f60;}/*商品展示区*/.public-second-hand > .goods{height: 440px;/*转为弹性容器*/display: flex;}.public-second-hand > .goods > .goods-list{padding: 10px;flex-basis: 800px;display: flex;flex-flow: row wrap;justify-content: space-between;}.public-second-hand > .goods > .goods-list >.intro{width: 178px;height: 200px;display: flex;flex-flow:column nowrap;justify-content: space-between;}.public-second-hand > .goods > .goods-list >.intro img{border: 1px solid #ccc;border-radius:5px;}.public-second-hand > .goods > .goods-list >.intro >div{display: flex;/*justify-content: space-between;*/}.public-second-hand > .goods > .goods-list >.intro span:first-of-type{color: red;}.public-second-hand > .goods > .goods-list >.intro span:last-of-type{background-color: #55a532;color:#fff;padding: 0 5px;margin-left: auto;}/*功能快速入口区*/.public-second-hand > .goods > .quick-entry{flex-basis: 400px;padding: 10px;display: flex;flex-flow: row wrap;justify-content: space-between;}.public-second-hand > .goods > .quick-entry img{width: 190px;height: 130px;}.public-second-hand > .goods > .quick-entry div{width: 400px;display: flex;flex-direction: column;}.public-second-hand > .goods > .quick-entry > div img{width: 393px;height: 60px;}
flex元素排列效果直接被flex容器的宽和高影响,当没有多余剩余空间时,每个flex项目会被挤到一起,没有任何间距。

首先对效果页面进行结构分析,简单可以将整个页面分为上下就结构。
然后写出基本的dom结构代码,我要评论区分为上中下结构,中间部分左右结构。其中有一个小技巧,将用户头像放入label能够实现点击头像,焦点进入输入框中。为了不然用于随意拉动文本框, textarea部分css代码设置resize: none;。
我要评论区主体部分为左右结构,有了flex布局后,时间和回复部分能够很快的实现一个靠左一个靠右的效果。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="../../static/font/iconfont.css"><link rel="stylesheet" href="public_comment_reply.css"><title>评论与回复</title></head><body><div class="public-comment-reply"><!-- 评论区--><div class="comment"><h3>我要评论</h3><div><label for="comment"><img src="../../static/images/user.png" alt=""></label><textarea name="" id="comment" ></textarea></div><button>发表评论</button></div><!--回复区--><!--回复区--><div class="reply"><h3>最新留言</h3><div><img src="../../static/images/user.png" alt=""><div class="datail"><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../static/images/user.png" alt=""><div class="datail"><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../static/images/user.png" alt=""><div class="datail"><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div></div></div></body></html>
@import "../public_reset.css";.public-comment-reply {padding: 15px;box-sizing: border-box;background-color: #fff;display: flex;flex-direction:column;}.public-comment-reply img{width: 60px;height: 60px;border-radius: 5px;box-shadow: 1px 1px 3px #ccc;}.public-comment-reply > .comment{display: flex;flex-direction: column;}.public-comment-reply > .comment >h3{padding: 20px 0;border-top: 1px solid #ccc;}.public-comment-reply > .comment > div{padding: 15px;height: 180px;display: flex;}.public-comment-reply > .comment > div label{align-self: flex-start;}.public-comment-reply > .comment > div textarea{height: 180px;margin-left: 20px;flex:1;resize: none;}.public-comment-reply > .comment > div textarea:hover{box-shadow: 0px 0px 10px #ccc;}.public-comment-reply > .comment > button{font-size: 14px;background-color: #ff0000;border: none;color:#fff;width: 150px;height: 40px;margin-left: auto;/*align-self: end;*/}.public-comment-reply > .comment > button:hover{background:dodgerblue;cursor: pointer}.public-comment-reply > .reply{display: flex;flex-direction: column;padding: 15px 0;}.public-comment-reply > .reply > h3{padding: 20px 0;}.public-comment-reply > .reply > div{display: flex;margin-top: 25px;}.public-comment-reply > .reply > div >img{align-self: center;}.public-comment-reply > .reply > div >.datail{flex:1;display: flex;flex-direction: column;margin-left: 20px;height: 90px;justify-content:space-between;}.public-comment-reply > .reply > div >.datail >div{display: flex;justify-content: space-between;}.public-comment-reply > .reply > div >.datail >div i{color:red;font-size: 1.2rem;padding-right: 8px;}
总结:通过做了以上两个效果实例,发现flex是一个非常神奇。由于接触的时间不长,对很多地方的概念可能存在有疑惑。
问题1:例如二手交易区,为何设置初始化宽度800 与 400, 能用的空间只有1180?
问题2:当空间不够的时候,默认会缩小。可是在写完页面后发现,左侧部分宽度缩小,右侧宽度并没有发生什么改变。flex计算机制究竟是怎么计算的。

问题3:这两块换位置,实现出来的效果会不一样吗?flex容器项目中都不用写box-sizing: border-box;是因为用了无效,还是为什么?测试了项目宽度没有任何变化