Correction status:qualified
Teacher's comments:仔细想一下, 网格布局是不是更简单, 更直观呢



px(像素),%(百分比),fr(比例)display:grid;:定义容器采用网格布局grid-template-colums:划分列,定义每一列的列宽| 序号 | 属性值 | 描述 |
|---|---|---|
| 1. | npx npx npx |
像素值,固定宽度,有多少个值代表有多少列,以空格隔开,如:150px 150px 150px,代表三列,每一列的宽度为150像素 |
| 2. | nfr nfr nfr |
按照比例分配每一个单元格的宽度,如:1fr 1fr 1fr,代表三列按照1:1:1的比例分配容器的空间;如果为1fr 1fr 2fr,则代表最后一列的宽度为前两列宽度的2倍 |
| 3. | repeat(要重复的次数,要重复的值) | 如:repeat(2,150px),代表2列,每列的宽度为150像素;repeat(2,150px 150px 150px),代表6列,每3列按照150px 150px 150px的顺序和数值设置列宽 |
| 4. | minmax(最小值,最大值) | 产生一个宽度范围,表示宽度就在这个范围之中。可代表一个列宽值 |
示例:
display:grid;grid-template-columns:150px 150px 150px ;

display:grid;grid-template-columns:150px 1fr 2fr ;

display:grid;grid-template-columns:150px minmax(50px,100px) 1fr ;

display:grid;grid-template-columns:repeat(3,150px 150px 150px) ;

grid-template-rows:划分行,定义每一行的行高| 序号 | 属性值 | 描述 |
|---|---|---|
| 1. | npx npx npx |
像素值,固定行高,有多少个值代表有多少行,以空格隔开,如:150px 150px 150px,代表三行,每一行的行高为150像素 |
| 2. | nfr nfr nfr |
按照比例分配每一个单元格的行高,如:1fr 1fr 1fr,代表三行按照1:1:1的比例分配容器的空间;如果为1fr 1fr 2fr,则代表最后一行的行高为前两行行高的2倍 |
| 3. | repeat(要重复的次数,要重复的值) | 如:repeat(2,150px),代表2行,每行的行高为150像素;repeat(2,150px 150px 150px),代表6行,每3行按照150px 150px 150px的顺序和数值设置行高 |
| 4. | minmax(最小值,最大值) | 产生一个高度范围,表示高度就在这个范围之中。可代表一个行高值 |
示例如下:
display:grid;grid-template-rows:150px 150px 150px ;

width:600px;height:500px;display:grid;grid-template-rows:150px 1fr 2fr ;

display:grid;grid-template-rows:150px minmax(50px,100px) 1fr ;

display:grid;grid-template-rows:repeat(3,10px 10px 10px) ;

grid-template-areas:定义每个单元格的名称,使用''包裹,代表一行,每一行中每一个单元格的名称使用空格隔开,若名称相同,则自动合并为一个区域
示例如下:
display:grid;grid-template-rows:200px 200px 200px ;grid-template-columns:200px 200px 200px ;grid-template-areas:'hello hello 3''4 5 6''7 8 9';

grid-column-gap:列与列之间的间隙,属性值为像素值
示例如下:
grid-template-rows:190px 190px 190px ;grid-template-columns:190px 190px 190px ;border: 2px dashed #0f74a8;grid-column-gap:10px;

grid-row-gap:行与行之间的间隙,属性值为像素值
display:grid;grid-template-rows:190px 190px 190px ;grid-template-columns:190px 190px 190px ;border: 2px dashed #0f74a8;grid-row-gap:10px;

grid-gap与gap:前两个属性的缩写,若行与行、列与列之间的间隙相同,可以使用该属性
display:grid;grid-template-rows:190px 190px 190px ;grid-template-columns:190px 190px 190px ;border: 2px dashed #0f74a8;grid-gap:10px;

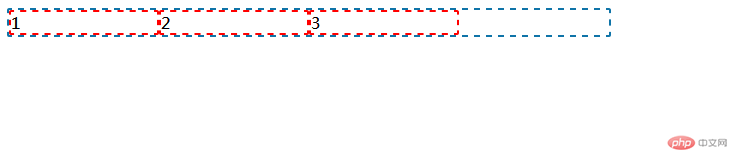
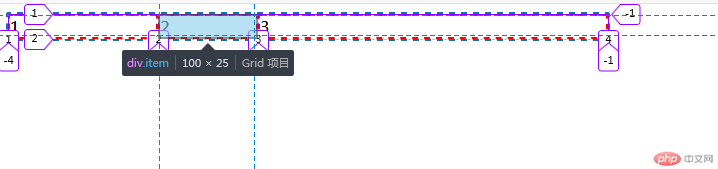
grid-row-start与grid-row-end:定义行开始与结束的位置,值为网格线编号grid-colum-start与grid-colum-end:定义列开始与结束的位置,值为网格线编号
border: 2px dashed red;grid-row-start:1;grid-row-end:3;grid-column-start:1;grid-column-end:4;background-color: yellow;

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>用户评论组件</title><link rel="stylesheet" href="user-reply.css"><link rel="stylesheet" href="../../../css/iconfont.css"></head><body><!--用户评论组件主体--><div class="user-reply"><!--用户评论 评论区--><div class="user-reply-enter"><p class="user-reply-title">我要评论</p><!--评论区 标题 --><div class="user-reply-enter-input"><!--评论区 用户填写区域 --><img src="../../../images/user.png" alt="用户头像"><!--评论区 用户填写区域 用户头像 --><textarea name="reply_str" id="" cols="30" rows="10"></textarea><!--评论区 用户填写区域 输入框 --></div><button>发表评论</button><!--评论区 提交按钮 --></div><!--用户评论 评论区 end--><!--用户评论 回复区--><div class="user-reply-comment"><p class="user-reply-title">最新回复</p><!--回复区 标题 --><!--回复区 回复列表 --><div class="user-reply-comment-list"><!--回复区 回复列表 列表项 --><div class="user-reply-comment-item"><img src="../../../images/user.png" alt="用户头像"><!--回复区 回复列表 用户头像 --><!--回复区 回复列表 内容区域 --><div class="user-reply-comment-item-detail"><span>用户昵称</span><!--回复区 回复列表 内容区域 用户昵称--><span>回复内容</span><!--回复区 回复列表 内容区域 评论内容--><div><span>2019-12-26 20:00:00发表</span><!--回复区 回复列表 内容区域 评论时间--><span><i class="iconfont icon-dianzan"></i>点赞</span><!--回复区 回复列表 内容区域 点赞按钮--></div></div><!--回复区 回复列表 内容区域 end --></div><!--回复区 回复列表 列表项 end --><!--回复区 回复列表 列表项 --><div class="user-reply-comment-item"><img src="../../../images/user.png" alt="用户头像"><!--回复区 回复列表 用户头像 --><!--回复区 回复列表 内容区域 --><div class="user-reply-comment-item-detail"><span>用户昵称</span><!--回复区 回复列表 内容区域 用户昵称--><span>回复内容</span><!--回复区 回复列表 内容区域 评论内容--><div><span>2019-12-26 20:00:00发表</span><!--回复区 回复列表 内容区域 评论时间--><span><i class="iconfont icon-dianzan"></i>点赞</span><!--回复区 回复列表 内容区域 点赞按钮--></div></div><!--回复区 回复列表 内容区域 end --></div><!--回复区 回复列表 列表项 end --></div><!--回复区 回复列表 end --></div><!--用户评论 回复区 end--></div><!--用户评论组件主体 end--></body></html>
@import url(../public_style.css);/*用户评论组件主体*/.user-reply{margin: auto;width:1200px;padding-top: 10px;}/*标题*/.user-reply-title{font-weight: bold;padding: 10px 0;}/*用户评论 评论区*/.user-reply-enter{border-top:1px solid #ccc;display:grid;grid-template-rows:50px 200px 50px;grid-template-columns:1200px;}/*评论区 用户填写区域*/.user-reply > .user-reply-enter > .user-reply-enter-input{display: grid;grid-template-columns:50px 1fr;grid-template-rows:200px;align-items: start;}/*评论区 用户填写区域 用户头像*/.user-reply > .user-reply-enter > .user-reply-enter-input > img{width: 50px;height:50px;margin-right: 20px;}/*评论区 用户填写区域 输入框*/.user-reply > .user-reply-enter > .user-reply-enter-input > textarea{height: 200px;margin-left: 20px;}/*评论区 提交按钮*/.user-reply > .user-reply-enter > button{width:100px;height:40px;background-color: #953629;margin-left: auto;border:none;color:#fff;margin-top:10px;}.user-reply > .user-reply-enter > button:hover{background-color: #0a6aa1;cursor: pointer;}/*评论区 用户填写区域 end*//*用户评论 评论区 end*//*用户评论 回复区*/.user-reply > .user-reply-comment{}/*回复区 回复列表*/.user-reply > .user-reply-comment > .user-reply-comment-list{}/*回复区 回复列表 列表项*/.user-reply > .user-reply-comment > .user-reply-comment-list > .user-reply-comment-item{margin-top: 30px;width: 1200px;display: grid;grid-template-columns:70px 1fr;grid-template-rows: 100px;align-items: start;}/*回复区 回复列表 用户头像*/.user-reply > .user-reply-comment > .user-reply-comment-list > .user-reply-comment-item > img{width: 50px;height:50px;}/*回复区 回复列表 内容区域*/.user-reply > .user-reply-comment > .user-reply-comment-list > .user-reply-comment-item > .user-reply-comment-item-detail{display: grid;grid-template-rows:1fr 1fr 1fr;}/*-回复区 回复列表 内容区域 时间操作*/.user-reply > .user-reply-comment > .user-reply-comment-list > .user-reply-comment-item > .user-reply-comment-item-detail > div{display: grid;grid-template-columns:1fr 1fr;}/*回复区 回复列表 内容区域 点赞按钮*/.user-reply > .user-reply-comment > .user-reply-comment-list > .user-reply-comment-item > .user-reply-comment-item-detail > div > span:last-child{text-align: right;}.user-reply > .user-reply-comment > .user-reply-comment-list > .user-reply-comment-item > .user-reply-comment-item-detail > div > span:last-child > i{color:red;}/*回复区 回复列表 内容区域 end*//*回复区 回复列表 列表项 end*//*回复区 回复列表 end*//*用户评论 回复区 end*//*用户评论组件主体 end*/
运行效果如下:
