Correction status:qualified
Teacher's comments:在学习阶段, 代码冗余, 不是你要考虑的问题, 做对比什么都重要



1 . flex布局确实比普通布局好用些,但是这对应着,在写之前需要构思好,特别是在横向布局和纵向布局交叉使用的时候,其实写多了也是其中也是有规律可循的
2 . 布局的时候使用定位比flex更直接,但是个人感觉定位如果页面大小不变的话还很不错,如果需要适配移动端或者窗口大小变化的话,这个时候flex反而更直接些
3 . 写之前一定要做好充分的准备工作,否则在写样式的时候,不仅思路会慢慢的混乱,同时代码也会出现大量的冗余
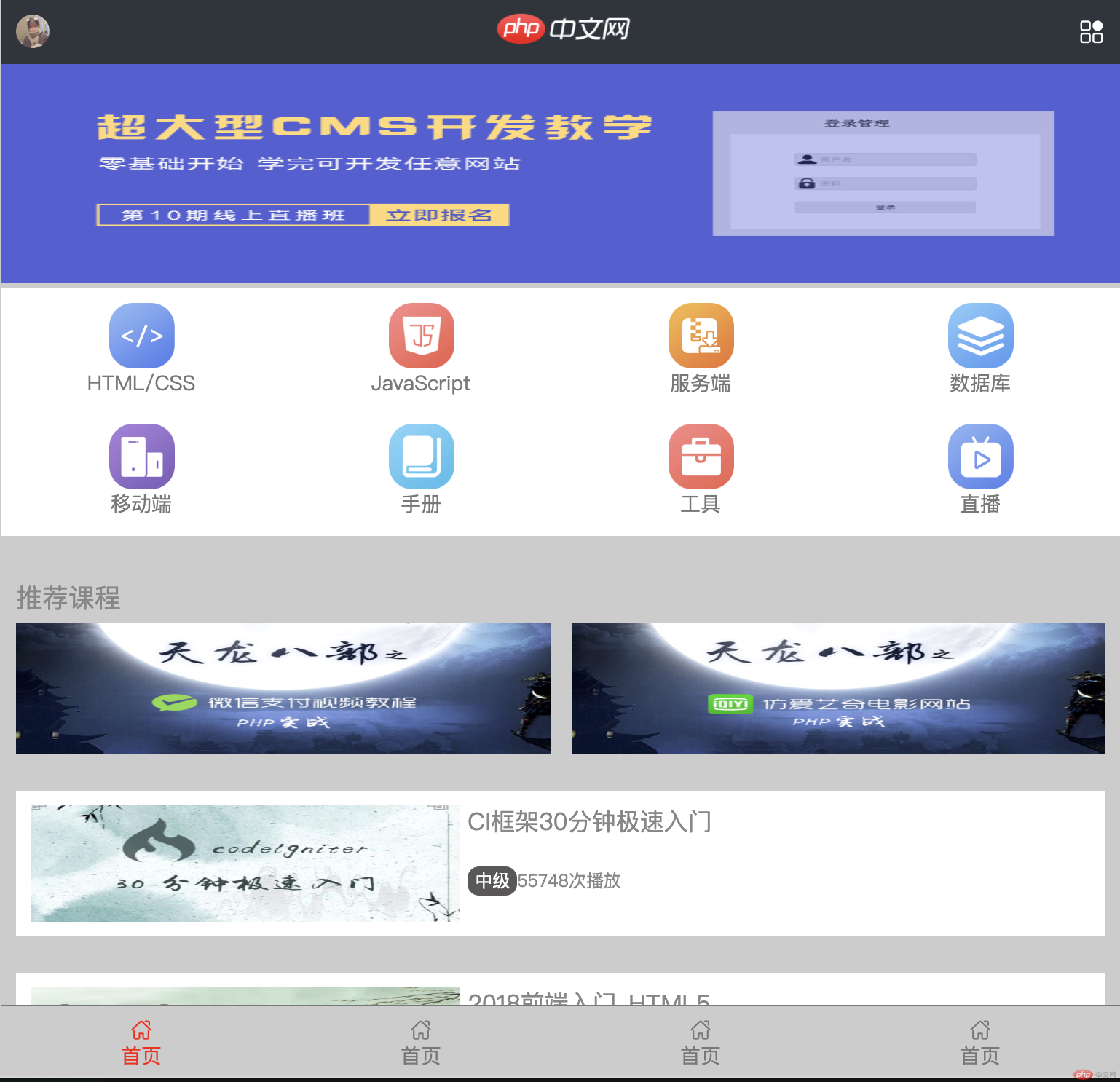
页面效果如下

页面主体
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>php中文网-教程</title><link rel="stylesheet" href="./static/font/iconfont.css"></head><body><header><img src="./images/ia_100000000.jpg" alt=""><div class="logo"><img src="./images/ia_100000001.png" alt=""></div><div class="setting"><i class="iconfont icon-yingyongguanli"></i></div></header><div class="lunbo"><img src="./images/ia_100000002.png" alt=""></div><div class="nav"><div class="option"><div><img src="./images/ia_100000006.png" alt="" class="icon"></div><span>HTML/CSS</span></div><div class="option"><div><img src="./images/ia_100000007.png" alt="" class="icon"></div><span>JavaScript</span></div><div class="option"><div><img src="./images/ia_100000008.png" alt="" class="icon"></div><span>服务端</span></div><div class="option"><div><img src="./images/ia_100000009.png" alt="" class="icon"></div><span>数据库</span></div><div class="option"><div><img src="./images/ia_100000010.png" alt="" class="icon"></div><span>移动端</span></div><div class="option"><div><img src="./images/ia_100000011.png" alt="" class="icon"></div><span>手册</span></div><div class="option"><div><img src="./images/ia_100000012.png" alt="" class="icon"></div><span>工具</span></div><div class="option"><div><img src="./images/ia_100000013.png" alt="" class="icon"></div><span>直播</span></div></div><div class="content"><span>推荐课程</span><div class="courses"><div class="course1"><img src="./images/ia_100000014.jpg" alt=""><img src="./images/ia_100000015.jpg" alt=""></div><div class="course2"><img src="./images/ia_100000016.jpg" alt=""><div><span class="title">CI框架30分钟极速入门</span><span class="level">中级</span><span class="times">55748次播放</span></div></div><div class="course2"><img src="./images/ia_100000017.jpg" alt=""><div><span class="title">2018前端入门_HTML5</span><span class="level">初级</span><span class="times">257922次播放</span></div></div></div><span>最新更新</span><div class="update"><div class="clear-mt update1 course2"><img src="./images/ia_100000018.jpg" alt=""><div><span class="title">2019python自学视频</span><span class="introduce">本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你...</span><span class="level">初级</span><span class="times times-right">257922次播放</span></div></div><div class=" clear-mtupdate1 course2"><img src="./images/ia_100000018.jpg" alt=""><div><span class="title">2019python自学视频</span><span class="introduce">本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你...</span><span class="level">初级</span><span class="times times-right">257922次播放</span></div></div><div class="clear-mt update1 course2"><img src="./images/ia_100000018.jpg" alt=""><div><span class="title">2019python自学视频</span><span class="introduce">本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你...</span><span class="level">初级</span><span class="times times-right">257922次播放</span></div></div><div class="clear-mt update1 course2"><img src="./images/ia_100000018.jpg" alt=""><div><span class="title">2019python自学视频</span><span class="introduce">本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你...</span><span class="level">初级</span><span class="times times-right">257922次播放</span></div></div><div class="clear-mt update1 course2"><img src="./images/ia_100000018.jpg" alt=""><div><span class="title">2019python自学视频</span><span class="introduce">本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你...</span><span class="level">初级</span><span class="times times-right">257922次播放</span></div></div><div class="clear-mt update1 course2"><img src="./images/ia_100000018.jpg" alt=""><div><span class="title">2019python自学视频</span><span class="introduce">本课程适合想从零开始学习 Python 编程语言的开发人员。由浅入深的带你...</span><span class="level">初级</span><span class="times times-right">257922次播放</span></div></div></div><span>最新文章</span><div class="articles"><div class="clear-mt article1 course2"><div><span class="title">怎么在linux下载文件</span><span class="times">发布时间:</span><span class="times">2019-12-30</span></div><img src="./images/ia_100000024.jpg" alt=""></div><div class="clear-mt article1 course2"><div><span class="title">怎么在linux下载文件</span><span class="times">发布时间:</span><span class="times">2019-12-30</span></div><img src="./images/ia_100000024.jpg" alt=""></div><div class="clear-mt article1 course2"><div><span class="title">怎么在linux下载文件</span><span class="times">发布时间:</span><span class="times">2019-12-30</span></div><img src="./images/ia_100000024.jpg" alt=""></div><div class="clear-mt article1 course2"><div><span class="title">怎么在linux下载文件</span><span class="times">发布时间:</span><span class="times">2019-12-30</span></div><img src="./images/ia_100000024.jpg" alt=""></div><div class="clear-mt article1 course2"><div><span class="title">怎么在linux下载文件</span><span class="times">发布时间:</span><span class="times">2019-12-30</span></div><img src="./images/ia_100000024.jpg" alt=""></div></div><div class="more">更多内容</div><span>最新博文</span><div class="blogs"><div class="blog"><span>composer安装laravel,nginx服务器路配置解决404问题,创建简单的控制器...</span><span>2019-12-27</span></div><div class="blog"><span>composer安装laravel,nginx服务器路配置解决404问题,创建简单的控制器...</span><span>2019-12-27</span></div><div class="blog"><span>composer安装laravel,nginx服务器路配置解决404问题,创建简单的控制器...</span><span>2019-12-27</span></div><div class="blog"><span>composer安装laravel,nginx服务器路配置解决404问题,创建简单的控制器...</span><span>2019-12-27</span></div></div><div class="more">更多内容</div><span>最新问答</span><div class="replys blogs"><div class="blog"><span>composer安装laravel,nginx服务器路配置解决404问题,创建简单的控制器 -</span><span>2019-12-27</span></div><div class="blog"><span>composer安装laravel,nginx服务器路配置解决404问题,创建简单的控制器 -</span><span>2019-12-27</span></div><div class="blog"><span>composer安装laravel,nginx服务器路配置解决404问题,创建简单的控制器 -</span><span>2019-12-27</span></div><div class="blog"><span>composer安装laravel,nginx服务器路配置解决404问题,创建简单的控制器 -</span><span>2019-12-27</span></div><div class="blog"><span>composer安装laravel,nginx服务器路配置解决404问题,创建简单的控制器 -</span><span>2019-12-27</span></div></div><div class="more">更多内容</div></div><footer><div><i class="iconfont icon-daohangshouye"></i><span>首页</span></div><div><i class="iconfont icon-daohangshouye"></i><span>首页</span></div><div><i class="iconfont icon-daohangshouye"></i><span>首页</span></div><div><i class="iconfont icon-daohangshouye"></i><span>首页</span></div></footer></body></html>
CSS样式
* {margin: 0;padding: 0;}body {width: 768px;margin: 0 auto;background-color: #cccccc;}header {width: 768px;height: 45px;background-color: RGB(47, 53, 60);padding: 0 10px;box-sizing: border-box;display: flex;justify-content: space-between;align-items: center;position: fixed;top: 0;z-index: 999;}header > img {width: 23px;height: 23px;border-radius: 50%;}header > .logo > img {width: 95px;height: 45px;}header > .setting > i {font-size: 19px;color: #ffffff;}.lunbo > img {margin-top: 45px;width: 768px;height: 150px;}.nav {width: 768px;height: 170px;background-color: #fff;padding-top: 5px;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;display: flex;flex-wrap: wrap;}.nav > .option {width: 192px;height: 75px;display: flex;justify-content: center;align-content: center;position: relative;flex-wrap: wrap;}.nav > .option > div {height: 45px;flex-basis: 192px;display: flex;justify-content: center;}.nav > .option > div > img {width: 45px;height: 45px;}.nav > .option > span {font-size: 14px;color: rgb(120,120,120);}.content {width: 748px;margin: 30px auto 75px auto;}.content > span {display: block;width: 748px;height: 30px;font-size: 18px;color: rgb(135,135,135);}.content > .courses {width: 748px;height: 371px;}.content > .courses > .course1 {display: flex;justify-content: space-between;}.content > .courses > .course1 > img {width: 366.5px;height: 90px;}.course2 {width: 728px;height: 80px;background-color: #fff;padding: 10px;margin-top: 25px;display: flex;}.course2 > img {width: 295.1px;height: 80px;}.course2 > div {width: 405px;display: flex;flex-wrap: wrap;margin-left: 5px;}.course2 > div > .title {width: 410px;height: 23px;font-size: 16.5px;color: rgb(135,135,135);}.course2 > div > .level {height: 20px;line-height: 20px;padding: 0 5px;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;font-size: 12px;color: rgb(255,255,255);background-color: rgb(89,87,87);border-radius: 8px;}.course2 > div > .times {height: 20px;line-height: 20px;font-size: 12px;color: rgb(135,135,135);}.content > .update > .update1 > div {justify-content: space-between;align-content: space-between;}.clear-mt {margin: 0 0 25px 0;}.content > .update > .update1 > div > .introduce {font-size: 12px;color: rgb(135,135,135);width: 410px;}.content > .update > .update1 > div > .times-right {margin-right: 0;}.content > .articles {height: 536px;}.content > .articles > .course2 {justify-content: space-between;}.content > .articles > .article1 > img {width: 218.3px;height: 65px;}.content .more {width: 748px;height: 30px;line-height: 30px;font-size: 14px;margin: 10px 0 25px 0;text-align: center;background-color: #fff;color: rgb(120,120,120);}.content > .articles > .clear-mt {margin: 0 0 10px 0;}.content > .blogs > .blog {width: 748px;height: 40px;background-color: #fff;display: flex;justify-content: space-between;padding: 5px 5px 10px 5px;box-sizing: border-box;color: rgb(120,120,120);font-size: 14px;margin-bottom: 10px;}footer {width: 768px;height: 50px;padding-top: 5px;box-sizing: border-box;border-top: 1px solid rgb(120,120,120);display: flex;justify-content: space-around;position: fixed;bottom: 0;background-color: #cccccc;z-index: 100;}footer > div {width: 192px;height: 40px;display: flex;flex-direction: column;justify-content: center;align-items: center;font-size: 14px;color: rgb(120,120,120);}footer > div:first-child{color: red;}