模板布局:
可以定义全局的也可已定义某个模块的。
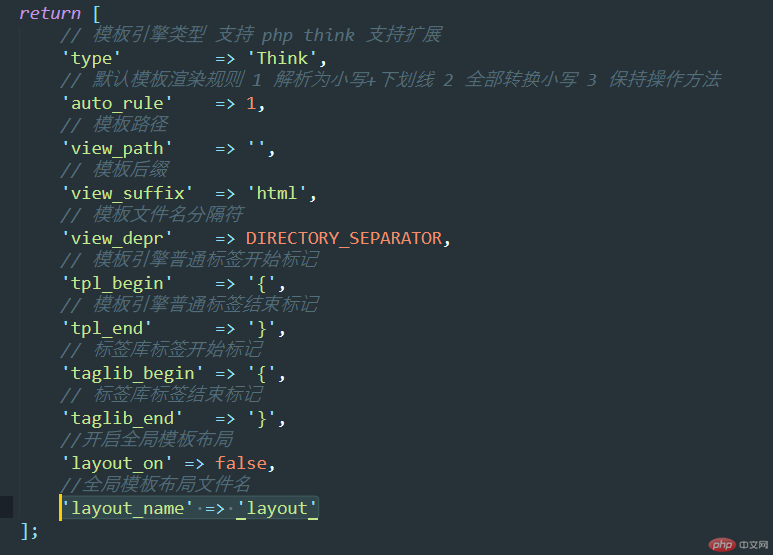
全局在confg下的template.php中添加一下;'layout_on' => false,'layout_name' => 'layout'

只在某个模块下开启
那个模块要开启就要给那confg文件下定义一个模块的文件夹如

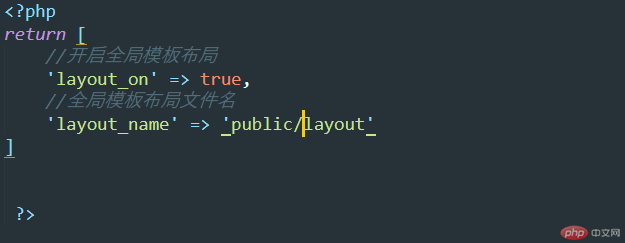
然后在文件下定义template.php中添加一下;'layout_on' => false,'layout_name' => 'layout'

然后就是如何使用模板布局了;
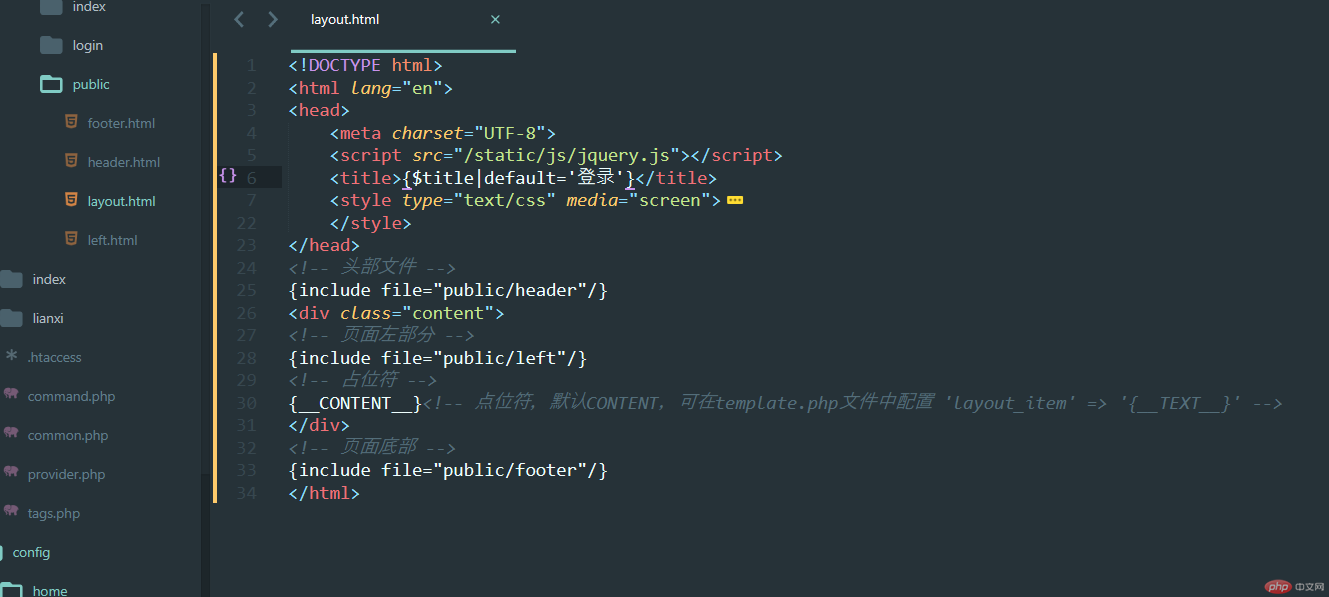
定义基础模板:先在home/view下 定义一个 public/layout 这里的定义需要和你template.php中的定义要吻合。
这个layout.html文件中写的内容就会自动被该模板下的其他文件自动继承。
在这个基础模板中我们可以做一些布局,把公共的文件引入进来。如下:

在模板写好后我们在模板中写的内容就会自动添加到{__CONTENT__}标签
模板继承
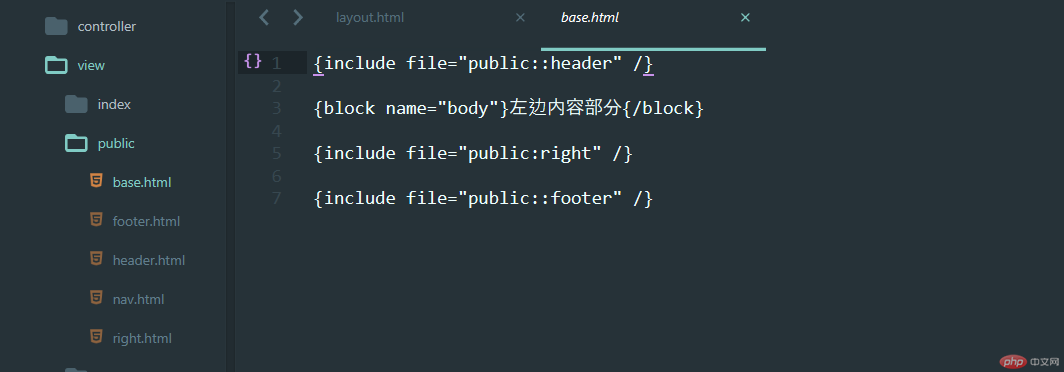
直接在你需要的模块下定义一个public当做公共的文件然后定义一个base.html基础文件。然后在这个基础模板中布局就可以在其他的页面进行继承一下这个基础模板base.html

{include}进来的页面都是一些公共的模板文件。
{block}这个是子类模板的内容存放位置。
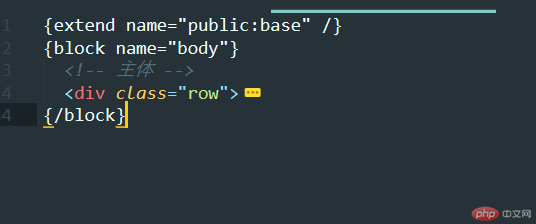
在其他模板页面中我们需要先继承基础模板。 *重要:{extend name="public:base" /}
页面的内容需要定义在 block中