Correction status:qualified
Teacher's comments:其实, jquery中的选择器, 与css非常的类似的,不是吗?



jQuery基本选择器-伪类选择器
常用jquery属性选择器案例
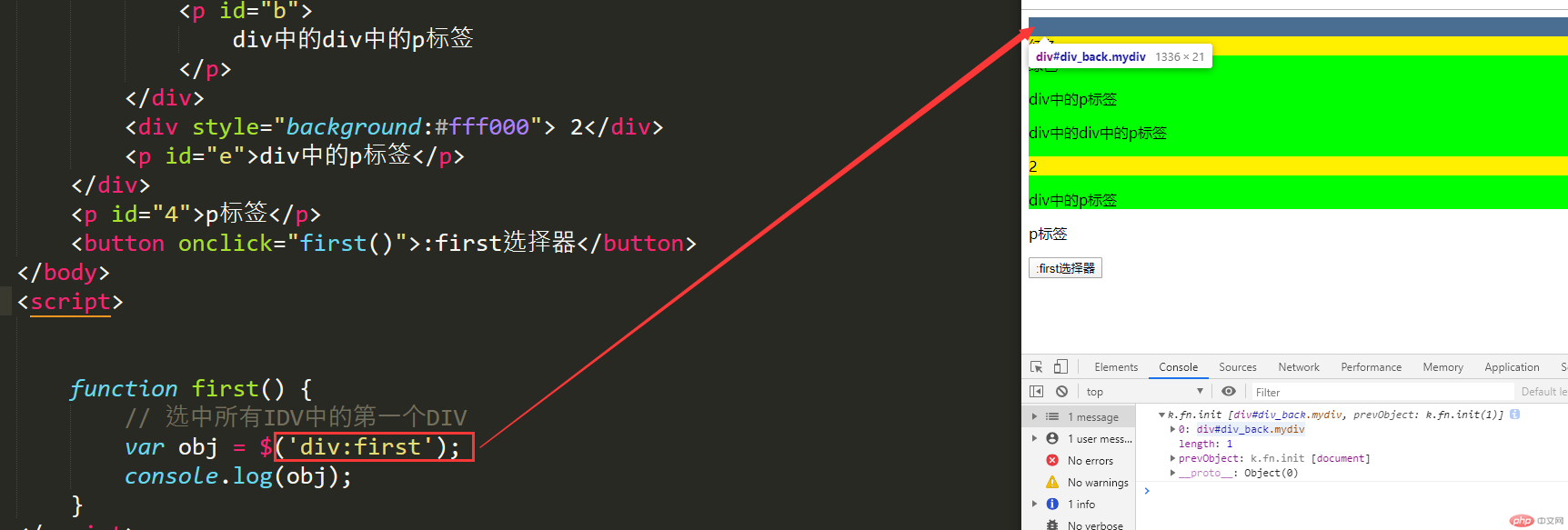
:first选择器:选择所有元素中某一个元素的第一个元素。
1.选中所有IDV中的第一个DIV

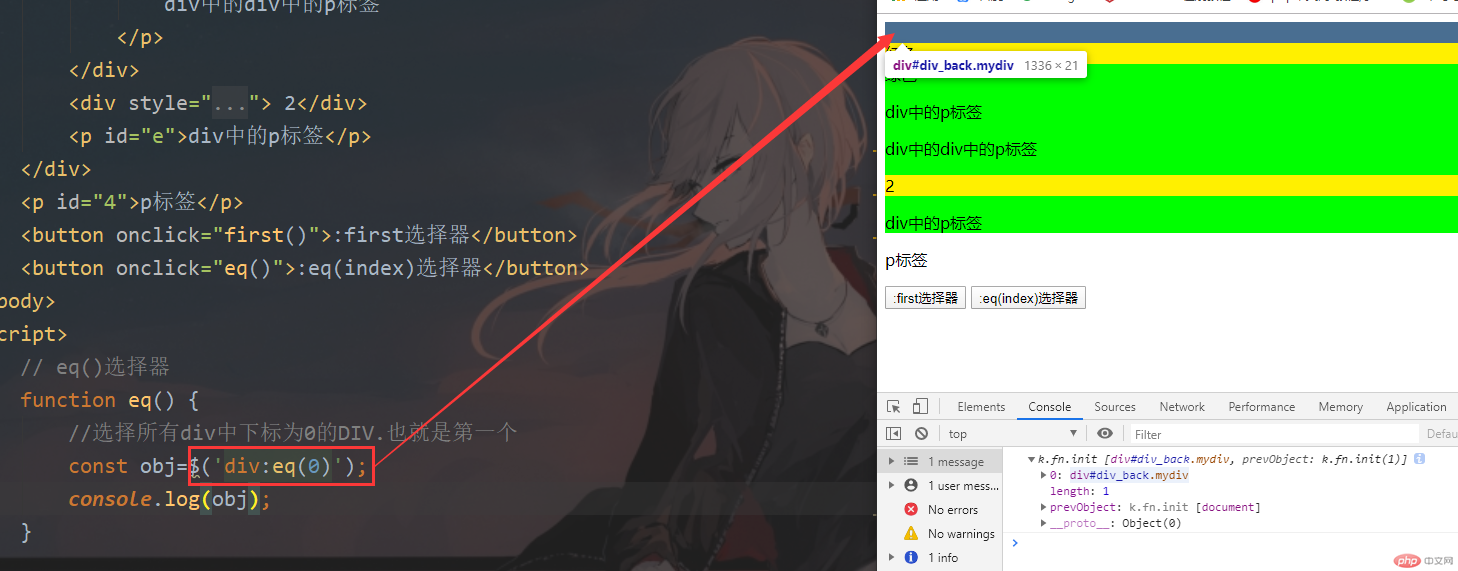
:eq()选择器:选择相同元素中,索引值是几就返回索引值是几的元素。
选择所有div中下标为0的DIV.也就是第一个

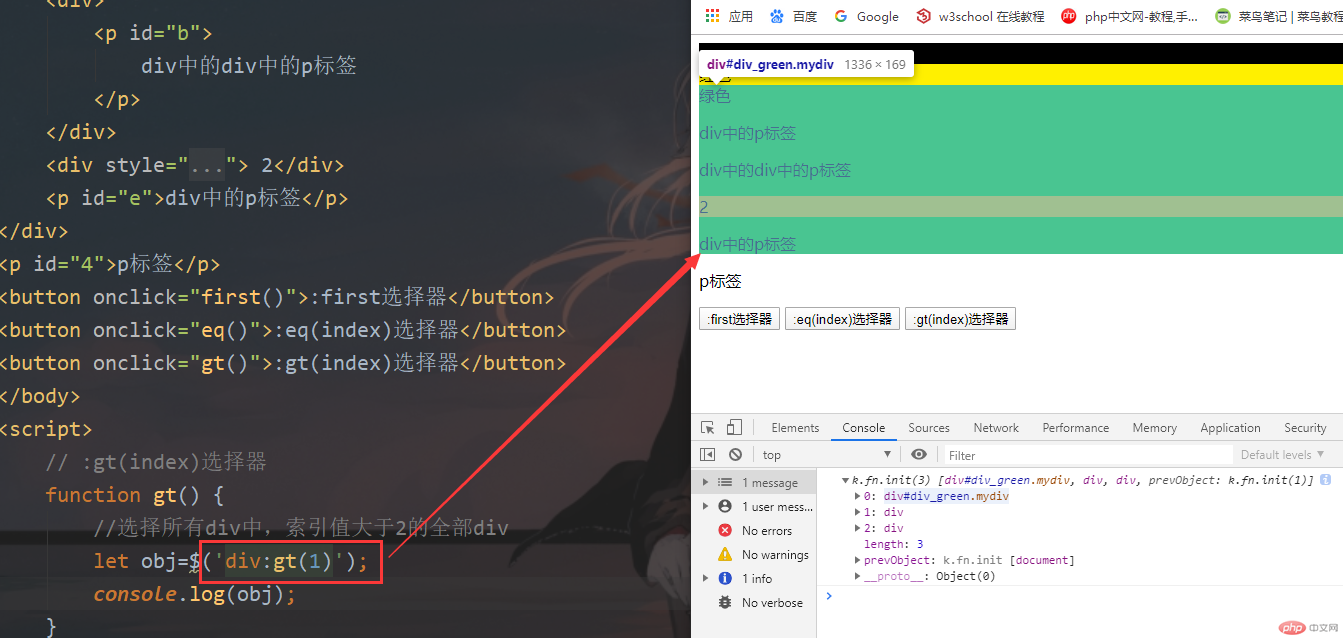
:gt(index)选择器:选择大于该索引值的所有HTML控件
选择所有div中,索引值大于1的全部div

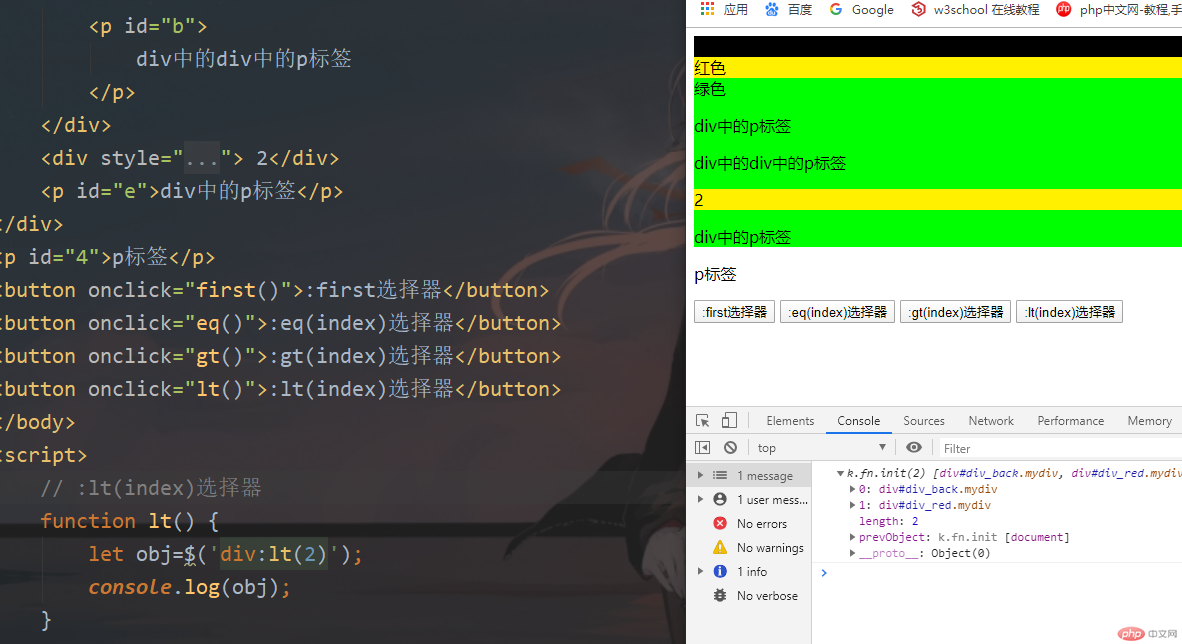
:lt()选择器:选择小于该索引值的所有HTML控件
选择所有div中,索引值小于于2的全部div

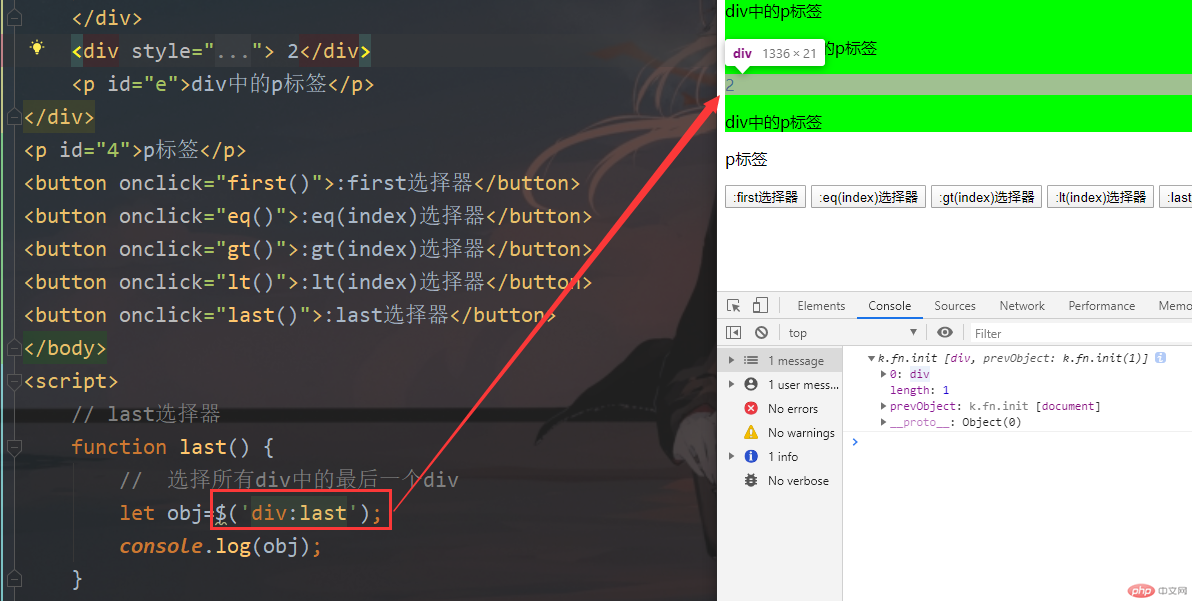
:last选择器:该选择器选择该元素最后一个元素
找到所有DIV中最后一个div

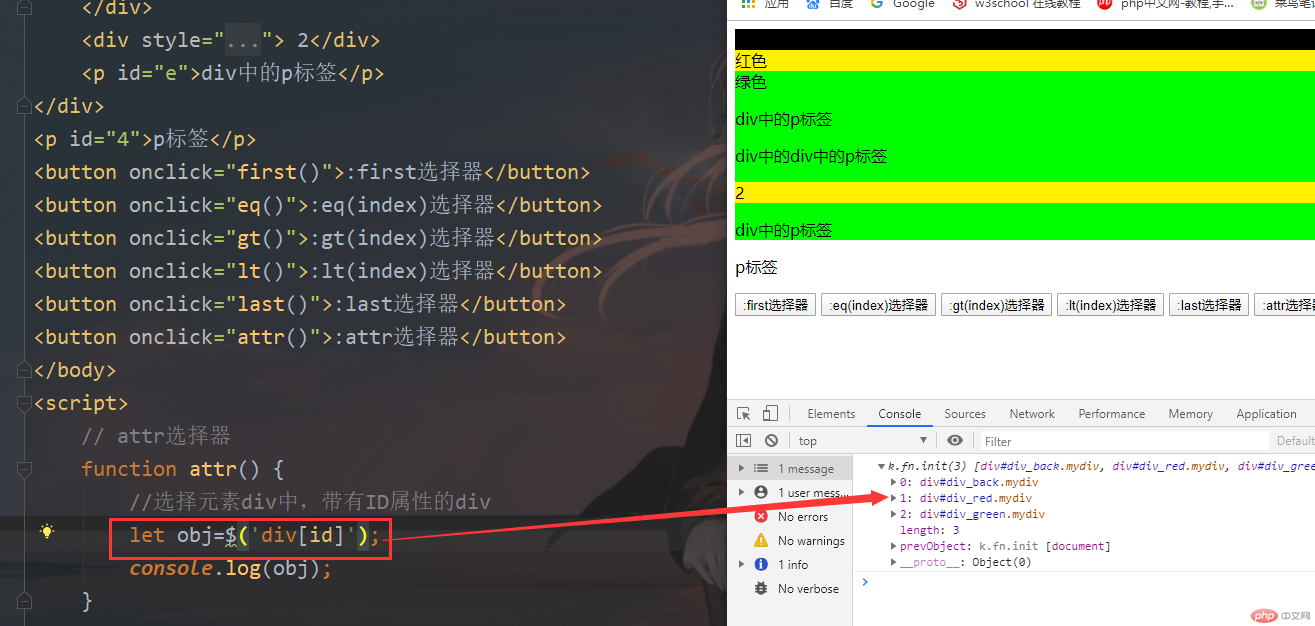
[] 选择器,通过元素的属性来选择,和css的属性选择器类似
选择元素div中,带有ID属性的div

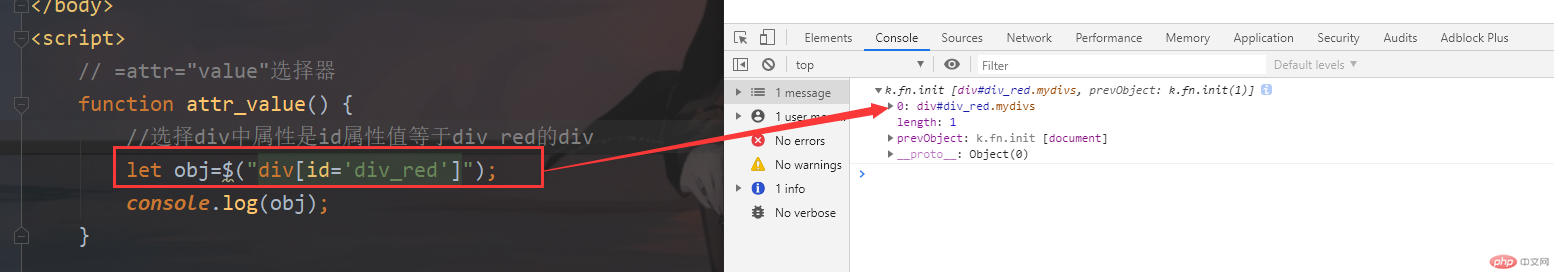
= 属性选择器:通过元素的属性的值来选择,和css的属性选择器类似

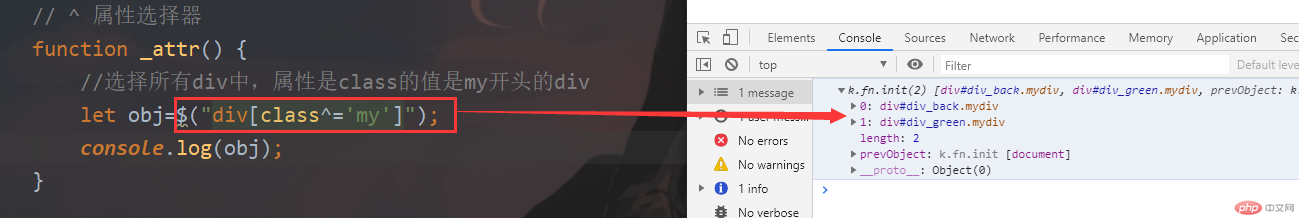
^ 属性选择器:匹配开头的属性的值,给出范围值进行匹配,如果相同则选中
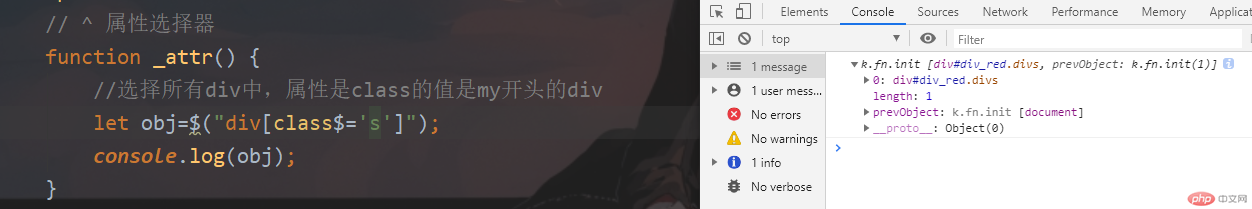
选择所有div中,属性是class的值是my开头的div

$ 属性选择器:匹配最后的属性的值,给出范围值进行匹配,如果相同则选中

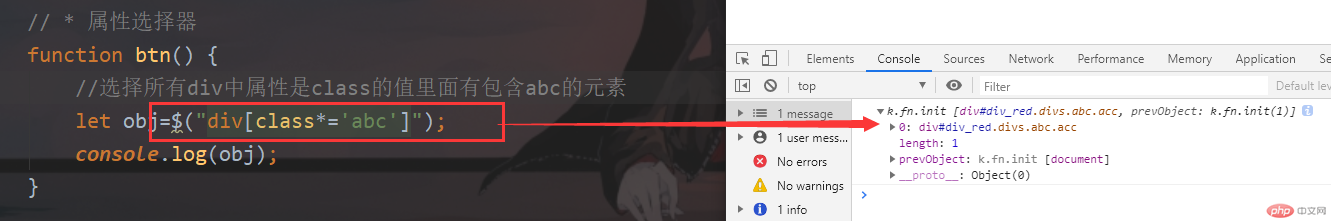
* 属性选择器,元素的的属性值里有包含该值,则选中
选择所有div中属性是class的值里面有包含abc的元

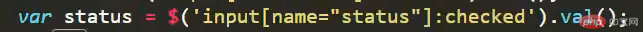
:checked选择器:作用于复选框。通过=选择器来配合使用
选择所有input控件里有name属性,属性值的复选框控件,通过checked判断是否有选择

:selected选择器,匹配所有选中的option元素