Correction status:qualified
Teacher's comments:对于出现省略号, 那是字符串截取函数完成的事, 等学了php就会了





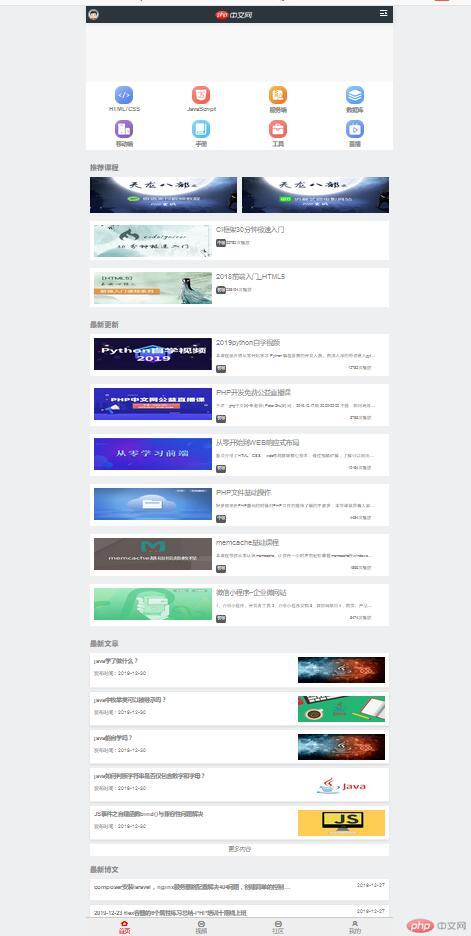
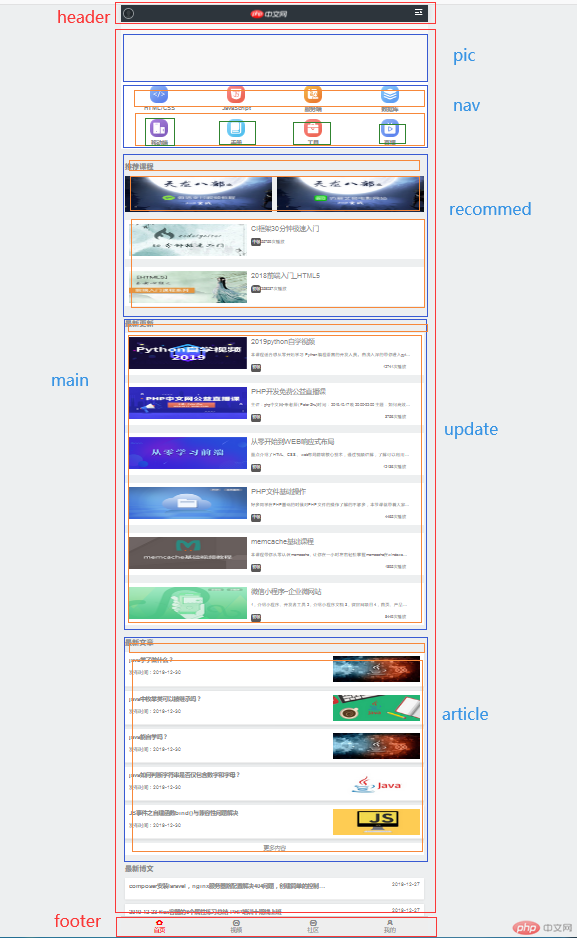
1.1整体分三部分头部、底部和主体,呈纵向排列,其中头部和底部是相对浏览器固定不动的。因此主体可以设置弹性盒子纵向排列。
1.2主体内容分四大块,呈纵向排列的。因此主体同样可以设置弹性盒子纵向排列
1.3导航区有8个导航链接,呈两列每列4个排布。可以用两个垂直排列的无序列表来完成,其中的列表项需要水平排列。
1.4推荐课程区由一个大标题,两个横向图片链接和三个纵向的图片链接构成,可以将其分为三块,纵向排列,再细分其中的项目
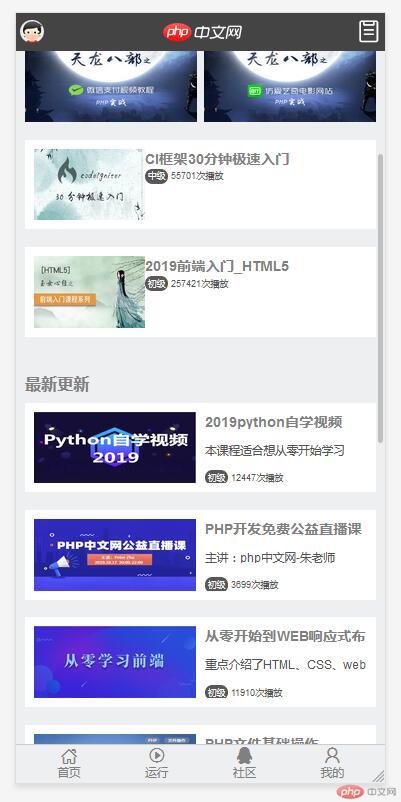
1.5最新文章于最新更新两个板块的结构基本相似,可先分为大标题和无序列表两块,将其纵向排列,然后将里面的每个小板块文章链接均作为无序列表项,垂直排列。
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="mphp.css"><link rel="stylesheet" href="../static/font/iconfont.css"><title>仿PHP中文网手机端页面</title></head><body><header><a href=""><img src="../static/images/phone/a%20(5).jpg" alt=""></a><a href=""><img src="../static/images/phone/log.png" alt=""></a><a href="" class="iconfont icon-gongdan"></a></header><main><div class="pic"><a href=""><img src="../static/images/phone/p1.png" alt=""></a></div><div class="nav"><ul><li><a href=""><img src="../static/images/phone/n2.png" alt=""><span>HTML/CSS</span></a></li><li><a href=""><img src="../static/images/phone/n3.png" alt=""><span>JavaScript</span></a></li><li><a href=""><img src="../static/images/phone/n1.png" alt=""><span>服务端</span></a></li><li><a href=""><img src="../static/images/phone/n6.png" alt=""><span>数据库</span></a></li></ul><ul><li><a href=""><img src="../static/images/phone/n8.png" alt=""><span>移动端</span></a></li><li><a href=""><img src="../static/images/phone/n5.png" alt=""><span>手册</span></a></li><li><a href=""><img src="../static/images/phone/n7.png" alt=""><span>工具</span></a></li><li><a href=""><img src="../static/images/phone/n4.png" alt=""><span>直播</span></a></li></ul></div><div class="recommend"><h4>推荐课程</h4><div><a href=""><img src="../static/images/phone/t1.jpg" alt=""></a><a href=""><img src="../static/images/phone/t2.jpg" alt=""></a></div><ul><li><a href=""><img src="../static/images/phone/t3.jpg" alt=""></a><div><a href=""><h5>CI框架30分钟极速入门</h5></a><span>中级</span><span>55701次播放</span></div></li><li><a href=""><img src="../static/images/phone/t4.jpg" alt=""></a><div><a href=""><h5>2019前端入门_HTML5</h5></a><span>初级</span><span>257421次播放</span></div></li></ul></div><div class="update"><h4>最新更新</h4><ul><li><a href=""><img src="../static/images/phone/u1.jpg" alt=""></a><div><a href=""><h5>2019python自学视频</h5></a><span>本课程适合想从零开始学习Python编程语言的开发人员,由浅入深的进入等等等等等等</span><div><span>初级</span><span>12447次播放</span></div></div></li><li><a href=""><img src="../static/images/phone/u2.png" alt=""></a><div><a href=""><h5>PHP开发免费公益直播课</h5></a><span>主讲:php中文网-朱老师(Peter Zhu)时间:2019.10.17晚20:00-22:00 主题是等等等等等等</span><div><span>初级</span><span>3699次播放</span></div></div></li><li><a href=""><img src="../static/images/phone/u3.jpg" alt=""></a><div><a href=""><h5>从零开始到WEB响应式布局</h5></a><span>重点介绍了HTML、CSS、web布局前端核心技术,通过视频讲解,了解可以利用H等等等等等等</span><div><span>初级</span><span>11910次播放</span></div></div></li><li> <a href=""><img src="../static/images/phone/u4.png" alt=""></a><div><a href=""><h5>PHP文件基础操作</h5></a><span>好多同学在PHP基础的时候对PHP文件的操作了解的不够多,本节课就带着大家等等等等等等</span><div><span>中级</span><span>4393次播放</span></div></div></li><li><a href=""><img src="../static/images/phone/u5.jpg" alt=""></a><div><a href=""><h5>memcache</h5></a><span>本课程带你从零认识memcache,让你在一小时左右轻松掌握memcache在windo等等等等等等</span><div><span>初级</span><span>11864次播放</span></div></div></li><li><a href=""><img src="../static/images/phone/u6.png" alt=""></a><div><a href=""><h5>微信小程序-企业微网站</h5></a><span>1,介绍小程序、开发者工具 2,介绍小程序文档 3,微官网项目 4,首页、产等等等等等等</span><div><span>初级</span><span>8295次播放</span></div></div></li></ul></div><div class="article"><h4>最新文章</h4><ul><li><a href=""><span>利用CSRF令牌验证机制漏洞验证受害者账户</span><span>发布时间:2019-12-28</span></a><a href=""><img src="../static/images/phone/z1.jpg" alt=""></a></li><li><a href=""><span>vscode是开源的吗</span><span>发布时间:2019-12-28</span></a><a href=""><img src="../static/images/phone/z2.jpg" alt=""></a></li><li><a href=""><span>利用反射型XSS漏洞劫持Facebook账户</span><span>发布时间:2019-12-28</span></a><a href=""><img src="../static/images/phone/z3.jpg" alt=""></a></li><li><a href=""><span>vscode怎么安装</span><span>发布时间:2019-12-28</span></a><a href=""><img src="../static/images/phone/z2.jpg" alt=""></a></li><li><a href=""><span>vscode如何运行js文件</span><span>发布时间:2019-12-28</span></a><a href=""><img src="../static/images/phone/z2.jpg" alt=""></a></li></ul></div></main><footer><ul><li><a href=""><span class="iconfont icon-daohangshouye"></span><span>首页</span></a></li><li><a href=""><span class="iconfont icon-yunhang"></span><span>运行</span></a></li><li><a href=""><span class="iconfont icon-icon_qq_fill"></span><span>社区</span></a></li><li><a href=""><span class="iconfont icon-huiyuan2"></span><span>我的</span></a></li></ul></footer></body></html>
@import "../public/reset.css";img {width: 100%;display: block;}a {color: gray;text-decoration: none;}ul,li{margin: 0;padding: 0;}li {list-style: none;}h5 {font-size: 16px;}/*主体样式*/body {/*设置弹性盒子,盒内项目纵向排列*/display: flex;flex-direction: column;/*设定最大和最小宽度*/max-width: 768px;min-width: 320px;/*控制盒子尺寸*/box-sizing: border-box;/*设置背景色*/background-color: #edeff0;/*设置页面居中*/margin: 0 auto;}/*头部样式开始*/header{/*设定最大和最小宽度*/max-width: 768px;min-width: 320px;/*宽度自适应*/width: 100%;/*固定定位,脱离文档流,相对于浏览器一直停留在顶部*/position: fixed;/*设置容器为弹性盒子,主轴为行轴*/display: flex;flex-direction: row;/*设置盒子高度*/height: 42px;/*设置盒子背景色*/background-color: #444444;/*设置弹性容器内图标、logo、和头像三个弹性项目两端对齐*/justify-content: space-between;}/*设置图标、logo、头像三个弹性项目在交叉轴上居中,在此处为垂直居中*/header a{align-self: center;}/*设置header中头像的样式*/header:first-child img{/*宽高一样时这样可设置为圆形*/border-radius: 50%;width: 26px;height: 26px;margin-left: 5px;/*去除图片的白边*/display: block;}header a:nth-of-type(2) img{width: 92px;height: 45px;display: block;}header a:last-of-type {font-size: 26px;color: white;margin-right: 5px;}/*头部样式结束*//*设置主体区样式*/main{/*主体区为弹性盒子,主轴为纵轴*/display: flex;flex-direction: column;}/*设置主体区中不同栏目的标题样式*/h4{font-size: 18px;font-weight: bold;padding-bottom: 10px;color: gray;}/*设置轮播图样式,此处仅一张图片代替*/.pic img {height: 200px;}/*导航区样式开始*//*设置导航链接为弹性盒子,方便控制图标和文字上下排列*/.nav ul,li,a {display: flex;}/*设置导航区图标的样式和位置*/.nav img {height: 45px;width: 45px;align-self: center;}/*项目在主轴上空间分布一样,尤其是两边的空间和项目之间的空间一样*/.nav ul {justify-content: space-evenly;}.nav li {margin-top: 10px;}.nav a {flex-direction: column;width: 75px;height: 65px;}.nav span {color: gray;align-self: center;}/*导航区样式结束*//*推荐课程区样式开始*/.recommend {margin-top: 20px;display: flex;flex-direction: column;padding: 10px;}/*横排之天龙八部课程样式*/.recommend > div:first-of-type {display: flex;flex-direction: row;justify-content: space-between;margin-bottom: 20px;}.recommend > div a{width: 49%;}.recommend > div img {height: 90px;}/*纵排之玉女心经样式*/.recommend ul {display: flex;flex-direction: column;}.recommend li {display: flex;flex-direction: row;padding: 10px;margin-bottom: 20px;background-color: white;}.recommend li > a {flex: 1;height: 80px;}.recommend li > div {flex: 2;}.recommend li > div a {font-size: 16px;}.recommend li > div > span:first-of-type {background-color: #595757;border-radius: 8px;color: white;padding: 3px;font-size: 10px;}.recommend li > div > span:last-of-type {font-size: 10px;}/*课程推荐区结束*//*最新更新区样式*/.update {padding: 10px;}.update ul {display: flex;flex-direction: column;/*overflow: hidden;*/}.update ul li {display: flex;flex-direction: row;padding: 10px;margin-bottom: 20px;background-color: white;}.update ul li > a {display: flex;height:80px;width: 116px;flex: 1;}.update ul li > div {display: flex;height: 80px;width: 164px;flex-flow: column nowrap;margin-left: 10px;justify-content: space-between;overflow: hidden;text-overflow: ellipsis;flex: 1;}.update ul li > div a{display: flex;overflow: hidden;height: 20px;}.update ul li > div > span {overflow: hidden;text-overflow: ellipsis;height: 15px;}.update ul li div div span:first-of-type {background-color: #595757;border-radius: 8px;color: white;padding: 3px;font-size: 10px;}.update ul li div div span:last-of-type {font-size: 10px;}/*最新更新区块样式设置结束*//*设置最新文章区块样式*/.article{padding: 10px;display: flex;flex-flow: column nowrap;}.article > ul {display: flex;flex-flow: column;}.article > ul > li {display: flex;flex-flow: row nowrap;background-color: white;height: 85px;padding: 10px;margin-bottom: 10px;justify-content: space-between;}.article > ul > li > a:first-of-type {display: flex;flex-direction: column;height: 65px;width: 215px;overflow: hidden;text-overflow: ellipsis;flex: 2;}.article > ul > li > a:first-of-type span:first-child{height: 20px;margin-bottom: 10px;font-size: 14px;overflow: hidden;text-overflow: ellipsis;width: 180px;}.article > ul > li > a:last-of-type{height: 65px;width: 85px;flex: 1;}.article > ul > li > a:last-of-type > img {height: 65px;}/*页脚样式*/footer {/*相对于浏览器固定定位,*/position: fixed;margin: 0 auto;bottom: 0;background-color: #edeff0;border-top:1px solid #ccc;max-width: 768px;min-width: 320px;width: 100%;height: 42px;}footer ul{display: flex;flex-flow: row nowrap;width: 100%;padding: 0 10px;justify-content: space-between;box-sizing: border-box;}footer ul li {width: 25%;justify-content: center;}footer ul li a{display: flex;flex-flow: column;align-items: center;color: gray;}footer ul li a:hover{color: red;}footer ul li a span:first-child {font-size: 20px;}