Correction status:qualified
Teacher's comments:这样的作业博客, 才能帮到更多的朋友, 继续



<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="public-headline-demo.css"><title>标题组件</title></head><body><div class="public-headline"><span>素材交易</span></div><!-- 标题组件 --><div class="public-headline-demo"><!-- 标题 --><div class="title1"><a href="">图库</a><span>便宜 方便 安全</span></div><div class="title2"><span>热门图库</span><a href="">明星</a><a href="">动图</a><a href="">搞笑</a><a href="">表情包</a><a href="">风景</a><a href="">插画</a><a href="">手绘</a><a href="">名画</a></div><div class="pic"><!-- 左侧 --><div class="pic-list"><!-- 图片预览 --><div class="intro"><a href=""><img src="../../../static/images/11.jpg" alt="" width="180px" height="150px"></a><a href="">明星</a><div><span>¥998</span><span>明星</span></div></div><div class="intro"><a href=""><img src="../../../static/images/11.jpg" alt="" width="180px" height="150px"></a><a href="">动图</a><div><span>¥998</span><span>动图</span></div></div><div class="intro"><a href=""><img src="../../../static/images/11.jpg" alt="" width="180px" height="150px"></a><a href="">搞笑</a><div><span>¥998</span><span>搞笑</span></div></div><div class="intro"><a href=""><img src="../../../static/images/11.jpg" alt="" width="180px" height="150px"></a><a href="">表情包</a><div><span>¥998</span><span>表情包</span></div></div><div class="intro"><a href=""><img src="../../../static/images/11.jpg" alt="" width="180px" height="150px"></a><a href="">风景</a><div><span>¥998</span><span>风景</span></div></div><div class="intro"><a href=""><img src="../../../static/images/11.jpg" alt="" width="180px" height="150px"></a><a href="">插画</a><div><span>¥998</span><span>插画</span></div></div><div class="intro"><a href=""><img src="../../../static/images/11.jpg" alt="" width="180px" height="150px"></a><a href="">手绘</a><div><span>¥998</span><span>手绘</span></div></div><div class="intro"><a href=""><img src="../../../static/images/11.jpg" alt="" width="180px" height="150px"></a><a href="">名画</a><div><span>¥998</span><span>名画</span></div></div></div><!-- 右侧 --><div class="ad-list"><a href=""><img src="../../../static/images/ad/1.png" alt=""></a><a href=""><img src="../../../static/images/ad/2.png" alt=""></a><a href=""><img src="../../../static/images/ad/3.png" alt=""></a><a href=""><img src="../../../static/images/ad/4.png" alt=""></a><div><a href=""><img src="../../../static/images/ad/image.png" alt=""></a><a href=""><img src="../../../static/images/ad/ad2.jpg" alt=""></a></div></div></div></div></body></html>
/* 通用样式 */@import "../public-reset.css";/* 大标题样式 */@import "../public-headline/public-headline.css";.public-headline-demo{width: 1200px;padding: 10px;box-sizing: border-box;margin: auto;border-radius: 5px;border-color: #fff;}.public-headline-demo:hover{box-shadow: 0 0 5px #888;}/* 图库 */.public-headline-demo > .title1{height: 50px;border-bottom: 1px solid #ccc;box-sizing: border-box;}.public-headline-demo > .title1 >a{font-size: 23px;margin-right: 20px;}.public-headline-demo>.title1>span{color: red;}/* 热门图库 */.public-headline-demo > .title2{height: 55px;border-bottom: 1px solid #cdcdcd;line-height: 55px;}.public-headline-demo>.title2>span{color: red;font-size: 23px;}.public-headline-demo>.title2>span ~a{padding-left: 20px;}.public-headline-demo>.title2>span ~a:hover{color: royalblue;}/* 图片展示区 */.public-headline-demo>.pic{height: 440px;display: flex;}.public-headline-demo>.pic>.pic-list{padding: 10px;flex-basis: 800px;display: flex;flex-flow: row wrap;justify-content: space-between;}.public-headline-demo>.pic>.pic-list>.intro{width: 178px;height: 200px;display: flex;flex-flow: column nowrap;justify-content: space-between;}.public-headline-demo>.pic>.pic-list>.intro img{border: 1px solid #ccc;border-radius: 5px;}.public-headline-demo>.pic>.pic-list>.intro span:first-of-type{color: red;}.public-headline-demo>.pic>.pic-list>.intro >div{display: flex;}.public-headline-demo>.pic>.pic-list>.intro span:last-of-type{color: white;background-color: #55ce9f;padding: 0 5px;margin-left: auto;}/* 广告 */.public-headline-demo > .pic > .ad-list {flex-basis: 400px;padding: 10px;display: flex;flex-flow: row wrap;justify-content: space-between;}.public-headline-demo > .pic > .ad-list img {width: 190px;height: 130px;}.public-headline-demo > .pic > .ad-list > div {width: 400px;display: flex;flex-direction: column;}.public-headline-demo > .pic > .ad-list > div img {width: 393px;height: 60px;}

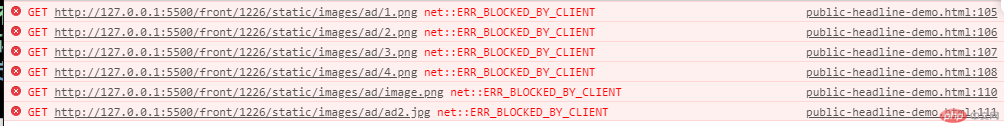
在这里分享一个坑,原本我右边在谷歌浏览器是不显示图片的(如下图),Edge浏览器就可以,就觉得很神奇,研究发现右边图片放别的路径的就显示,放广告图片就不显示,左边同样不显示广告图片,谷歌浏览器也报错无法加载图片,最后发现是谷歌浏览器的广告拦截插件把ad文件夹的内容直接屏蔽掉了,关闭插件就出现了


<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="../../../static/font/iconfont.css"><link rel="stylesheet" href="public-message.css"><title>评论回复</title></head><body><div class="public-message"><!-- 评论 --><div class="comment"><h4>我要评论</h4><div><label for="comment"><img src="../../../static/images/user.png" alt=""></label><textarea name="" id="comment"></textarea></div><button>发表评论</button></div><!-- 回复 --><div class="reply"><h3>最新回复</h3><div><img src="../../../static/images/user.png" alt=""><div class="detail"><span>昵称:<span>admin1</span></span><span>留言: 这是一条留言内容</span><div><span>发布于:2019-12-30</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/user.png" alt=""><div class="detail"><span>昵称:路人甲</span><span>留言:这是一条留言内容</span><div><span>发表于:2019-12-30</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div></div></div></body></html>
/* 导入公共样式表 */@import "../../public/public-reset.css";.public-message{padding: 15px;box-sizing: border-box;background-color: #eeeeee;display: flex;flex-direction: column;}.public-message img{width: 60px;height: 60px;border-radius: 4px;box-shadow: 1px 1px 2px #ccc;}.public-message>.comment{display: flex;flex-direction: column;}.public-message>.comment h3{padding: 20px 0;border-top: 1px solid #ccc;}.public-message>.comment>div{padding: 15px;height: 200px;display: flex;flex-flow: row nowrap;}.public-message>.comment>div img{align-self: flex-start;}.public-message > .comment > div textarea {height: 200px;margin-left: 20px;resize: none;flex: auto;}.public-message > .comment > div textarea:hover {box-shadow: 0 0 8px #888888;}.public-message > .comment > button {font-size: 14px;background-color: #f64c59;border: none;color: white;width: 150px;height: 40px;align-self: end;}.public-message > .comment > button:hover {background-color: #178cee;box-shadow: 0 0 8px #888888;cursor: pointer;}/*回复区*/.public-message > .reply {display: flex;flex-direction: column;padding: 15px 0;}.public-message > .reply > h3 {padding: 20px 0;}.public-message > .reply > div {display: flex;margin-top: 30px;}.public-message > .reply > div > img {align-self: center;}.public-message > .reply > div > .detail {flex: auto;display: flex;flex-direction: column;margin-left: 20px;height: 90px;justify-content: space-between;}.public-message > .reply > div > .detail >span >span{color: red;}.public-message > .reply > div > .detail > div {display: flex;justify-content: space-between;}.public-message > .reply > div > .detail > div i {color: red;font-size: 1.2rem;margin-right: 5px;}

对组件进行区块的划分
考虑区块中项目的排列方式以及对齐方式
逐步细化元素的样式