Correction status:qualified
Teacher's comments:作业完成的非常棒, 完全符合要求, 相信你写完之后, 也有很大的收获, 期待你在以后学习中, 更上一层楼



实战展示Grid项目和容器的所有属性
html部分:
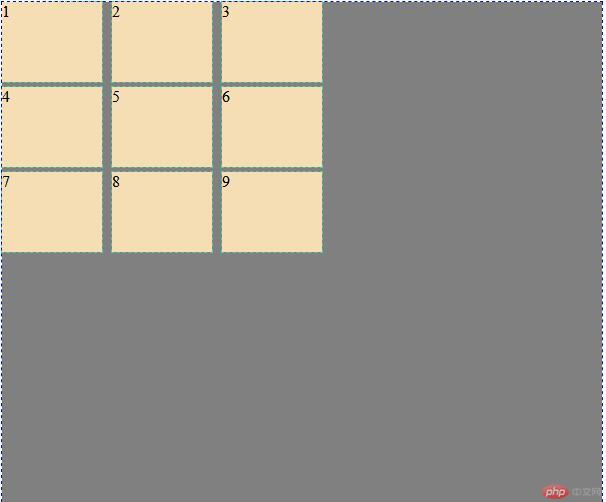
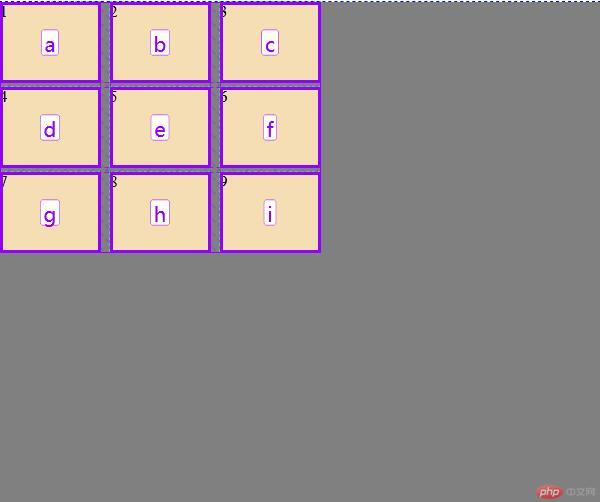
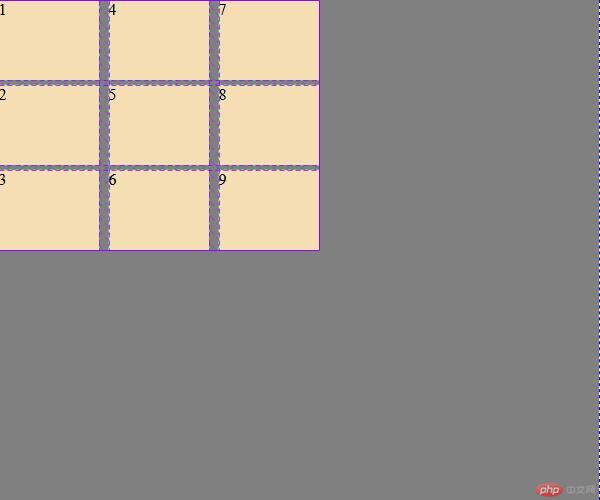
<div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div>
css部分:
.container {width: 600px;height: 500px;background-color: gray;margin:50px auto;outline: 1px dashed blue;display: grid;/*将container容器定义为Grid容器*/grid-template-columns:100px 100px 100px; /*定义网格的列宽*/grid-template-rows: repeat(3,80px);/*定义网格的行高*/grid-column-gap:10px;/*定义网格列之间的间隙*/grid-row-gap:5px;/*定义网格行之间的间隙*/}.item {background-color: wheat;outline: 1px dashed #55ce9f;

grid-template-areas: 'a b c''d e f''g h i';

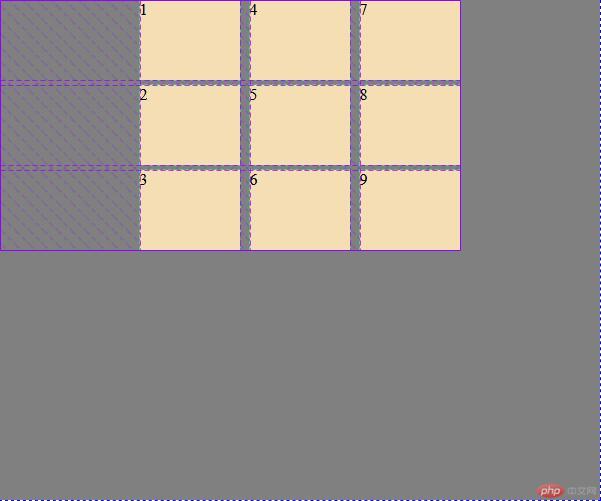
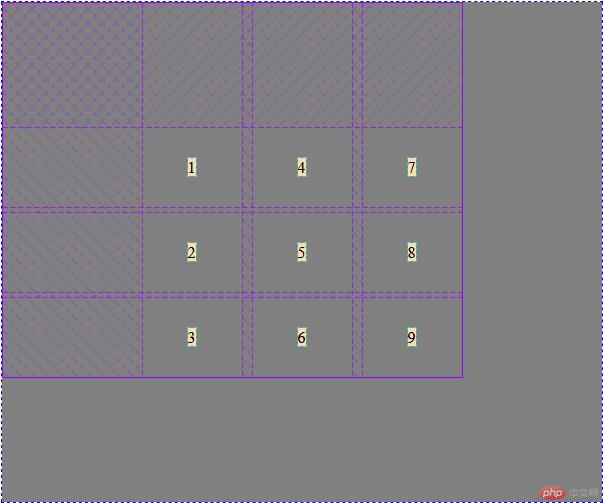
grid-auto-flow: column;/*定义网格项目先列后行*/

justify-content: center;/*定义网格在容器中的水平对齐为居中*/

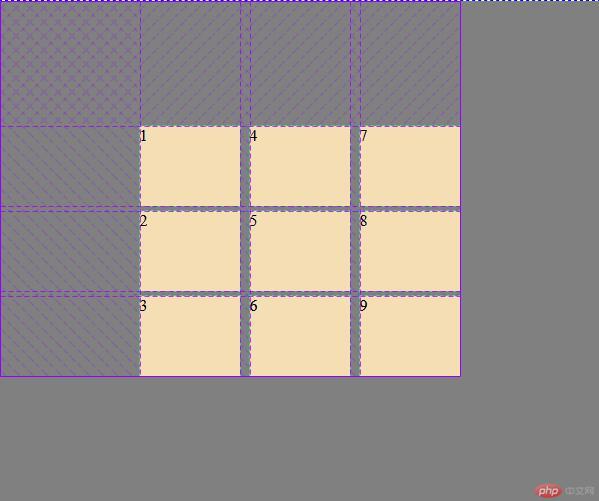
align-content: center;/*定义网格在容器中的垂直对齐为居中*/

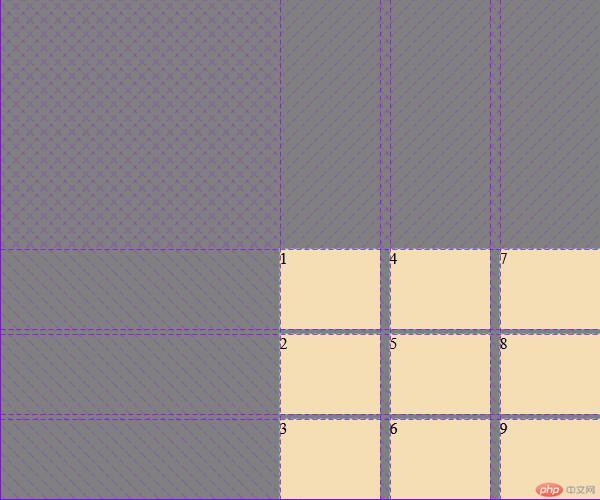
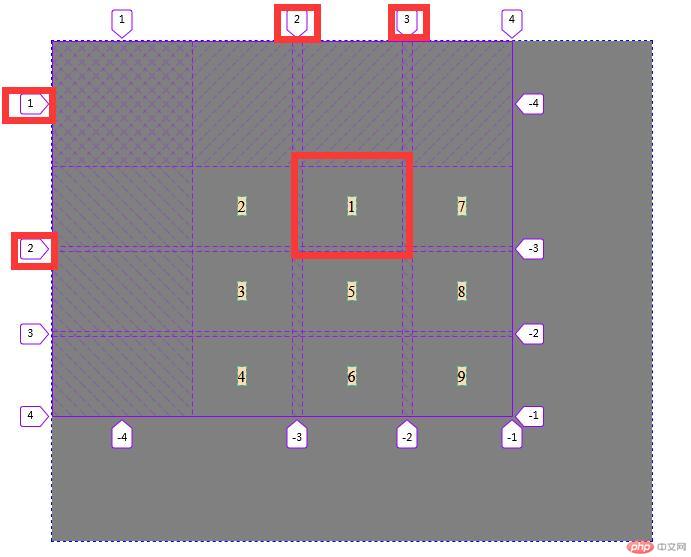
place-content: end end;/*定义网格在容器中位置的简写*/

justify-items: center;/*定义项目中的内容在水平方向的对齐为居中*/

align-items: center;/*定义项目中的内容在垂直方向的对齐为居中*/

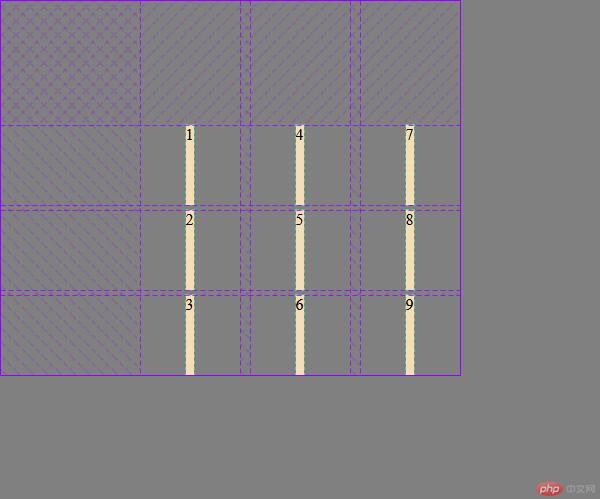
place-items: center start;/*定义项目中内容位置的简写*/

/*将项目1放入第一行第二个单元格*/.item:nth-of-type(1){grid-column-start:2;/*项目单元格左边线为网格第二条纵线*/grid-column-end:3;/*项目单元格右边线为网格第三条纵线*/grid-row-start:1;/*项目单元格上边线为网格第一条纵线*/grid-row-end: 2;/*项目单元格左边线为网格第二条纵线*/}

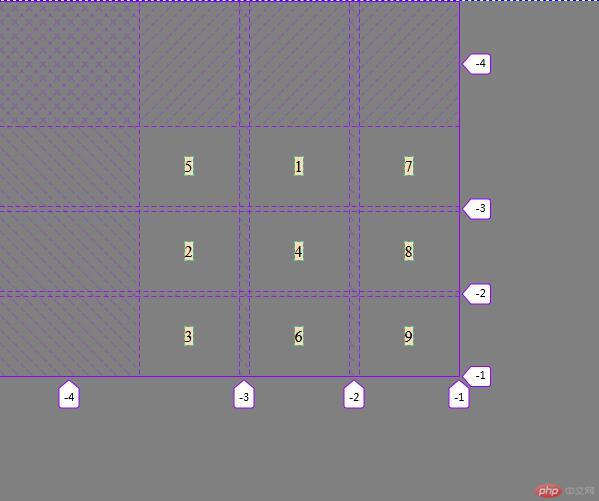
/*将项目5放入a区域中*/.item:nth-of-type(5){grid-area: a;}


/*单独设置项目6中的内容为水平靠下,垂直居中*/.item:nth-of-type(6){justify-self: end;align-self: center;}