Correction status:qualified
Teacher's comments:非常的认真, 继续努力, 把后面的作业 尽快完成




<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>flex术语</title><style>.container{border: 1px dashed;/*只要盒子加了padding,border 就马上加上box-sizing*/box-sizing: border-box;background-color: lightblue;}.item{width: 100px;height: 50px;outline: 1px dashed lightcoral;background-color: wheat;}</style></head><body><div class="container"><span class="item">1</span><span class="item">2</span><span class="item">3</span><span class="item">4</span><span class="item">5</span><span class="item">6</span></div></body></html>

.container{/*转为单性盒子*/display: flex;/*子元素全部转为:行内块元素,水平排列,可以设置宽和高*//*1、设置主轴方向,默认为行*/flex-direction: row;/*2、是否换行*/flex-wrap:wrap;}

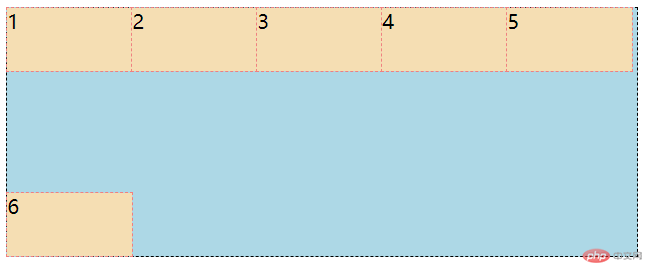
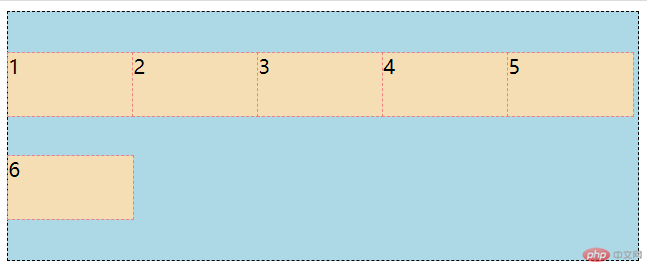
.container{/*转为单性盒子*/display: flex;/*子元素全部转为:行内块元素,水平排列,可以设置宽和高*//*1、设置主轴方向,默认为行*/flex-direction: column;/*2、是否换行*/flex-wrap:wrap;height: 200px;/*3、flex-wrap: 主轴方向,是否换行;*//*flex-flow: column wrap;*/}



.container{/*4、设置容器在主轴方向上的对齐方式*/justify-content: flex-start;justify-content: center;justify-content: flex-end;}



.container{/*可以分配主轴上的剩余空间*/justify-content:space-between; /*两端对齐*/justify-content:space-around; /*分散对齐*/justify-content:space-evenly; /*平均对齐*/}



.container{/*5、项目在交叉轴上的对齐方式*/align-items: flex-start;align-items: flex-end;align-items: center;}



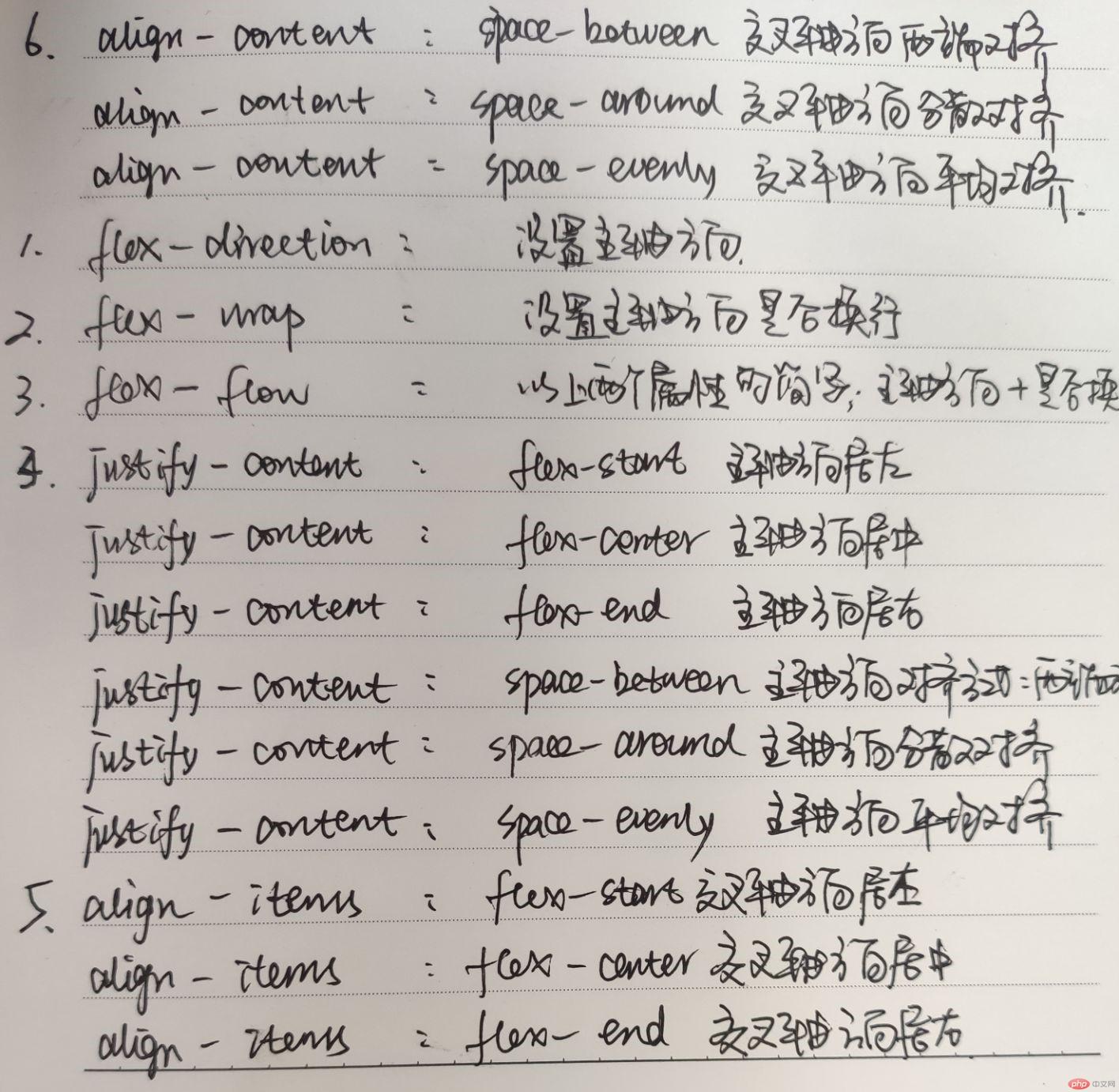
7、手写作业
.container{/*6、align-content: 设置项目在多行容器交叉轴上的对齐方式*/align-content: space-between; /*两端对齐*/align-content: space-around; /*分散对齐*/align-content: space-evenly; /*平均对齐*/}