Correction status:qualified
Teacher's comments:页面还可以, 继续努力



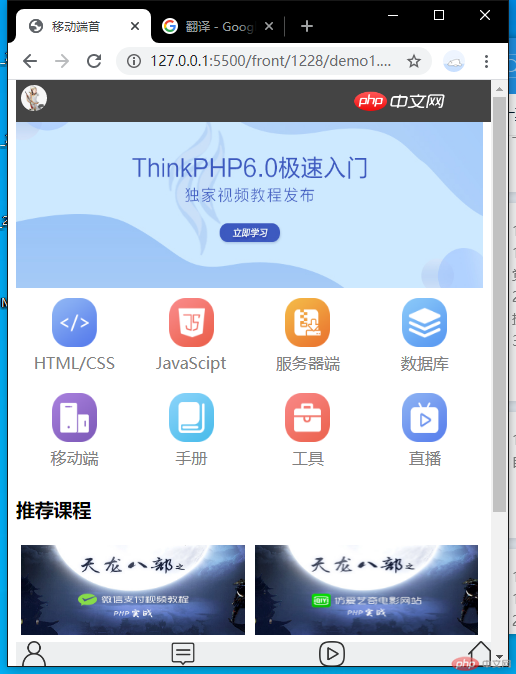
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>移动端首</title><link rel="stylesheet" href="demo1.css"></head><body><header><img src="static/images/user-pic.jpeg" alt=""><img src="static/images/logo.png" alt=""><img src="static/images/user-nav.jpg" alt=""></header><div class="Carousel"><img src="static/images/banner.jpg" alt=""></div><!--导航区--><nav><ul><li><a href=""><img src="static/images/html.png" alt=""><span>HTML/CSS</span></a></li><li><a href=""><img src="static/images/JavaScript.png" alt=""><span>JavaScipt</span></a></li><li><a href=""><img src="static/images/code.png" alt=""><span>服务器端</span></a></li><li><a href=""><img src="static/images/sql.png" alt=""><span>数据库</span></a></li></ul><ul><li><a href=""><img src="static/images/app.png" alt=""><span>移动端</span></a></li><li><a href=""><img src="static/images/manual.png" alt=""><span>手册</span></a></li><li><a href=""><img src="static/images/tool2.png" alt=""><span>工具</span></a></li><li><a href=""><img src="static/images/live.png" alt=""><span>直播</span></a></li></ul></nav><!--课程--><main><article class="course"><h3>推荐课程</h3><section><a href=""><img src="static/images/tjkc1.jpg" alt=""></a><a href=""><img src="static/images/tjkc2.jpg" alt=""></a></section><section><div><a href=""><img src="static/images/tjkc3.jpg" alt=""></a><span><a href="">一个推荐课程</a><span><i>高级</i>888888</span></span></div><div><a href=""><img src="static/images/tjkc4.jpg" alt=""></a><span><a href="">一个推荐课程</a><span><i>初级</i>99999</span></span></div></section></article></main><footer><img src="static/font-icon/geren.png" alt=""><img src="static/font-icon/luntan.png" alt=""><img src="static/font-icon/video.png" alt=""><img src="static/font-icon/zhuye.png" alt=""></footer></body></html>
img {width: 100%;}ul, li {margin: 0;padding: 0;}li {list-style: none;}a {text-decoration: none;color: gray;}/*头部*/header {position: fixed;top:0;width: 768px;height: 42px;background-color: #444444;display: flex;justify-content: space-between;}header > img:first-of-type,header > img:last-of-type {width: 26px;height: 26px;margin: 5px;}header > img:first-of-type {border-radius: 50%;}header > img {width: 94px;}/*轮播图*/.Carousel {display: flex;height: 200px;}/*导航*/nav {background-color: #fff;display: flex;flex-flow: column nowrap;}nav img {width: 45px;height: 49px;}nav > ul {display: flex;}nav ul li {flex: 1;}nav ul li a {display: flex;flex-flow: column wrap;align-items: center;margin: 10px;}nav ul li a span {margin-top: 5px;}main {display: flex;flex-direction: column;}main > .course > section:first-of-type {display: flex;}main > .course > section:first-of-type > a {margin: 5px;flex: 1;}main > .course > section:first-of-type > a > img {height: 90px;}/*课程*/main > .course > section:last-of-type {display: flex;flex-direction: column;}main > .course > section:last-of-type > div {background-color: #fff;margin: 5px;display: flex;}main > .course > section:last-of-type > div img {width: 350px;height: 90px;}main > .course > section:last-of-type > div > span {flex: 1;display: flex;flex-direction: column;margin-top: 5px;padding-left: 10px;}main > .course > section:last-of-type > div > span i {font-style: normal;background-color: #333333;color: white;border-radius: 3px;padding: 0 5px;font-size: smaller;}main > .course > section:last-of-type > div > span > span {margin-top: 40px;display: flex;justify-content: space-between;}footer {position: fixed;bottom:0;width: 100%;height: 24px;display: flex;flex-direction: row;justify-content: space-between;align-items: center;background-color: #edeff0;}footer > img {width: 26px;height: 26px;margin: 5px;}

移动端和电脑端一样,也是搭积木搬一点一点拼起来,只是需要对可视范围左调整