Correction status:qualified
Teacher's comments:大的方向上对了, 细节 慢慢搞就好



通过十节课20个小时的学习,提高还是显著的,可能平时还是做的比较少,对细节处理上感觉力不从心,基本大的方面问题应该不是太大了。总体来说大的宏观结构布局掌握差不多了,就是细小各类插件的运用,细节处理上对齐,线条还是有点问题。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>商品购物车</title><link rel="stylesheet" href="../static/font/iconfont.css"><link rel="stylesheet" href="./public_shop_cart.css"></head><body><nav class="public-header"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论区</a><span><a href=""><i class="iconfont icon-huiyuan2"></i>登陆</a><a href="">免费注册</a></span></nav><div class="public-shop-cart"><div class="content"><span>全部商品 3</span><div class="cart-title"><span><input type="checkbox" id="all"><label for="all">全选</label></span><span>商品</span><span>单价</span><span>数量</span><span>小计</span><span>操作</span></div><div class="cart-detail"3><input type="checkbox"><div class="cart-title"><img src="../static/images/cart1.png" alt=""><div><a href=""><i>京东电脑</i> 惠普(HP)战66 微边框商用一体机电脑23.8英寸(九代i5-9500T</a><span><i class="iconfont icon-icon_shezhi"></i><a href="">选服务</a></span></div><span>【九代i5/8G/双硬盘/独</span></div><div class="cart-price">¥4999.00</div><div class="cart-number"><span class="sub">-</span> <input type="text" id="mumber" value="1"><span class="plus">+</span></div><div class="cart-subtotal">¥4999.00</div><div class="cart-oprate"><a href="">删除</a></div></div><div class="cart-detail"3><input type="checkbox"><div class="cart-title"><img src="../static/images/cart1.png" alt=""><div><a href=""><i>京东电脑</i> 惠普(HP)战66 微边框商用一体机电脑23.8英寸(九代i5-9500T</a><span><i class="iconfont icon-icon_shezhi"></i><a href="">选服务</a></span></div><span>【九代i5/8G/双硬盘/独</span></div><div class="cart-price">¥4999.00</div><div class="cart-number"><span class="sub">-</span> <input type="text" id="mumber" value="1"><span class="plus">+</span></div><div class="cart-subtotal">¥4999.00</div><div class="cart-oprate"><a href="">删除</a></div></div><div class="cart-detail"3><input type="checkbox"><div class="cart-title"><img src="../static/images/cart1.png" alt=""><div><a href=""><i>京东电脑</i> 惠普(HP)战66 微边框商用一体机电脑23.8英寸(九代i5-9500T</a><span><i class="iconfont icon-icon_shezhi"></i><a href="">选服务</a></span></div><span>【九代i5/8G/双硬盘/独</span></div><div class="cart-price">¥4999.00</div><div class="cart-number"><span class="sub">-</span> <input type="text" id="mumber" value="1"><span class="plus">+</span></div><div class="cart-subtotal">¥4999.00</div><div class="cart-oprate"><a href="">删除</a></div></div><div class="cart-detail"3><input type="checkbox"><div class="cart-title"><img src="../static/images/cart1.png" alt=""><div><a href=""><i>京东电脑</i> 惠普(HP)战66 微边框商用一体机电脑23.8英寸(九代i5-9500T</a><span><i class="iconfont icon-icon_shezhi"></i><a href="">选服务</a></span></div><span>【九代i5/8G/双硬盘/独</span></div><div class="cart-price">¥4999.00</div><div class="cart-number"><span class="sub">-</span> <input type="text" id="mumber" value="1"><span class="plus">+</span></div><div class="cart-subtotal">¥4999.00</div><div class="cart-oprate"><a href="">删除</a></div></div><div class="cart-btn"><span>总价:</span><span> ¥14797.00 </span><button class="btn">去结算</button></div></div></div><footer class="public-footer"><div><a href="">简介</a><a href="">联系我们</a><a href="">招聘信息</a><a href="">友情链接</a><a href="">用户服务协议</a><a href="">隐私权声明</a><a href="">法律投诉声明</a></div><div><span>LOGO</span></div><div><p>2019 fengniao.com. All rights reserved . 安徽闹着玩有限公司(无聊网)版权所有</p><p>皖ICP证150110号 京ICP备14323013号-2 皖公网安备110108024357788号</p><p>违法和不良信息举报电话: 0551-1234567 举报邮箱: admin@baidu.com</p></div><div><p>关注公众号</p><img src="../static/images/erwei-code.png" alt=""></div></footer></body></html>
@import "../public_reset.css";@import "../public_header/public_header.css";@import "../public_footer/public_footer.css";.public-shop-cart > .content {width: 1200px;background-color: #fff;margin: 20px auto;display: flex;flex-direction: column;}.public-shop-cart > .content > span{font-size: 20px;color: #E2231A;border-bottom: 1px solid #E2231A;height: 30px;width: 100px;padding: 3px;}.public-shop-cart > .content > .cart-title{height: 32px;background-color: #f3f3f3;border: 1px solid #eee;display: grid;grid-template-columns: 100px 1fr 100px 120px 100px 100px;align-items: center;padding-left: 10px;}.public-shop-cart > .content > .cart-detail{background-color: #fff4e8;border-bottom: 1px solid #ddd;padding: 20px 5px;display: grid;grid-template-columns: 40px 1fr 100px 120px 100px 100px;align-items: center;}.public-shop-cart > .content > div.cart-detail:last-of-type{border-bottom: none;}.public-shop-cart > .content >.cart-detail > .cart-title{display: flex;}.public-shop-cart > .content >.cart-detail > .cart-title > div{width: 300px;padding: 0 15px;display: flex;flex-flow: column wrap;}.public-shop-cart > .content >.cart-detail > .cart-title > div > a > i{font-style: normal;color: #fff;background-color: #E2231A;border-radius: 3px;padding: 0 5px;}.public-shop-cart > .content >.cart-detail > .cart-title > div > a:hover{color: #E2231A;}.public-shop-cart > .content >.cart-detail > .cart-title > div > span > i{color: #E2231A;margin-right: 5px;}.public-shop-cart > .content >.cart-detail > .cart-title > div > span > a:hover{color: #E2231A;}.public-shop-cart > .content >.cart-detail > .cart-title >img{width: 80px;height: 80px;}.public-shop-cart > .content > .cart-detail > .cart-number {display: flex;}.public-shop-cart > .content > .cart-detail > .cart-number >input{width: 50px;height: 20px;text-align: center;outline: none;box-shadow: none;border: none;border-top: 1px solid #aaa;border-bottom: 1px solid #aaa;}.public-shop-cart > .content > .cart-detail > .cart-number > span{width: 20px;height: 20px ;border: 1px solid #aaa;font-size: 15px;text-align: center;}.public-shop-cart > .content > .cart-detail > .cart-number > span:hover{cursor: pointer;}.public-shop-cart > .content > .cart-btn{margin-top: 50px;height: 50px;display: flex;justify-content: end;align-items: center;border: 1px solid #ddd;}.public-shop-cart > .content > .cart-btn > span:last-of-type{font-size: 20px;color: #E2231A;margin: 0 10px;font-weight: bold;}.public-shop-cart > .content > .cart-btn > .btn{width: 100px;height: 100%;font-size: 20px;color: #fff;border: none;background-color: #E2231A;}

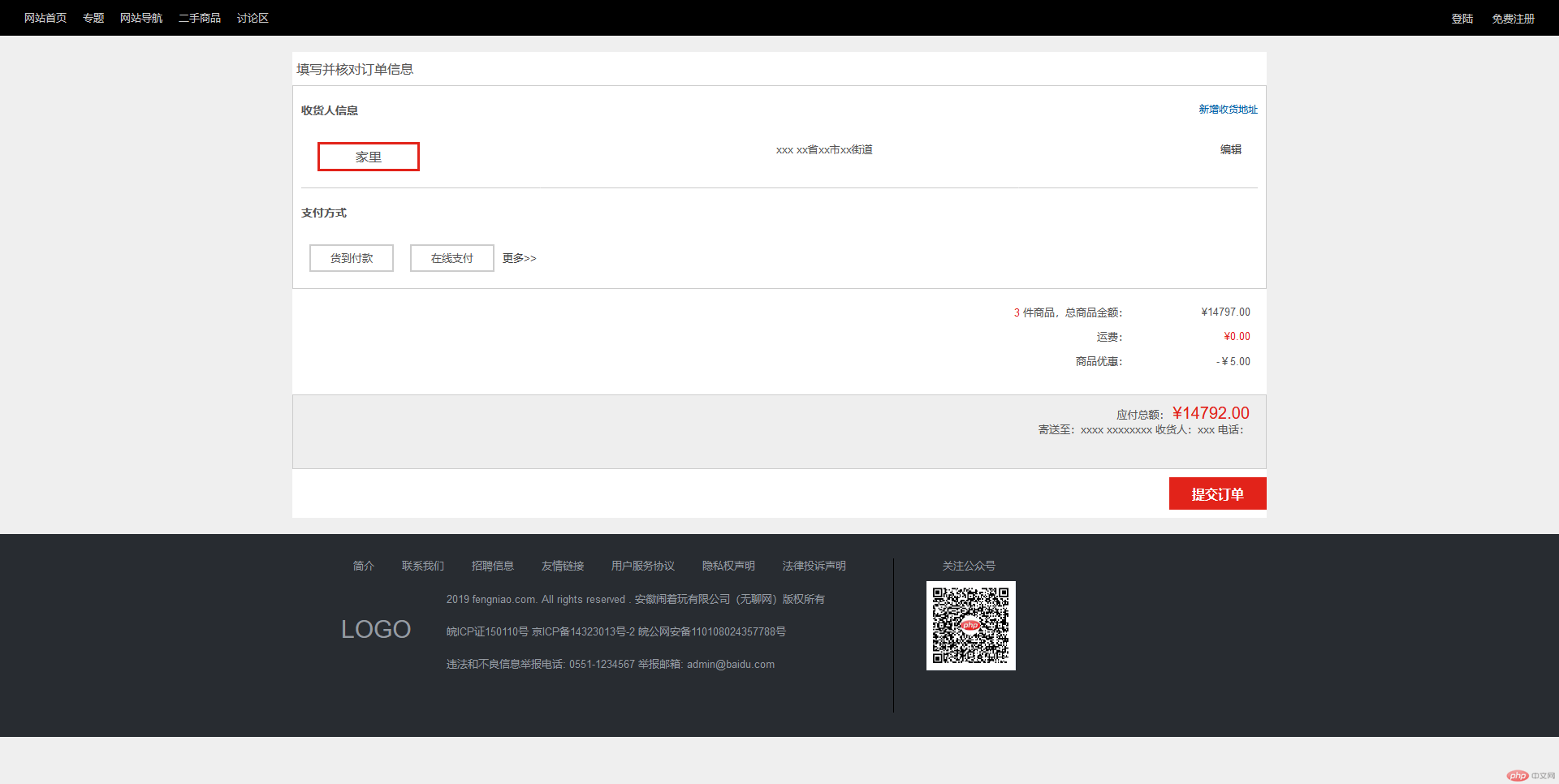
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>商品结算页面</title><link rel="stylesheet" href="./public_shop_account.css"></head><body><nav class="public-header"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论区</a><span><a href=""><i class="iconfont icon-huiyuan2"></i>登陆</a><a href="">免费注册</a></span></nav><div class="public-shop-account"><div class="content"><div class="shop-account-head"> 填写并核对订单信息 </div><div class="shop-account-info"><div class="edit-address"><div class="address-head"><span>收货人信息</span><a href="">新增收货地址</a></div><div class="address-info"><span>家里</span><span>xxx xx省xx市xx街道</span><a href="">编辑</a></div></div><div class="edit-pay"><div class="pay-head">支付方式</div><div class="pay-info"><span>货到付款</span><span>在线支付</span><a href="">更多>></a></div></div></div><div class="shop-account-detail"><div class="account-address"><span><i>3</i> 件商品,总商品金额:</span><span>¥14797.00</span><span>运费:</span><span><i>¥0.00</i></span><span>商品优惠:</span><span>-¥5.00</span></div><div class="account-pay"><span> 应付总额: <i>¥14792.00 </i></span><span>寄送至:xxxx xxxxxxxx 收货人:xxx 电话:</span></div><div class="account-btn"><button>提交订单</button></div></div></div></div><footer class="public-footer"><div><a href="">简介</a><a href="">联系我们</a><a href="">招聘信息</a><a href="">友情链接</a><a href="">用户服务协议</a><a href="">隐私权声明</a><a href="">法律投诉声明</a></div><div><span>LOGO</span></div><div><p>2019 fengniao.com. All rights reserved . 安徽闹着玩有限公司(无聊网)版权所有</p><p>皖ICP证150110号 京ICP备14323013号-2 皖公网安备110108024357788号</p><p>违法和不良信息举报电话: 0551-1234567 举报邮箱: admin@baidu.com</p></div><div><p>关注公众号</p><img src="../static/images/erwei-code.png" alt=""></div></footer></body></html>
@import "../public_reset.css";@import "../public_header/public_header.css";@import "../public_footer/public_footer.css";.public-shop-account > .content {width: 1200px;background-color: #fff;margin: 20px auto;display: flex;flex-direction: column;}.public-shop-account > .content >.shop-account-head{margin: 10px 5px;font-size: 16px;}.public-shop-account > .content >.shop-account-info{border: 1px solid #ccc;padding: 10px;}.public-shop-account > .content >.shop-account-info > .edit-address{border-bottom: 1px solid #ccc;}.public-shop-account > .content >.shop-account-info > .edit-address >.address-head{display: flex;justify-content: space-between;padding: 10px 0;}.public-shop-account > .content >.shop-account-info > .edit-address >.address-head >span{font-size: 14px;font-weight: bold;}.public-shop-account > .content >.shop-account-info > .edit-address >.address-head >a{color: #005ea7;font-size: 12px;}.public-shop-account > .content >.shop-account-info > .edit-address >.address-head >a:hover{color: #E2231A;}.public-shop-account > .content >.shop-account-info > .edit-address > .address-info{display: flex;padding: 20px;justify-content: space-between;}.public-shop-account > .content >.shop-account-info > .edit-address > .address-info >span:first-of-type{width: 120px;height: 30px;border: 3px solid #E2231A;text-align: center;margin-right: 10px;font-size: 16px;line-height: 30px;}.public-shop-account > .content >.shop-account-info > .edit-pay > .pay-head{font-size: 14px;font-weight: bold;padding: 20px 0;}.public-shop-account > .content >.shop-account-info > .edit-pay >.pay-info{display: flex;align-items: center;}.public-shop-account > .content >.shop-account-info > .edit-pay >.pay-info >span{width: 100px;height: 30px;border: 2px solid #ccc;margin: 10px;text-align: center;line-height: 30px;}.public-shop-account > .content >.shop-account-info > .edit-pay >.pay-info >span:hover{border: 2px solid #E2231A;}.public-shop-account > .content > .shop-account-detail > .account-address{padding: 20px;display: grid;grid-template-columns: 1fr 150px;grid-template-rows: repeat(3, 30px);justify-items: end;}.public-shop-account > .content > .shop-account-detail > .account-address i{font-style: normal;color: #E2231A;}.public-shop-account > .content > .shop-account-detail > .account-pay{height: 80px;background-color: #eee;border: 1px solid #ccc;display: flex;padding: 10px 20px 0 0;flex-direction: column;align-items: flex-end;}.public-shop-account > .content > .shop-account-detail > .account-pay > span > i{font-style: normal;font-size: 20px;color: #E2231A;}.public-shop-account > .content > .shop-account-detail > .account-btn{display: flex;justify-content: flex-end;}.public-shop-account > .content > .shop-account-detail > .account-btn > button{border: none;background-color: #E2231A;color: #fff;width: 120px;height: 40px;font-size: 16px;font-weight: bold;margin: 10px 0;}