Correction status:qualified
Teacher's comments:你们现在还没有到去评价哪种方案优劣的阶段, 功能实现是第一位的, 不论是哪一种方案, 尽可能理解它, 否则给大家分析, 大家也听不明白的, 你说是不是?





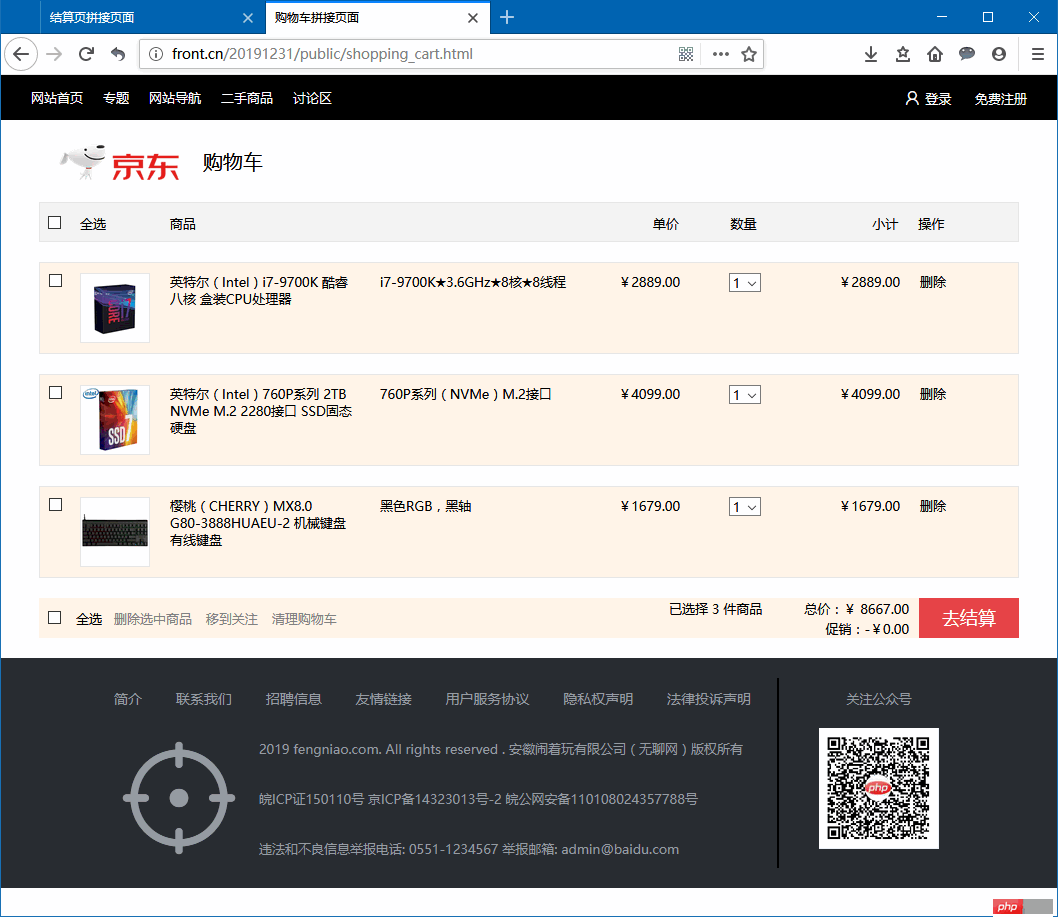
购物车html代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!--引入阿里字体图标库的css--><link rel="stylesheet" href="../../iconfont/iconfont.css"><link rel="stylesheet" href="../css/head.css"><link rel="stylesheet" href="../css/foot.css"><link rel="stylesheet" href="../css/shopping.css"><title>购物车拼接页面</title></head><body><!-- 头部html代码 --><!-- 头部分为左右两部分 --><header><!-- 左侧全部设定为a标签 --><div class="left"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论区</a></div><!-- 右侧没有什么特殊说明的 --><div class="right"><a href=""><i class="iconfont icon-huiyuan2"></i>登录</a><a href="">免费注册</a></div></header><!-- 购物车html代码 --><!-- LOGO头部 --><div class="head"><img src="../img/logo.png" alt=""><span>购物车</span></div><!-- 标题栏,1行7列 --><div class="title"><label><input name="all" type="checkbox" value=""></label><span>全选</span><span>商品</span><span>单价</span><span>数量</span><span>小计</span><span>操作</span></div><!-- <hr> --><!-- 购物车,N行8列 --><div class="content"><div class="list"><label><input name="select" type="checkbox" value=""></label><img src="../img/cpu.jpg" alt=""><span>英特尔(Intel)i7-9700K 酷睿八核 盒装CPU处理器</span><span>i7-9700K★3.6GHz★8核★8线程</span><span>¥2889.00</span><span><select><option value="1">1</option><option value="2">2</option><option value="3">3</option></select></span><span>¥2889.00</span><span>删除</span></div><div class="list"><label><input name="select" type="checkbox" value=""></label><img src="../img/ssd.jpg" alt=""><span>英特尔(Intel)760P系列 2TB NVMe M.2 2280接口 SSD固态硬盘</span><span>760P系列(NVMe)M.2接口</span><span>¥4099.00</span><span><select><option value="1">1</option><option value="2">2</option><option value="3">3</option></select></span><span>¥4099.00</span><span>删除</span></div><div class="list"><label><input name="select" type="checkbox" value=""></label><img src="../img/keyboard.jpg" alt=""><span>樱桃(CHERRY)MX8.0 G80-3888HUAEU-2 机械键盘 有线键盘</span><span>黑色RGB,黑轴</span><span>¥1679.00</span><span><select><option value="1">1</option><option value="2">2</option><option value="3">3</option></select></span><span>¥1679.00</span><span>删除</span></div></div><!-- 底部结算栏,1行6列,grid --><div class="foot"><label><input name="all" type="checkbox" value=""></label><span>全选</span><div><a href="">删除选中商品</a><a href="">移到关注</a><a href="">清理购物车</a></div><span>已选择 3 件商品</span><div><div>总价:¥ 8667.00</div><div>促销:-¥0.00</div></div><a href="">去结算</a></div><!-- 底部html代码 --><!-- 分为左右两侧 --><footer><div class="left"><!-- 左侧链接部分 --><div class="link"><a href="">简介</a><a href="">联系我们</a><a href="">招聘信息</a><a href="">友情链接</a><a href="">用户服务协议</a><a href="">隐私权声明</a><a href="">法律投诉声明</a></div><!-- 左侧公司信息 --><div class="info"><i class="iconfont icon-dingwei"></i><span>2019 fengniao.com. All rights reserved . 安徽闹着玩有限公司(无聊网)版权所有</span><span>皖ICP证150110号 京ICP备14323013号-2 皖公网安备110108024357788号</span><span>违法和不良信息举报电话: 0551-1234567 举报邮箱: admin@baidu.com</span></div></div><!-- 右侧公众号二维码 --><div class="right"><div>关注公众号</div><img src="../img/code.png" alt=""></div></footer></body></html>
购物车CSS代码:
@import "reset.css";body {/* width: 980px; */margin: 0 auto;}.head {width: 980px;align-self: center;display: flex;margin: 20px auto;}.head > img {width: 120px;height: 42px;display: block;margin-left: 20px;}.head > span {height: 42px;line-height: 42px;font-size: 20px;margin-left: 24px;/* font-weight: bold; */}.title {width: 980px;height: 40px;display: flex;background-color: #f3f3f3;margin: 20px auto;border: 1px solid #e7e7e7;}.title > label {width: 30px;line-height: 40px;text-align: center;}.title > span:nth-of-type(1) {width: 90px;line-height: 40px;padding-left: 10px;}.title > span:nth-of-type(2) {width: 420px;line-height: 40px;padding-left: 10px;}.title > span:nth-of-type(3) {width: 110px;line-height: 40px;text-align: right;padding-right: 10px;}.title > span:nth-of-type(4) {width: 110px;line-height: 40px;text-align: center;}.title > span:nth-of-type(5) {width: 110px;line-height: 40px;text-align: right;padding-right: 10px;}.title > span:nth-of-type(6) {width: 110px;line-height: 40px;padding-left: 10px;}.content > .list {width: 980px;margin: 20px auto;border: 1px solid #e7e7e7;background-color: #fff4e8;display: grid;grid-template-columns: 30px 90px 210px 210px 110px 110px 110px 110px;grid-row-gap: 20px;}.content > .list > label {width: 30px;text-align: center;/* padding-top: 10px; */margin: 10px 0;}.content > .list > img {width: 70px;margin: 10px;border: 1px solid #e7e7e7;}.content > .list > span:nth-of-type(1) {margin: 10px;}.content > .list > span:nth-of-type(2) {margin: 10px;}.content > .list > span:nth-of-type(3) {text-align: right;margin: 10px;}.content > .list > span:nth-of-type(4) {text-align: center;margin: 10px;}.content > .list > span:nth-of-type(5) {text-align: right;margin: 10px;}.content > .list > span:nth-of-type(6) {margin: 10px;}.foot {width: 980px;height: 40px;margin: 20px auto;/* border: 1px solid #e7e7e7; */background-color: #fff4e8;display: grid;grid-template-columns: 30px 40px 560px 100px 150px 100px;/* grid-template-rows: 30px 30px; */}.foot > label {line-height: 40px;text-align: center;}.foot > span:first-of-type {line-height: 40px;text-align: center;}.foot > div > a {line-height: 40px;margin: 0 5px;color: grey;}.foot > span:last-of-type {line-height: 20px;}.foot > div > div {line-height: 20px;text-align: right;margin-right: 10px;}.foot > a {line-height: 40px;color: white;background-color: #e64347;text-align: center;font-size: 18px;}
结算页html代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!--引入阿里字体图标库的css--><link rel="stylesheet" href="../../iconfont/iconfont.css"><link rel="stylesheet" href="../css/pay.css"><link rel="stylesheet" href="../css/head.css"><link rel="stylesheet" href="../css/foot.css"><title>结算页拼接页面</title></head><body><!-- 头部分为左右两部分 --><header><!-- 左侧全部设定为a标签 --><div class="left"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论区</a></div><!-- 右侧没有什么特殊说明的 --><div class="right"><a href=""><i class="iconfont icon-huiyuan2"></i>登录</a><a href="">免费注册</a></div></header><!-- <span class="iconfont icon-huiyuan1"></span> --><div class="pay"><div class="title"><img src="../img/logo.png" alt=""><span>结算页</span></div><div class="address"><div class="add-head"><span>收货人信息</span><a href="">新增收货地址</a></div><div class="add-info"><span>王守仁 浙江</span><span>王守仁</span><span>浙江 宁波市 余姚区 武胜门路</span><span>13905745678</span><span>默认地址</span></div></div><div class="pay-type"><div>支付方式</div><div><span>货到付款</span><span>在线支付</span></div></div><div class="list-title"><span>送货清单</span><a href="">价格说明</a><a href="">返回修改购物车</a></div><div class="delivery-title"><span>配送方式</span><a href="">对应商品</a><span>商家:京东自营</span></div><div class="content"><div class="delivery"><span>京东快递</span><span>配送时间:工作日、双休日与节假日均可送货</span></div><div class="goods"><img src="../img/cpu.jpg" alt=""><div><span>英特尔(Intel)i7-9700K 酷睿八核 盒装CPU处理器</span><span>i7-9700K★3.6GHz★8核★8线程</span></div><div><span>¥ 2889.00</span><span>0.080kg</span></div><div>x1</div><div>有货</div></div><div class="goods"><img src="../img/ssd.jpg" alt=""><div><span>英特尔(Intel)760P系列 2TB NVMe M.2 2280接口 SSD固态硬盘</span><span>760P系列(NVMe)M.2接口</span></div><div><span>¥ 4099.00</span><span>0.080kg</span></div><div>x1</div><div>有货</div></div><div class="goods"><img src="../img/keyboard.jpg" alt=""><div><span>樱桃(CHERRY)MX8.0 G80-3888HUAEU-2 机械键盘 有线键盘</span><span>黑色RGB,黑轴</span></div><div><span>¥ 1679.00</span><span>2.370kg</span></div><div>x1</div><div>有货</div></div></div><div class="summary"><span>3件商品,总商品额:</span><i>¥ 8667.00</i><span>运费:</span><i>¥ 0.00</i><span>应付总额:</span><i>¥ 8667.00</i></div><div class="submit">提交订单</div></div><!-- 分为左右两侧 --><footer><div class="left"><!-- 左侧链接部分 --><div class="link"><a href="">简介</a><a href="">联系我们</a><a href="">招聘信息</a><a href="">友情链接</a><a href="">用户服务协议</a><a href="">隐私权声明</a><a href="">法律投诉声明</a></div><!-- 左侧公司信息 --><div class="info"><i class="iconfont icon-dingwei"></i><span>2019 fengniao.com. All rights reserved . 安徽闹着玩有限公司(无聊网)版权所有</span><span>皖ICP证150110号 京ICP备14323013号-2 皖公网安备110108024357788号</span><span>违法和不良信息举报电话: 0551-1234567 举报邮箱: admin@baidu.com</span></div></div><!-- 右侧公众号二维码 --><div class="right"><div>关注公众号</div><img src="../img/code.png" alt=""></div></footer></body></html>
结算页css代码:
@import "reset.css";body {/* width: 980px; */margin: 0 auto;color: #333333;}a {color: #1F5ea8;}.pay {width: 980px;/* background-color: #f3f3f3; */margin: 20px auto;display: grid;grid-template-columns: 980px;grid-row-gap: 30px;/* border: 1px solid #e7e7e7; */}.pay > .title {/* width: 980px; */align-self: center;display: flex;margin-top: 20px;}.pay > .title > img {width: 120px;height: 42px;display: block;margin-left: 20px;}.pay > .title > span {height: 42px;line-height: 42px;font-size: 20px;margin-left: 24px;/* font-weight: bold; */}.pay > .address > .add-head {height: 60px;display: flex;justify-content: space-between;}.pay > .address > .add-head > span {height: inherit;line-height: 60px;font-weight: bold;margin-left: 20px;}.pay > .address > .add-head > a {height: inherit;line-height: 60px;margin-right: 20px;}.pay > .address > .add-info {display: flex;height: 40px;}.pay > .address > .add-info > span:first-of-type {height: inherit;line-height: 40px;margin-left: 20px;padding: 0 30px;border: 2px solid red;}.pay > .address > .add-info > span:not(:first-of-type) {height: inherit;line-height: 40px;margin-left: 40px;}.pay > .address > .add-info > span:last-of-type {height: 24px;line-height: 24px;margin: 8px 0 8px 40px;padding: 0 5px;background-color: #9a9999;color: white;}.pay > .pay-type {border-top: 1px solid #e3e4e5;}.pay > .pay-type > div:first-of-type {height: 60px;line-height: 60px;margin-left: 20px;font-weight: bold;}.pay > .pay-type > div:last-of-type {display: flex;/* height: 40px; */}.pay > .pay-type > div:last-of-type > span {height: 40px;line-height: 40px;margin-left: 20px;padding: 0 30px;border: 2px solid red;}/* 送货清单 */.pay > .list-title {height: 60px;border-top: 1px solid #e3e4e5;display: flex;}.pay > .list-title > span {height: inherit;line-height: 60px;font-weight: bold;margin-left: 20px;margin-right: 600px;}.pay > .list-title > a {height: inherit;line-height: 60px;margin-left: 60px;margin-right: 20px;}/* 配送方式 */.pay > .delivery-title {/* height: 60px; */display: flex;}.pay > .delivery-title > span {/* height: 60px; *//* line-height: 60px; */margin-left: 20px;}.pay > .delivery-title > a {/* height: 60px; *//* line-height: 60px; */margin: 0 20px 0 120px;}.pay > .content {display: grid;grid-template-columns: 280px 700px;grid-template-areas: "delivery goods1" "delivery goods2" "delivery goods3";grid-row-gap: 20px;}.pay > .content > .delivery {grid-area: delivery;display: flex;flex-direction: column;}.pay > .content > .delivery > span:first-of-type {width: 160px;height: 40px;line-height: 40px;margin-left: 20px;/* padding: 0 30px; */border: 2px solid red;text-align: center;}.pay > .content > .delivery > span:last-of-type {margin: 20px;font-size: 0.9rem;}.pay > .content > .goods {display: flex;justify-content: space-between;}.pay > .content > .goods > img {width: 80px;height: 80px;border: 1px solid #e7e7e7;}.pay > .content > .goods > div:first-of-type {width: 250px;}.pay > .content > .goods > div:nth-of-type(2) {width: 100px;text-align: right;}.pay > .content > .goods > div:nth-of-type(3) {width: 30px;text-align: right;}.pay > .content > .goods > div:nth-of-type(4) {width: 60px;text-align: center;}.pay > .summary {display: grid;grid-template-columns: 1fr 120px;grid-row-gap: 20px;border-top: 1px solid #e3e4e5;padding-top: 20px;}.pay > .summary > span {text-align: right;}.pay > .summary > i {text-align: right;margin-right: 20px;}.pay > .summary > i:last-of-type {font-size: 1.35rem;color: red;}/* 提交订单 */.pay > .submit {width: 120px;height: 40px;line-height: 40px;font-size: 18px;font-weight: bold;background-color: #e64347;text-align: center;color: white;margin-left: auto;}
对grid和flex有些初步的认识,但只停留在单行或单列用代码少些的flex,多行多列用grid的程度。稍微复杂的grid整体布局还得纸笔来配合。
现在用到的标签只有div、span、a、i,是否某些场景其他标签更适用?
前几节课写代码的时间比较多,如果可以,更希望老师对思路分析讲解得更详细些,再比如一个项目有多种方案实现,各种方案的优劣等等。