Correction status:qualified
Teacher's comments:完成的相当出色, 达到与我们自己的专业技术编辑发文水准了



Grid 布局初入门Grid 术语
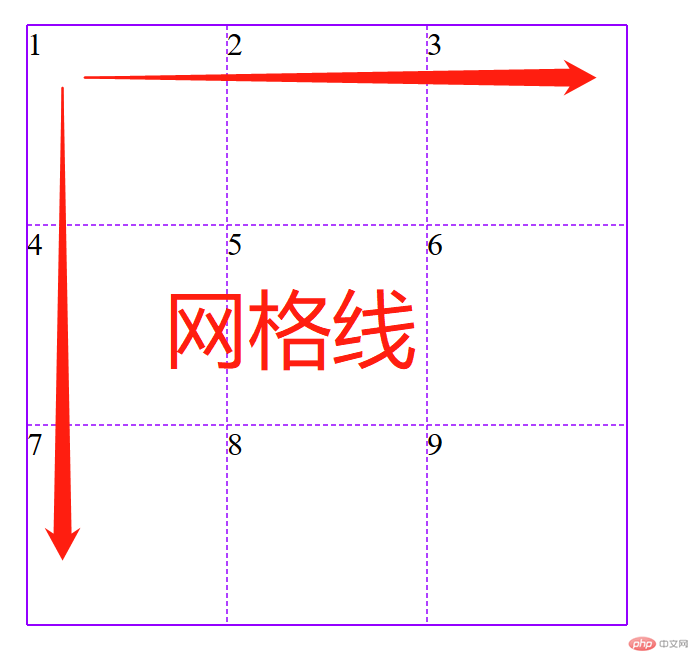
px像素、%百分比、fr 自动分配空间比例、auto自动大小,如图红色框就叫轨道;



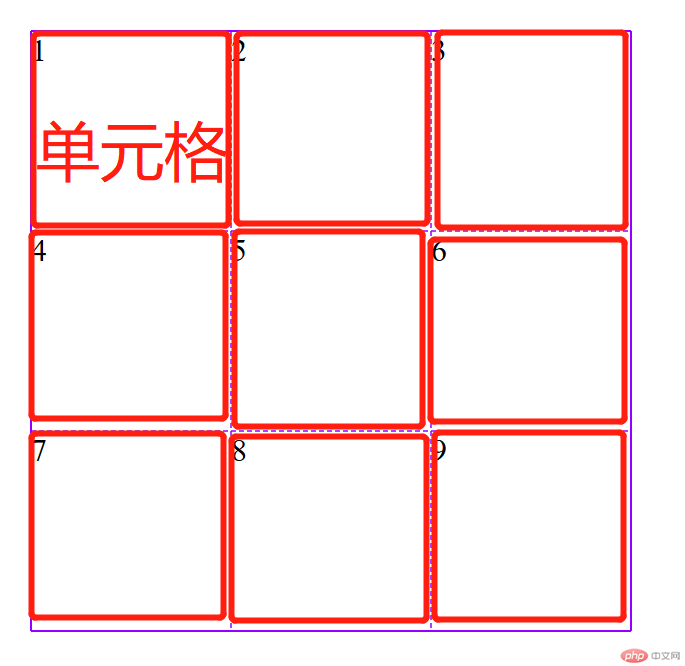
Grid 属性grid-template-columns :基于列,创建网格线的名称和轨道大小,grid-template-rows :基于行,创建网格线的名称和轨道大小,100px * 100px 的9个Grid单元格;
html代码示例;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>.container {display: grid;grid-template-rows: repeat(3, 100px);grid-template-columns: repeat(3, 100px);grid-template-areas:}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
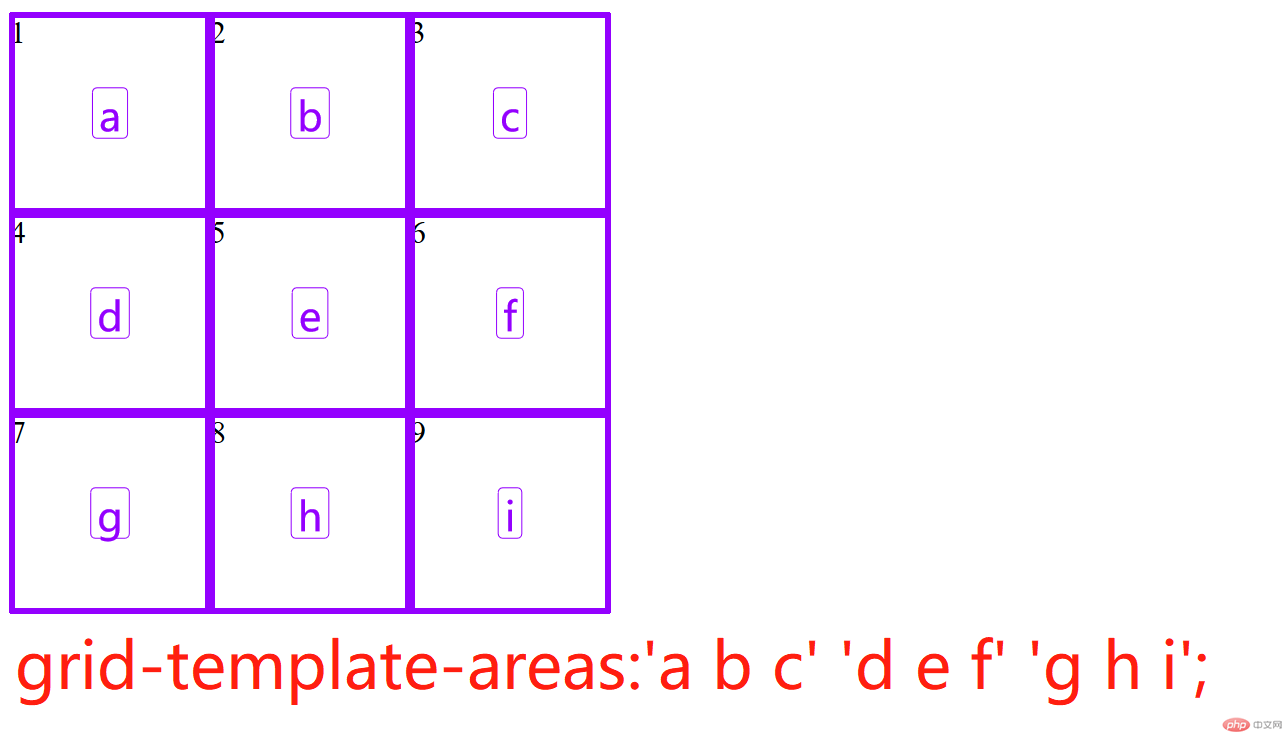
grid-template-area:命名网格区域名称,如图,把9个网格区域分别命名为 a、b、c、d、e、f、g、h、i;
html代码示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>.container {display: grid;grid-template-rows: repeat(3, 100px);grid-template-columns: repeat(3, 100px);grid-template-areas:'a b c' 'd e f' 'g h i';}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
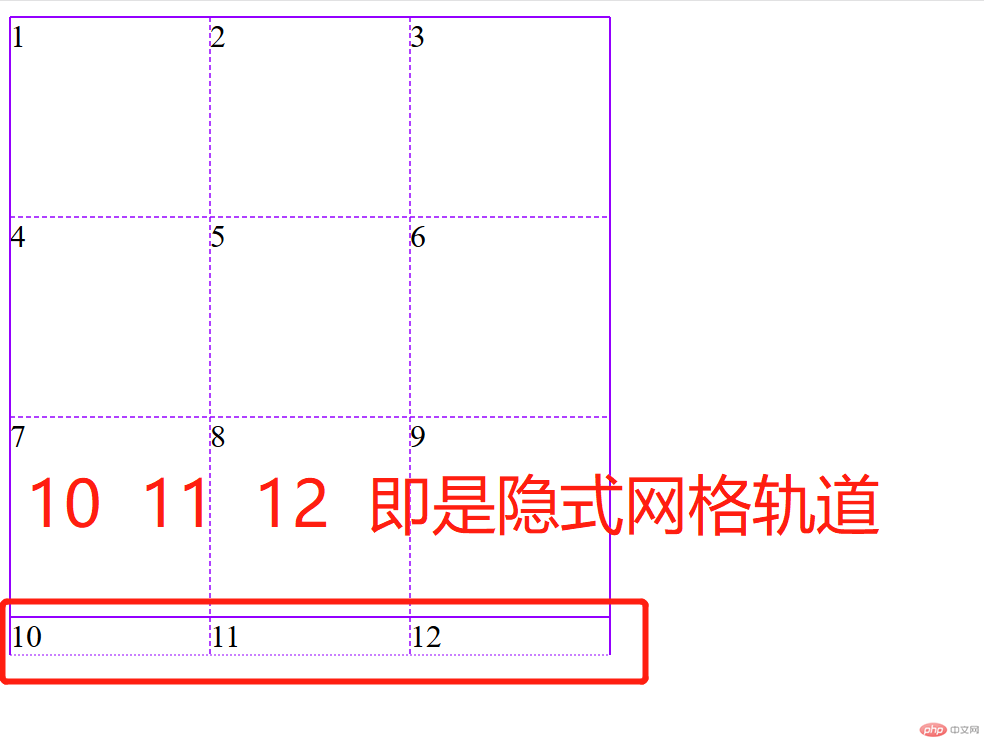
Grid容器 中 子元素数量超过容器创建的网格时,浏览器自动创建网格来放子元素的网格叫隐式网格轨道,如图;
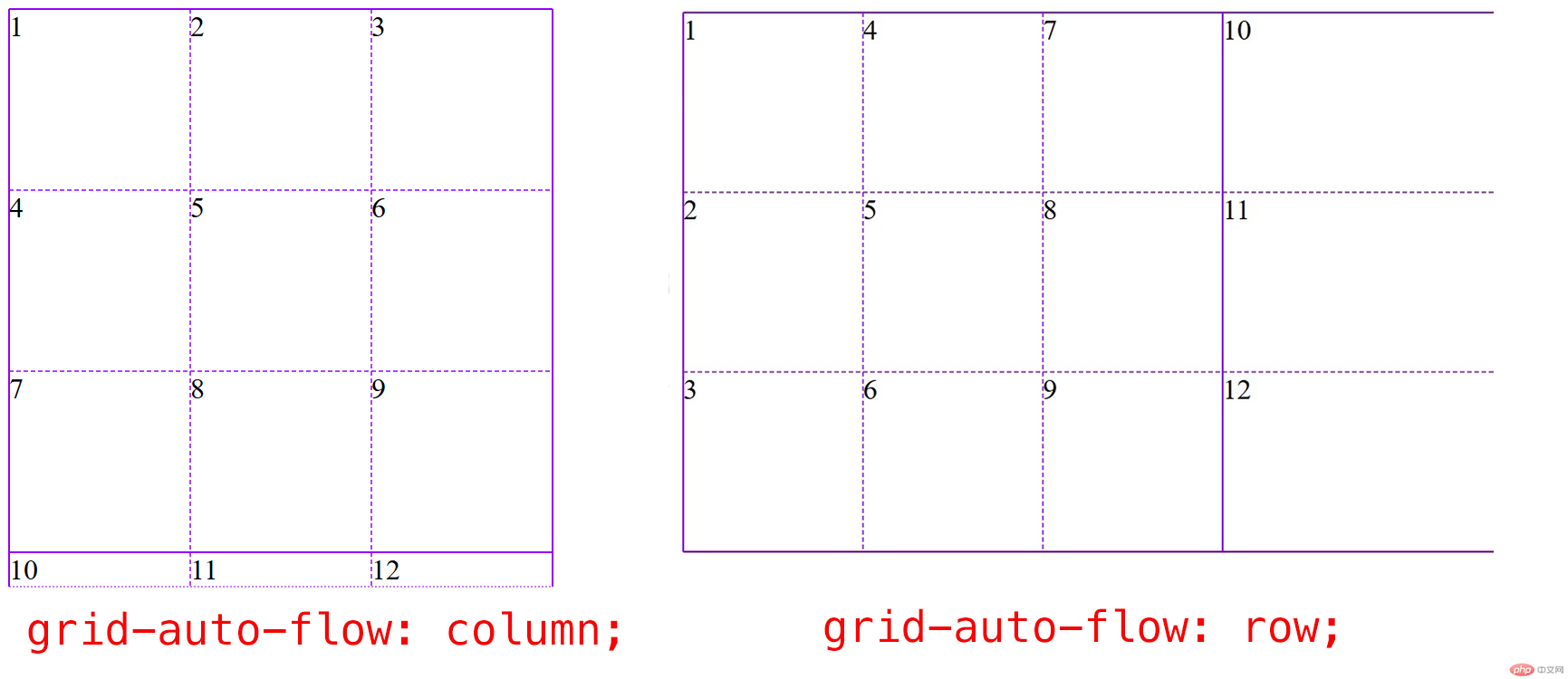
grid-auto-flow:column / rows ;:隐式网格子元素流动方向即排列顺序(默认先行后列)如图;
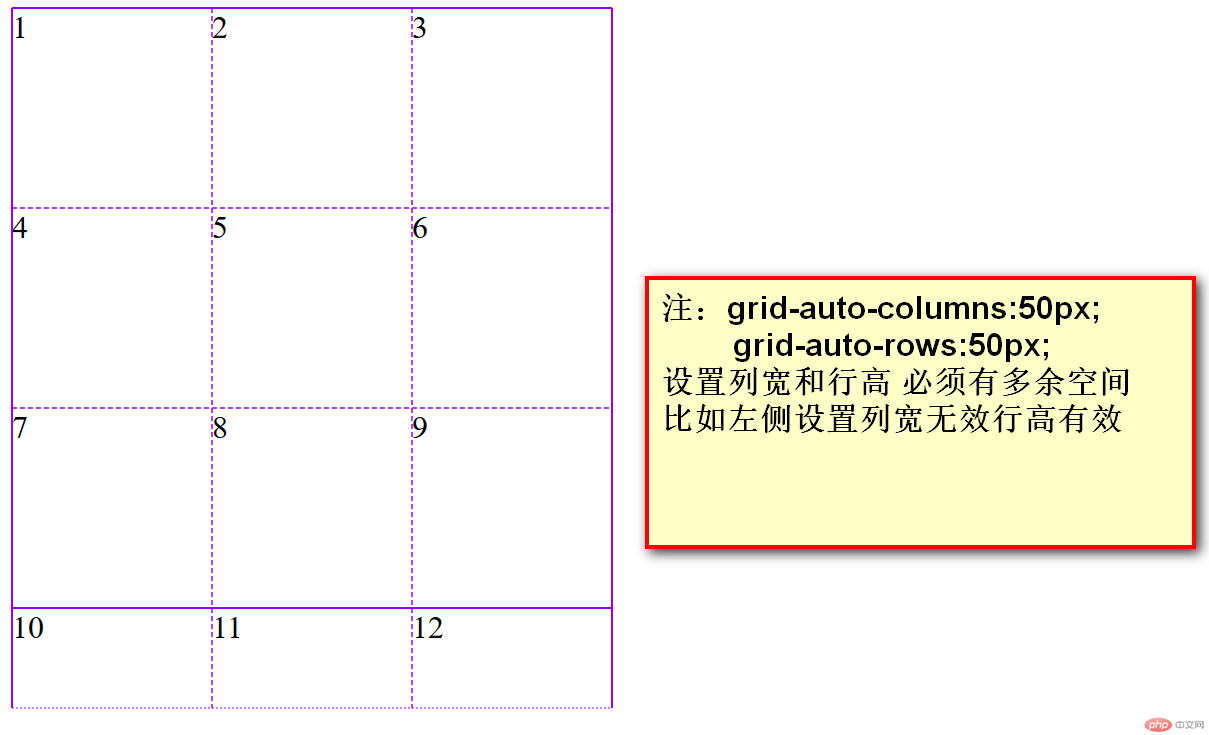
grid-auto-columns:数值:设置隐式网格列宽; grid-auto-rows:数值:设置隐式网格行高;重点:设置的宽度子元素必须有扩展空间否则无效,如图:
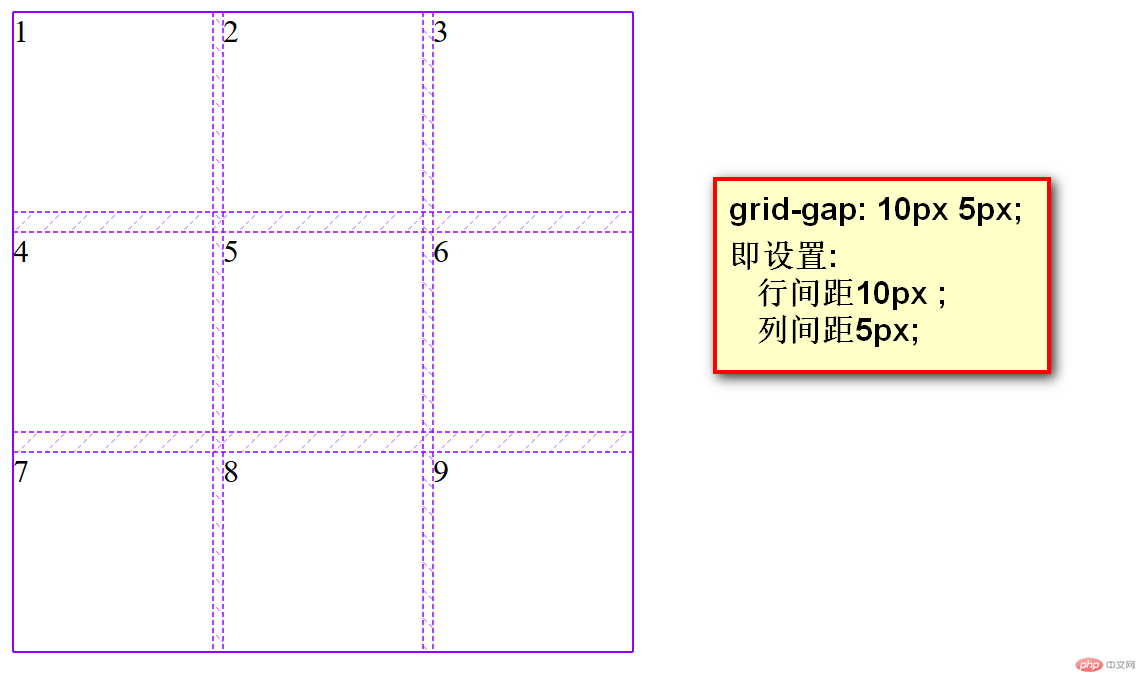
gird-column-gap 设置列间距, grid-row-gap 设置行间距, grid-gap: 行距 列距 前两者的简写, gap:10px; 超级简写列距行距都是10px,如图;
justify-contens:start / end /cneter 有三个值 开始对齐,结束对齐,居中对齐 如图;
html代码示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>* :not(body) {outline: 1px dashed red;}.container {width: 300px;height: 300px;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);/*居中对齐*//*justify-content: center;*//*从开始的地方对齐*//*justify-content: start;*//*结束的地方对齐*/justify-content: end;}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
align-content:start / end / conter ; 三个数值分别是子元素在父元素中垂直对齐方式,从开始地方,结束的地方,居中对齐,如图;
html 代码示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>* :not(body) {outline: 1px dashed red;}.container {width: 300px;height: 300px;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);/*从开始的地方对齐*//*align-content: start;*//*居中对齐*//*align-content:center;*//*从结束的地方对齐*//*align-content:end;*/}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
place-content: 列 行 ;:是justify-content和justify-content:的缩写形式;justify-items: stretch / start / cneter / end ; 有四个数值,拉伸/开始的地方/居中/结束的地方,在行的方向对齐,默认会拉伸扩展,如图;
html代码示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>* :not(body) {outline: 1px dashed red;}.container {width: 300px;height: 300px;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);/*所有项目在单元格在拉伸铺满*//*justify-items: stretch;*//*项所有目在单元格水平方向开始的地方对齐*//*justify-items:start;*//*所有项目在单元格水平方向居中对齐*//*justify-items: center;*//*所有项目在单元格水平方向在结束地方对齐*/justify-items: end;}.container > div:first-of-type{background-color: #55a532;}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
aling-items: stretch / start / center / end ;有四个数值,拉伸/开始的地方/居中/结束的地方,在列的方向对齐,默认会拉伸扩展,如图;
html代码示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>* :not(body) {outline: 1px dashed red;}.container {width: 300px;height: 300px;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);/*所有项目在单元格列的方向拉伸*//*align-items: stretch;*//*所有项目在单元格列的方向从开始的地方对齐*//*align-items: start;*//*所有项目在单元格方向居中对齐*//*align-items: center;*//*所有项目在单元格列方向结束的地方对齐*/align-items: end;}.container > div:first-of-type{background-color: #55a532;}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
place-items: 列 行 是 justify-items和align-items 的简写模式;grid-column-start:列线号; 开始的列线号;grid-column-end:列线号; 结束的列线号;grid-column: 开始列线号 / 结束列线号 ; ,简写模式;
grid-row-start:行线号; 开始的行线号;
grid-row-end:行线号; 结束的行线号;grid-row: 开始行线号 / 结束行线号; 简写模式;
html 代码示例;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>* :not(body) {outline: 1px dashed red;}.container {width: 300px;height: 300px;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);}.container > div:first-of-type{background-color: #55a532;grid-column-start: 1;grid-column-end: 3;grid-row-start: 1;grid-row-end: 2;}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
grid-area: 上 / 左 / 下 / 右 ; 里面的值均为线号;如图;
html代码示例;
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>* :not(body) {outline: 1px dashed red;}.container {width: 300px;height: 300px;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);}.container > div:first-of-type{background-color: #55a532;grid-area: 1 / 1 / 3 / 3 ;}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
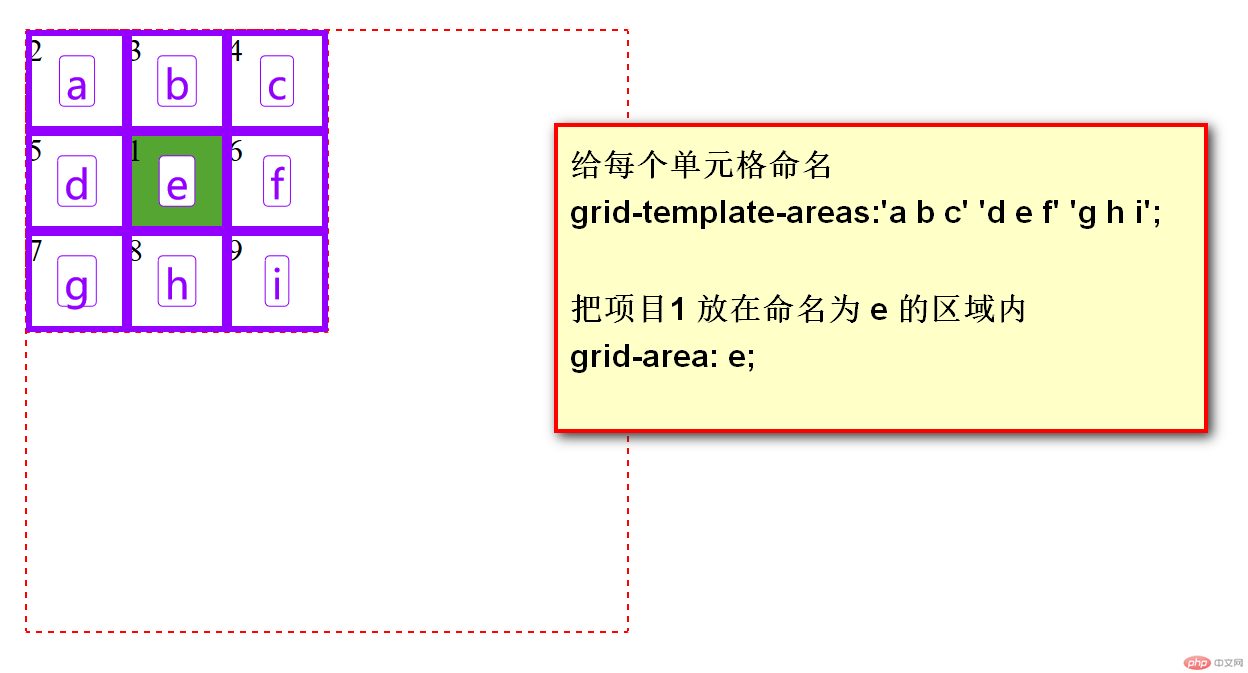
grid-area: 区域名称; 把项目放在已经命名的区域中,如图;
html代码示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>* :not(body) {outline: 1px dashed red;}.container {width: 300px;height: 300px;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);grid-template-areas:'a b c' 'd e f' 'g h i';}.container > div:first-of-type{background-color: #55a532;grid-area: e ;}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
justify-self: start / center / end ; 单个项目在单元格中水平方向对齐方式,如图;
html代码示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>* :not(body) {outline: 1px dashed red;}.container {width: 300px;height: 300px;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);}.container > div:first-of-type{background-color: #55a532;/*默认方式从开始的地方对齐*//*justify-self: start;*//*居中对齐*//*justify-self: center;*//*从结束的地方对齐*/justify-self: end;}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
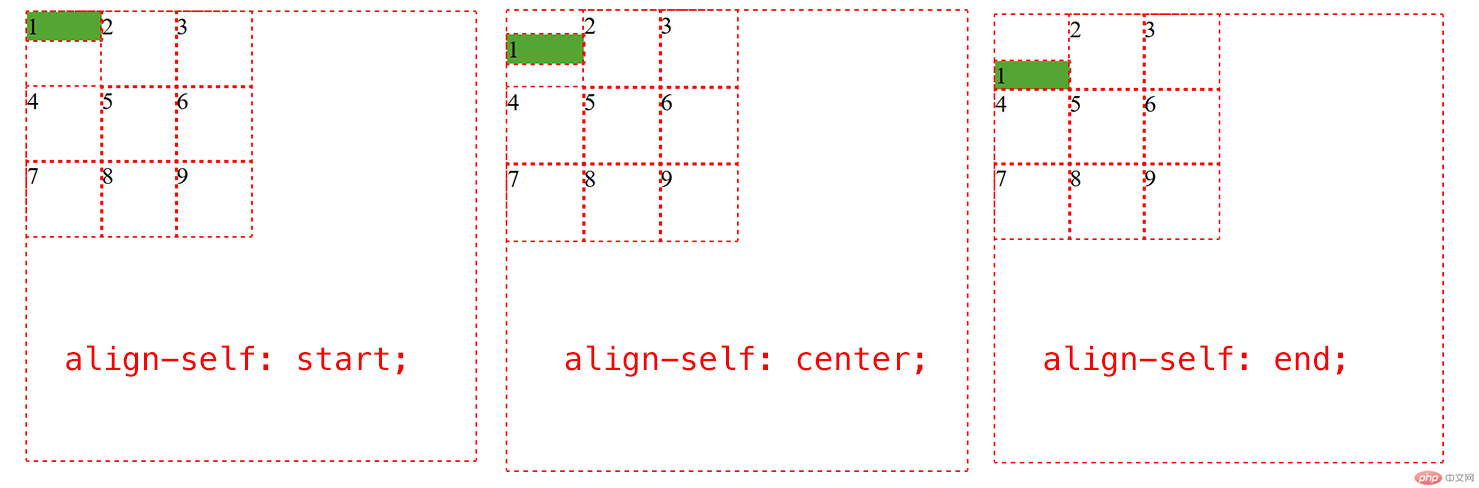
align-self: start / center / end ; 单个项目在单元格中 垂直方向的对齐方式,如图;
html 代码示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>* :not(body) {outline: 1px dashed red;}.container {width: 300px;height: 300px;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);}.container > div:first-of-type{background-color: #55a532;/*默认方式从开始的地方对齐*//*align-self: start;*//*居中对齐*//*align-self: center;*//*从结束的地方对齐*/align-self: end;}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
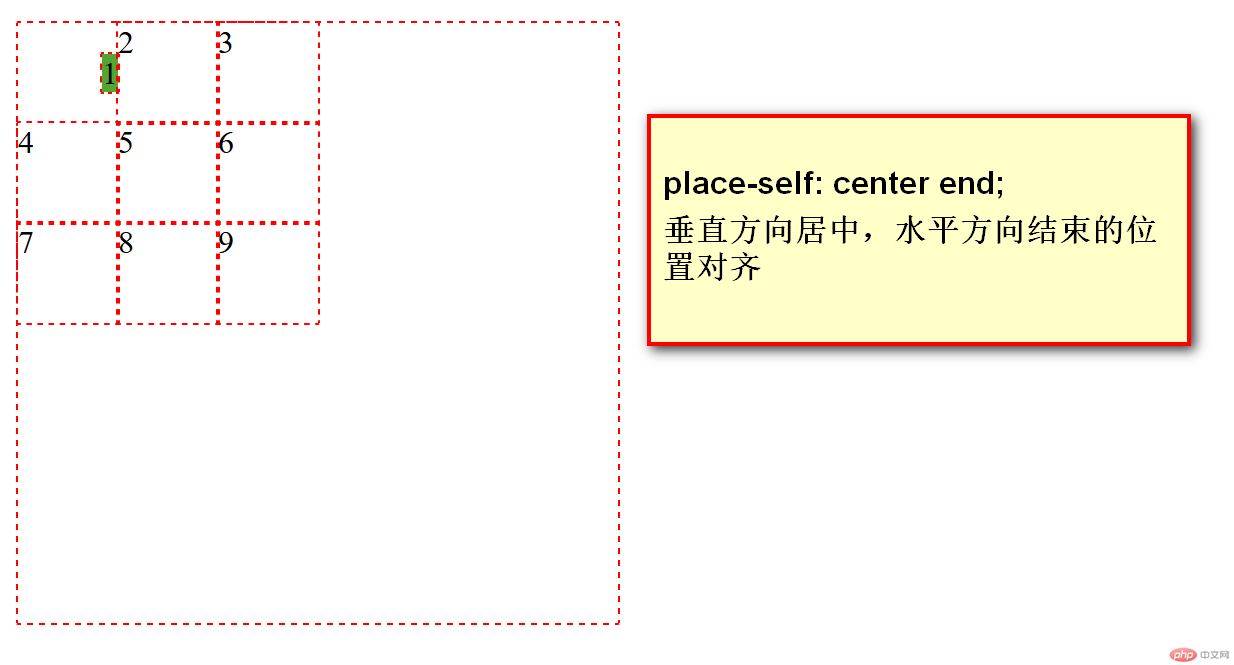
place-self:垂直方向 水平方向 单个项目在单元格对齐方式的简写,如图;
html 代码示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Grid 布局属性案例</title><style>* :not(body) {outline: 1px dashed red;}.container {width: 300px;height: 300px;display: grid;grid-template-rows: repeat(3, 50px);grid-template-columns: repeat(3, 50px);}.container > div:first-of-type{background-color: #55a532;/*place-self:垂直方向 水平方向 单个项目在单元格对齐方式的简写*/place-self: center end;}</style></head><body><div class="container"><div class="items">1</div><div class="items">2</div><div class="items">3</div><div class="items">4</div><div class="items">5</div><div class="items">6</div><div class="items">7</div><div class="items">8</div><div class="items">9</div></div></body></html>
grid 和 flex 大致的差不太多,因为都能从大局和细节处理和控制每一个元素,所以本质上并没有太多的差别;
grid 属性命名上容易和flex 记混淆,多写、多用,灵活运用和穿插应用会提高认知度;
记忆 justify 是水平方向,align 是垂直方向,排列值为start center end;
column 是列 row 是行,涉及多行和多列 加s;
content 是容器 item 是项目 self 是自身;
auto 是自动创建的隐式轨道;
所有创建和放置类属性值前加上类名grid;
grid属性