Correction status:qualified
Teacher's comments:写页面不可以太死板了, 每一个知识点都会有用武之处的




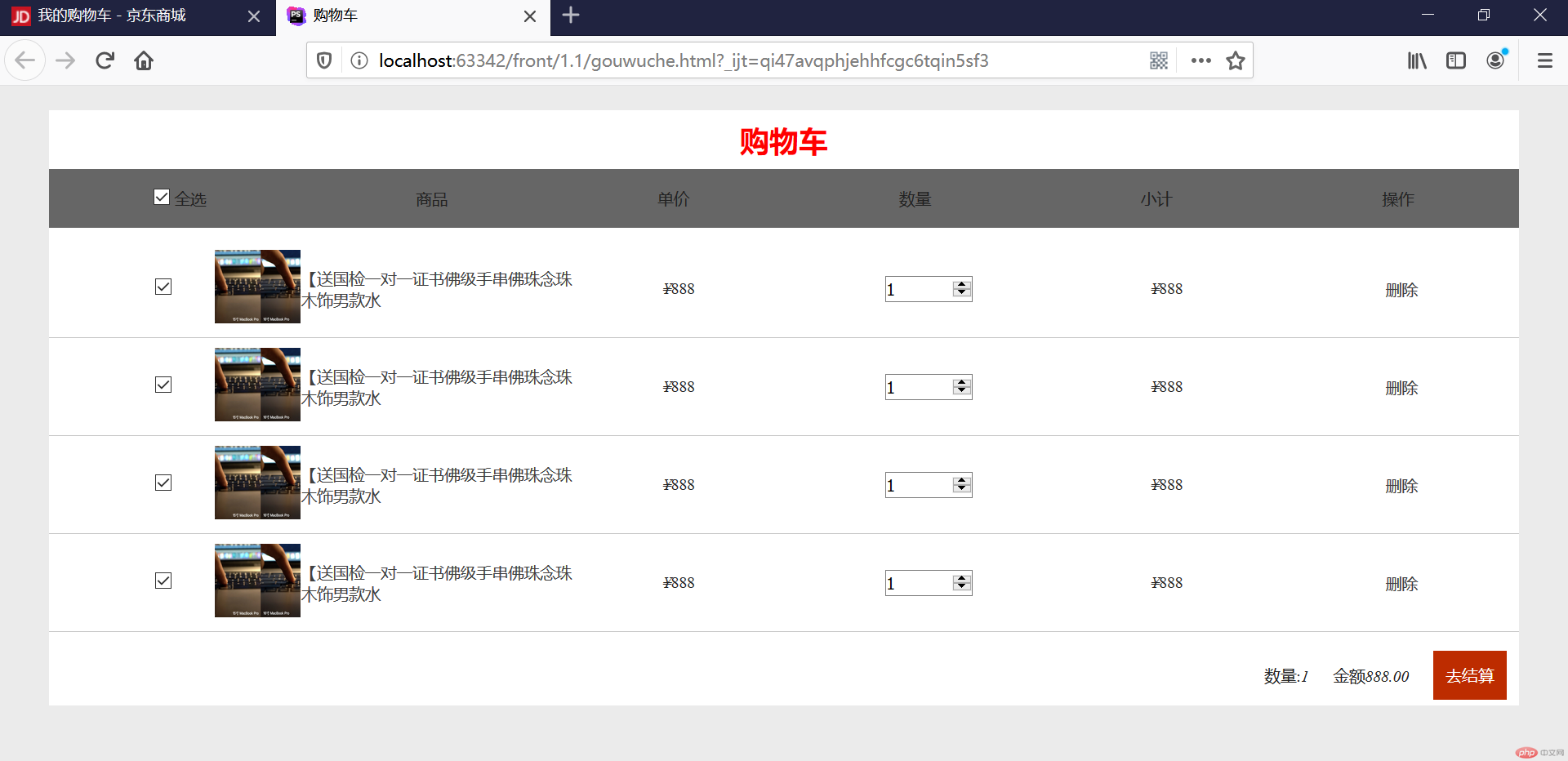
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>购物车</title><link rel="stylesheet" href="gouwuche.css"></head><body><div class="shopping"><h3>购物车</h3><header><span><input type="checkbox" name="checked" id="checked" checked><label for="checked">全选</label></span><span>商品</span><span>单价</span><span>数量</span><span>小计</span><span>操作</span></header><main><div class="main-top"><span><input type="checkbox" checked></span><div><span><a href=""><img src="static/images/shop/10.jpg" alt=""></a><a href="">【送国检一对一证书佛级手串佛珠念珠木饰男款水</a></span></div><span><i>¥</i>888</span><span><input type="number" name="count" value="1" min="1"></span><span><i>¥</i>888</span><span><a href="">删除</a></span></div><div class="main-top"><span><input type="checkbox" checked></span><div><span><a href=""><img src="static/images/shop/10.jpg" alt=""></a><a href="">【送国检一对一证书佛级手串佛珠念珠木饰男款水</a></span></div><span><i>¥</i>888</span><span><input type="number" name="count" value="1" min="1"></span><span><i>¥</i>888</span><span><a href="">删除</a></span></div><div class="main-top"><span><input type="checkbox" checked></span><div><span><a href=""><img src="static/images/shop/10.jpg" alt=""></a><a href="">【送国检一对一证书佛级手串佛珠念珠木饰男款水</a></span></div><span><i>¥</i>888</span><span><input type="number" name="count" value="1" min="1"></span><span><i>¥</i>888</span><span><a href="">删除</a></span></div><div class="main-top"><span><input type="checkbox" checked></span><div><span><a href=""><img src="static/images/shop/10.jpg" alt=""></a><a href="">【送国检一对一证书佛级手串佛珠念珠木饰男款水</a></span></div><span><i>¥</i>888</span><span><input type="number" name="count" value="1" min="1"></span><span><i>¥</i>888</span><span><a href="">删除</a></span></div></main><footer><span>数量:<i>1</i></span><span>金额<i>888.00</i></span><button>去结算</button></footer></div></body></html>
/*引入公共样式*/@import "public_teset.css";.shopping{width: 1200px;background-color: #fff;margin: 20px auto;}.shopping > h3{height: 48px;display: flex;justify-content: center;align-items: center;font-size: 1.5rem;color: red;}/*头部*/.shopping > header{height: 48px;display: flex;justify-content: space-around;align-items: center;background-color: #666666;}/*内容*/.shopping > main{margin: 10px 0;}.shopping > main > .main-top{height: 80px;display: flex;flex-direction: row;justify-content: space-around;align-items: center;border-bottom: 1px #c6c6c6 solid;box-sizing: border-box;}.shopping > main > .main-top > div > span:first-of-type{display: flex;align-items: center;width: 300px;}.shopping > main > .main-top > div > span:first-of-type > a > img{height: 60px;width: 70px;}.shopping > main > .main-top > span:first-of-type{position: relative;margin-left: 4px;}.shopping > main > .main-top > div > span{position: relative;margin-left: -130px;}.shopping > main > .main-top > span:nth-of-type(2){position: relative;margin-left: -100px;}.shopping > main > .main-top > span:nth-of-type(3){position: relative;margin-left: -10px;}.shopping > main > .main-top > span:nth-of-type(3) > input{width: 70px;height: 20px;}.shopping > main > .main-top > span:nth-of-type(4){position: relative;margin-left: -20px;}/*尾部*/.shopping > footer{height: 50px;display: flex;justify-content: flex-end;align-items: center;}.shopping > footer > *:not(button){/*width: 70px;*/margin-right: 20px;}.shopping > footer > button{border: none;background-color: #bd2c00;color: white;width: 60px;height: 40px;margin-right: 10px;}.shopping > footer > button:hover{background-color: #0086b3;cursor: pointer;}

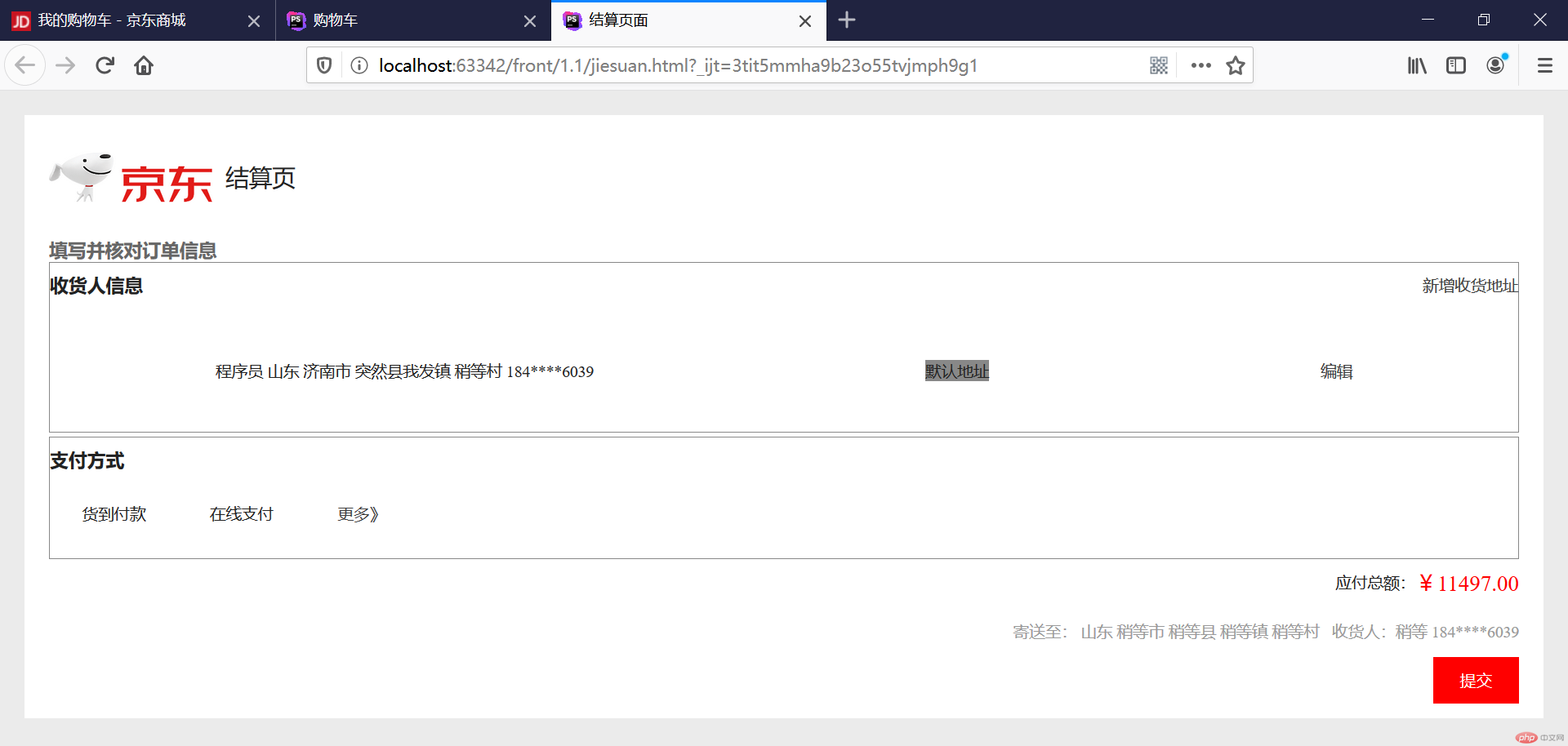
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>结算页面</title><link rel="stylesheet" href="jiesuan.css"></head><body><div class="content"><div class="nav"><!--头部logo--><div class="top"><a href=""><img src="https://misc.360buyimg.com/jdf/1.0.0/unit/global-header/5.0.0/i/jdlogo-201708-@2x.png" alt=""></a><span>结算页</span></div><h3>填写并核对订单信息</h3><!--内容--><div class="main"><div class="main-top"><h3>收货人信息</h3><a href="">新增收货地址</a></div><div class="nav"><span>程序员 山东 济南市 突然县我发镇 稍等村 184****6039 </span><span>默认地址</span><a href="">编辑</a></div></div><div class="sk"><h3>支付方式</h3><div class="fs"><span>货到付款</span><span>在线支付</span><a href="">更多》</a></div></div><div class="pay"><div class="jine"><span>应付总额:</span><span>¥11497.00</span></div><div class="dizhi"><span>寄送至: 山东 稍等市 稍等县 稍等镇 稍等村</span><span> 收货人:稍等 184****6039</span></div></div><div class="tijiao"><button>提交</button></div></div></div></body></html>
/*引入公共样式*/@import "public_teset.css";.content{margin: 20px;background-color: white;}.content > .nav{width: 1200px;margin: auto;display: flex;flex-direction: column;}.content > .nav > .top{height: 100px;width: 400px;display: flex;flex-direction: row;}.content > .nav > .top > span{font-size: 19px;align-self: center;margin: 0 10px;}.content > .nav > .top > a {display: flex;flex-direction: column;justify-content: center;}.content > .nav > .top > a > img{height: 42px;width: 134px;align-self: flex-end;}.content > .nav > h3{color: #666666;}.content > .nav > .main{border: 1px solid #888888;box-sizing: border-box;}.content > .nav > .main > .main-top{height: 38px;line-height: 38px;display: flex;justify-content: space-between;}.content > .nav > .main > .nav{height: 100px;display: flex;align-items: center;justify-content: space-around;}.content > .nav > .main > .nav > span:last-of-type{background-color: #888888;}.content > .nav > .main > .nav > a:hover{color: red;}.content > .nav > .sk{height: 100px;border: 1px solid #888888;margin-top: 3px;box-sizing: border-box;}.content > .nav > .sk > h3{height: 38px;line-height: 38px;}.content > .nav > .sk > .fs{width: 300px;line-height: 50px;display: flex;justify-content: space-around;}.content > .nav > .sk > .fs > span:hover,a:hover{cursor: pointer;}.content > .nav > .pay{height: 80px;display: flex;flex-direction: column;}.content > .nav > .pay > .jine{height: 40px;line-height: 40px;display: flex;justify-content: flex-end;}.content > .nav > .pay > .jine > span:last-of-type{color: red;font-size: 18px;}.content > .nav > .pay > .dizhi{height: 40px;line-height: 40px;display: flex;justify-content: flex-end;}.content > .nav > .pay > .dizhi > span:first-of-type{color: #999;}.content > .nav > .pay > .dizhi > span:last-of-type{color: #999;margin-left: 10px;}.content > .nav > .tijiao{height: 50px;display: flex;justify-content: flex-end;}.content > .nav > .tijiao > button{width: 70px;height: 38px;background-color: red;border: none;box-sizing: border-box;color: white;}.content > .nav > .tijiao > button:hover{cursor: pointer;}