flex编写模式
电脑端与移动端,移动端最大特点是垂直排列,向下无限延伸overflow:auto;当高度超过设定可视高度时,自动生成滚动条。
两新单位:vh:view height,vw:view weight,可视高度与可视宽度,单位是百分比。
grid 网格布局

定位:定位父级/包含块/容纳块,定位元素
flex:flex container 弹性容器,flex item 弹性项目
grid:grid container 网格容器,grid item放入网格容器中
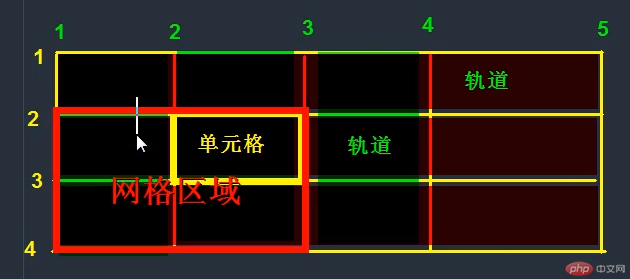
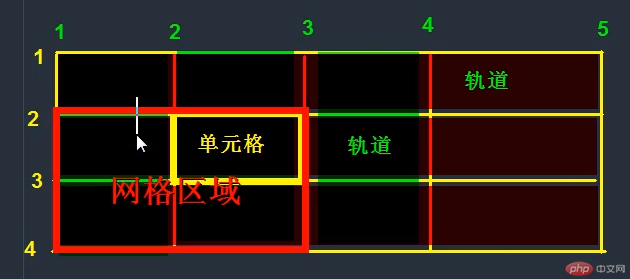
grid术语
- 网格线(grid lines):编号,命名
- 轨道(grid tracks):二条线中间的空间(横纵),px/%/fr
- 单元格(grid cell):分配给元素最小单位,用四条网格线包围的封闭空间
- 网格间距(grid gap):行或列之间的间隙
grid容器属性
- 功能就是画出网格
- 先列后行
grid-template-colums:基于列,定位网格线的名称与轨道大小grid-template-rows:基于行,定位网格线的名称与轨道大小
Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!