Correction status:qualified
Teacher's comments:其实用什么技术不必太纠结, 如果你不会flex,就得用float+positon, 如果不会grid, 只会flex, 可能你也只会用flex+position, 所以, 有时会得太多, 也会很烦脑... 有时会的技术太多, 是多么的痛苦...




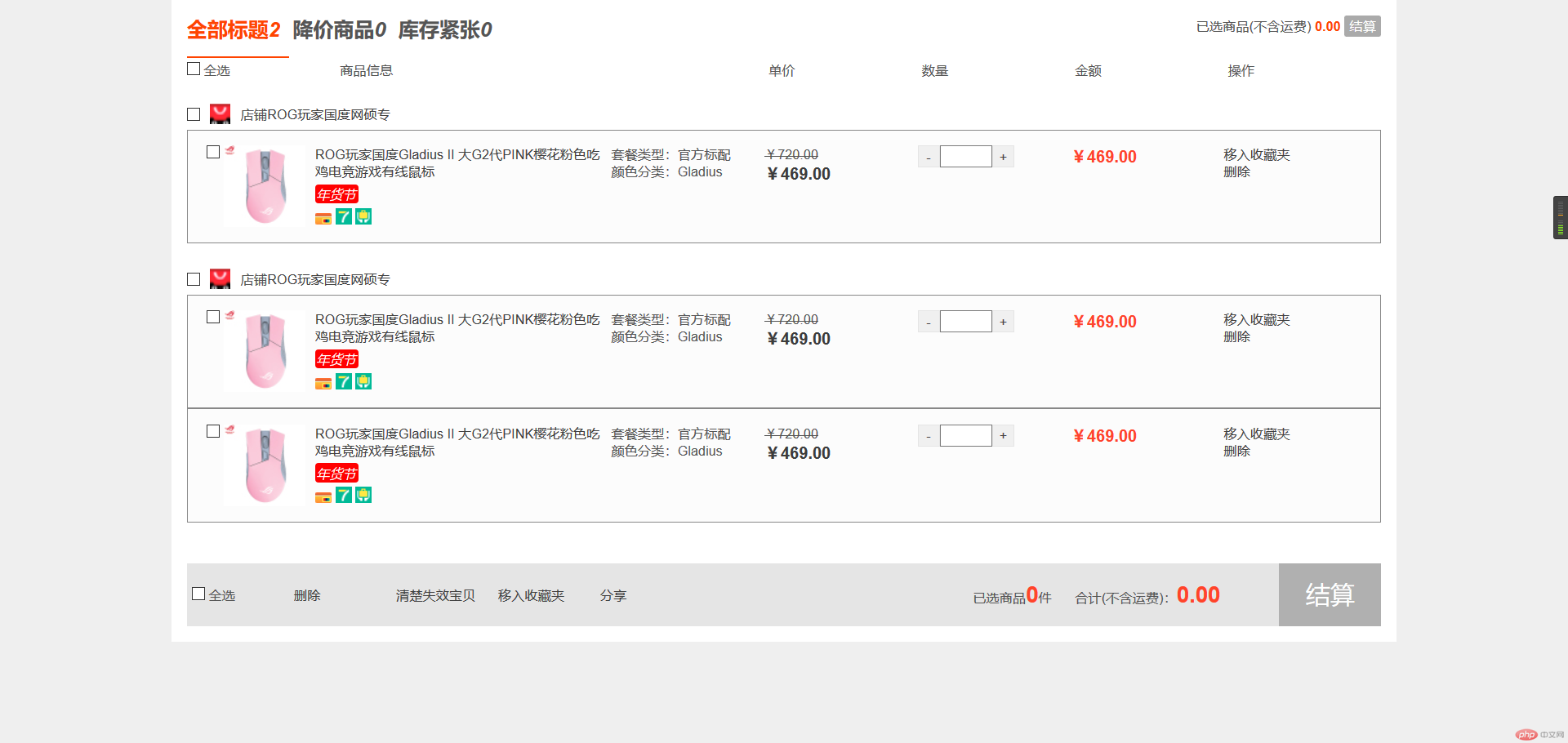
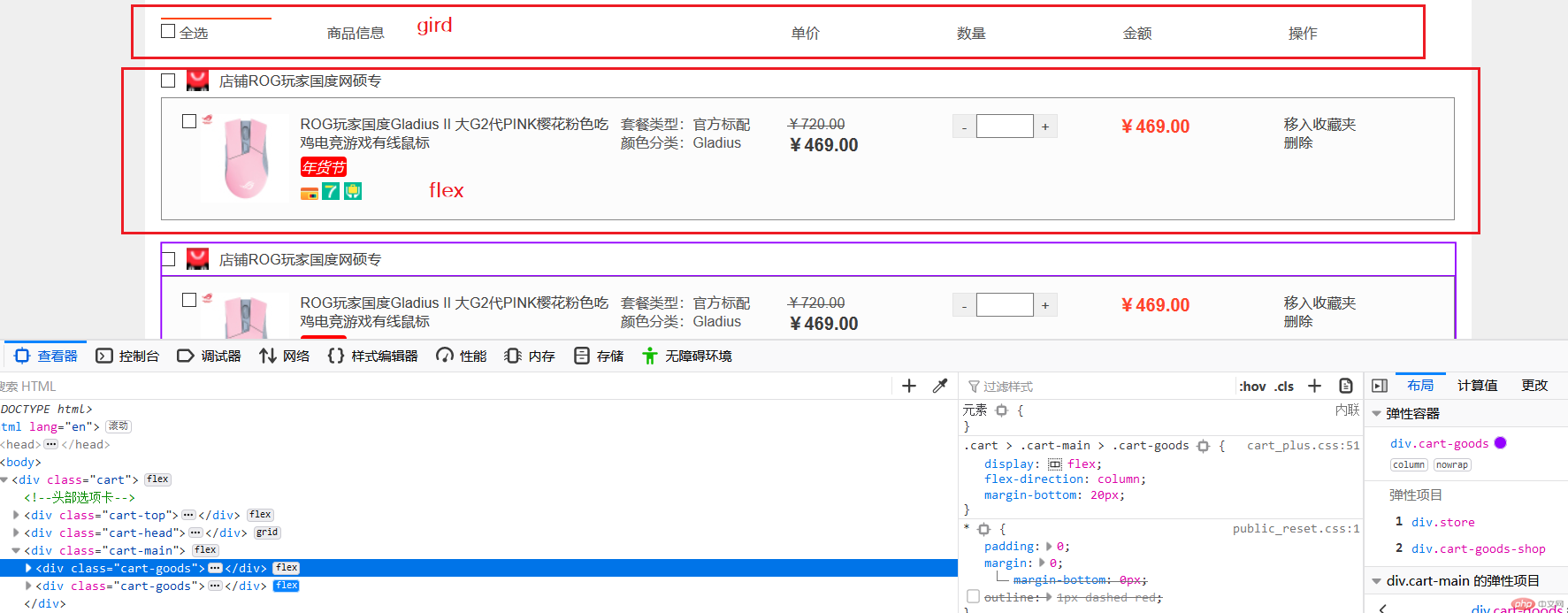
看上去效果还行吧flex和grid混搭了一下
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" type="text/css" href="cart_plus.css"></head><body><div class="cart"><!-- 头部选项卡 --><div class="cart-top"><div class="top-tit"><span class="active">全部标题<i>2</i></span><span>降价商品<i>0</i></span><span>库存紧张<i>0</i></span></div><div class="top-js"><span>已选商品(不含运费)</span><span>0.00</span><span>结算</span></div></div><div class="cart-head"><div class="allchecked"><input type="checkbox" name="allcheck" id="allcheck"><label for="allcheck">全选</label></div><span>商品信息</span><span>单价</span><span>数量</span><span>金额</span><span>操作</span></div><div class="cart-main"><div class="cart-goods"><div class="store"><input type="checkbox" name="sj[]"><img src="images/Snipaste_2020-01-02_15-34-10.png"><span>店铺<a href="#">ROG玩家国度网硕专</a></span><img src=""></div><div class="cart-goods-shop"><input type="checkbox" name="goods[]"><img src="images/O1CN01IXWgIU1eG8aK78ivl_!!0-item_pic.jpg_80x80.jpg"><div class="cart-info"><a href="#">ROG玩家国度Gladius II 大G2代PINK樱花粉色吃鸡电竞游戏有线鼠标</a><i>年货节</i><span><i><img src="images/xcard.png"></i><i><img src="images/T1Vyl6FCBlXXaSQP_X-16-16.png" alt=""></i><i><img src="images/T1BCidFrNlXXaSQP_X-16-16.png" alt=""></i></span></div><div class="cate"><p>套餐类型:官方标配</p><p>颜色分类:Gladius</p></div><div class="price"><p><del>¥720.00</del></p><p>¥469.00</p></div><div class="num"><div class="reduce">-</div><input type="text" name="num"><div class="add">+</div></div><div class="main-price"><span>¥469.00</span></div><div class="operation"><p><a href="#">移入收藏夹</a></p><p><a href="#">删除</a></p></div></div></div><div class="cart-goods"><div class="store"><input type="checkbox" name="sj[]"><img src="images/Snipaste_2020-01-02_15-34-10.png"><span>店铺<a href="#">ROG玩家国度网硕专</a></span><img src=""></div><div class="cart-goods-shop"><input type="checkbox" name="goods[]"><img src="images/O1CN01IXWgIU1eG8aK78ivl_!!0-item_pic.jpg_80x80.jpg"><div class="cart-info"><a href="#">ROG玩家国度Gladius II 大G2代PINK樱花粉色吃鸡电竞游戏有线鼠标</a><i>年货节</i><span><i><img src="images/xcard.png"></i><i><img src="images/T1Vyl6FCBlXXaSQP_X-16-16.png" alt=""></i><i><img src="images/T1BCidFrNlXXaSQP_X-16-16.png" alt=""></i></span></div><div class="cate"><p>套餐类型:官方标配</p><p>颜色分类:Gladius</p></div><div class="price"><p><del>¥720.00</del></p><p>¥469.00</p></div><div class="num"><div class="reduce">-</div><input type="text" name="num"><div class="add">+</div></div><div class="main-price"><span>¥469.00</span></div><div class="operation"><p><a href="#">移入收藏夹</a></p><p><a href="#">删除</a></p></div></div><div class="cart-goods-shop"><input type="checkbox" name="goods[]"><img src="images/O1CN01IXWgIU1eG8aK78ivl_!!0-item_pic.jpg_80x80.jpg"><div class="cart-info"><a href="#">ROG玩家国度Gladius II 大G2代PINK樱花粉色吃鸡电竞游戏有线鼠标</a><i>年货节</i><span><i><img src="images/xcard.png"></i><i><img src="images/T1Vyl6FCBlXXaSQP_X-16-16.png" alt=""></i><i><img src="images/T1BCidFrNlXXaSQP_X-16-16.png" alt=""></i></span></div><div class="cate"><p>套餐类型:官方标配</p><p>颜色分类:Gladius</p></div><div class="price"><p><del>¥720.00</del></p><p>¥469.00</p></div><div class="num"><div class="reduce">-</div><input type="text" name="num"><div class="add">+</div></div><div class="main-price"><span>¥469.00</span></div><div class="operation"><p><a href="#">移入收藏夹</a></p><p><a href="#">删除</a></p></div></div></div></div><div class="cart-footer"><div class="allchecked"><input type="checkbox" name="allcheck" id="allcheck"><label for="allcheck">全选</label></div><a href="#">删除</a><a href="#">清楚失效宝贝</a><a href="#">移入收藏夹</a><a href="#">分享</a><span>已选商品<i>0</i>件</span><span>合计(不含运费):<i>0.00</i></span><div class="Settlement">结算</div></div></div></body></html>
@import url('../full_template/components/public/public_reset.css');.cart{width: 1200px;padding: 15px;margin: auto;box-sizing: border-box;display: flex;flex-direction: column;background: white;}.cart>.cart-top{height: 45px;display: flex;justify-content: space-between;}.cart a:hover{color: rgb(255, 68, 0);}.cart>.cart-top>.top-tit span{display: inline-block;width: 100px;height: 40px;font-size: 20px;font-weight: bolder;}.cart>.cart-top>.top-tit span.active{color: rgb(255, 68, 0);border-bottom: 2px solid rgb(255, 68, 0);}.cart>.cart-top>.top-js>:nth-child(2){font-weight: bolder;color: rgb(255, 68, 0);}.cart>.cart-top>.top-js>:nth-child(3){display: inline-block;padding: 2px 5px;background: rgb(170, 170, 170);color: white;border-radius:2px;}.cart>.cart-head{display: grid;grid-template-columns: 150px auto 150px 150px 150px 150px;}.cart>.cart-main{margin: 20px 0;display: flex;flex-direction: column;}.cart>.cart-main>.cart-goods{display: flex;flex-direction: column;margin-bottom: 20px;}.cart>.cart-main>.cart-goods>.store{height: 30px;line-height: 30px;display: flex;align-items: center;}.cart>.cart-main>.cart-goods>.store>:nth-child(2){margin: 0 10px;}.cart>.cart-main>.cart-goods > .cart-goods-shop{border:1px solid #888888;padding: 15px;box-sizing: border-box;display: grid;grid-template-columns: 20px 80px 300px 150px 150px 150px 150px 120px;background: rgb(252, 252, 252);}.cart>.cart-main>.cart-goods>.cart-goods-shop>:nth-child(1){align-self: start;}.cart>.cart-main>.cart-goods>.cart-goods-shop>.cart-info{margin-left: 10px;display:flex;flex-flow: column nowrap;justify-content: space-between;}.cart>.cart-main>.cart-goods>.cart-goods-shop>.cart-info>i{width: 40px;padding: 1px;background: red;color: white;border-radius: 3px;}.cart>.cart-main>.cart-goods>.cart-goods-shop>.num{display: flex;}.cart>.cart-main>.cart-goods>.cart-goods-shop>.num>input{width: 50px;height: 20px;text-align: center;font-size: 13px;}.cart>.cart-main>.cart-goods>.cart-goods-shop>.num>div{width: 20px;height: 20px;line-height: 20px;border:1px solid #e5e5e5;background:#f0f0f0;text-align: center;color: #444;}.cart>.cart-main>.cart-goods>.cart-goods-shop>.num>div:hover{cursor: pointer;border-color: rgb(255, 68, 44);}.cart>.cart-main>.cart-goods>.cart-goods-shop>.price>:nth-child(2){color:#3c3c3c;font-weight: 700;font-size: 16px;}.cart>.cart-main>.cart-goods>.cart-goods-shop>.main-price{color: rgb(255, 68, 44);font-weight: 700;font-size: 16px;}.cart>.cart-footer{padding-left: 5px;height: 62px;box-sizing: border-box;background: rgb(229, 229, 229);display: grid;grid-template-columns: repeat(5,100px) auto 100px 200px 100px;grid-template-areas: 'qx sc qcsxbb yrscj fx . ysxp hj js';align-items: center;}.cart>.cart-footer>:nth-child(6){grid-area: ysxp;}.cart>.cart-footer>:nth-child(7){grid-area: hj;}.cart>.cart-footer>:nth-child(8){grid-area: js;height: 62px;line-height: 62px;text-align: center;font-size: 24px;color: white;background: rgb(176, 176, 176);}.cart>.cart-footer span i{font-weight: bolder;color: rgb(255, 68, 42);font-style: normal;font-size: 22px;}

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" type="text/css" href="cart_pay.css"></head><body><div class="cart-pay"><!-- 收货地址开始 --><div class="people_addess"><h3>选择收货地址</h3><div><div class="address-card active"><p>M78周小雨</p><span>这里是我可爱的地址(●ˇ∀ˇ●)</span></div><div class="address-card"><p>M78周小雨</p><span>这里是我可爱的地址(●ˇ∀ˇ●)</span></div><div class="address-card"><p>M78周小雨</p><span>这里是我可爱的地址(●ˇ∀ˇ●)</span></div><div class="address-card"><p>M78周小雨</p><span>这里是我可爱的地址(●ˇ∀ˇ●)</span></div></div></div><!-- 购物列表 --><div class="cart"><div class="cart-head"><div class="allchecked"><input type="checkbox" name="allcheck" id="allcheck"><label for="allcheck">全选</label></div><span>商品信息</span><span>单价</span><span>数量</span><span>金额</span><span>操作</span></div><div class="cart-main"><div class="cart-goods"><div class="store"><input type="checkbox" name="sj[]"><img src="images/Snipaste_2020-01-02_15-34-10.png"><span>店铺<a href="#">ROG玩家国度网硕专</a></span><img src=""></div><div class="cart-goods-shop"><input type="checkbox" name="goods[]"><img src="images/O1CN01IXWgIU1eG8aK78ivl_!!0-item_pic.jpg_80x80.jpg"><div class="cart-info"><a href="#">ROG玩家国度Gladius II 大G2代PINK樱花粉色吃鸡电竞游戏有线鼠标</a><i>年货节</i><span><i><img src="images/xcard.png"></i><i><img src="images/T1Vyl6FCBlXXaSQP_X-16-16.png" alt=""></i><i><img src="images/T1BCidFrNlXXaSQP_X-16-16.png" alt=""></i></span></div><div class="cate"><p>套餐类型:官方标配</p><p>颜色分类:Gladius</p></div><div class="price"><p><del>¥720.00</del></p><p>¥469.00</p></div><div class="num"><div class="reduce">-</div><input type="text" name="num"><div class="add">+</div></div><div class="main-price"><span>¥469.00</span></div><div class="operation"><p><a href="#">移入收藏夹</a></p><p><a href="#">删除</a></p></div></div></div><div class="cart-goods"><div class="store"><input type="checkbox" name="sj[]"><img src="images/Snipaste_2020-01-02_15-34-10.png"><span>店铺<a href="#">ROG玩家国度网硕专</a></span><img src=""></div><div class="cart-goods-shop"><input type="checkbox" name="goods[]"><img src="images/O1CN01IXWgIU1eG8aK78ivl_!!0-item_pic.jpg_80x80.jpg"><div class="cart-info"><a href="#">ROG玩家国度Gladius II 大G2代PINK樱花粉色吃鸡电竞游戏有线鼠标</a><i>年货节</i><span><i><img src="images/xcard.png"></i><i><img src="images/T1Vyl6FCBlXXaSQP_X-16-16.png" alt=""></i><i><img src="images/T1BCidFrNlXXaSQP_X-16-16.png" alt=""></i></span></div><div class="cate"><p>套餐类型:官方标配</p><p>颜色分类:Gladius</p></div><div class="price"><p><del>¥720.00</del></p><p>¥469.00</p></div><div class="num"><div class="reduce">-</div><input type="text" name="num"><div class="add">+</div></div><div class="main-price"><span>¥469.00</span></div><div class="operation"><p><a href="#">移入收藏夹</a></p><p><a href="#">删除</a></p></div></div><div class="cart-goods-shop"><input type="checkbox" name="goods[]"><img src="images/O1CN01IXWgIU1eG8aK78ivl_!!0-item_pic.jpg_80x80.jpg"><div class="cart-info"><a href="#">ROG玩家国度Gladius II 大G2代PINK樱花粉色吃鸡电竞游戏有线鼠标</a><i>年货节</i><span><i><img src="images/xcard.png"></i><i><img src="images/T1Vyl6FCBlXXaSQP_X-16-16.png" alt=""></i><i><img src="images/T1BCidFrNlXXaSQP_X-16-16.png" alt=""></i></span></div><div class="cate"><p>套餐类型:官方标配</p><p>颜色分类:Gladius</p></div><div class="price"><p><del>¥720.00</del></p><p>¥469.00</p></div><div class="num"><div class="reduce">-</div><input type="text" name="num"><div class="add">+</div></div><div class="main-price"><span>¥469.00</span></div><div class="operation"><p><a href="#">移入收藏夹</a></p><p><a href="#">删除</a></p></div></div></div></div></div><!-- 支付方式 --><div class="checkpay"><h3>支付方式选择</h3><div><div class="shop_pay active"><img src=""><span>微信支付</span></div><div class="shop_pay"><img src=""><span>支付宝支付</span></div></div></div><!-- 订单提交块 --><div class="gopay"><span>总计<i>0.00</i>软妹币</span><div>提交订单</div></div></div></body></html>
@import url('../full_template/components/public/public_reset.css');.cart-pay{width: 1200px;padding: 15px;margin: auto;box-sizing: border-box;background: white;display: flex;flex-direction: column;}.cart-pay>.people_addess>h3,.checkpay>h3{font-size: 20px;font-weight: normal;display: block;height: 25px;line-height: 25px;margin-bottom: 15px;}/*收货地址开始*/.cart-pay>.people_addess>div{display: flex;justify-content: space-around;}.cart-pay>.people_addess>div>.address-card{width: 237px;height: 106px;padding:15px;box-sizing: border-box;background:url('images/T1VPiBXvpeXXbjLKQ7-237-106.png') no-repeat 0 0;background-size: cover;}.cart-pay>.people_addess>div>.address-card:hover,.cart-pay>.people_addess>div>.address-card.active{background:url('images/TB1OVRCRpXXXXaMXFXXXXXXXXXX-237-106.png') no-repeat 0 0;background-size: cover;}.cart-pay>.people_addess>div>.address-card.active{background:url('images/TB1OVRCRpXXXXaMXFXXXXXXXXXX-237-106.png') no-repeat 0 0;background-size: cover;}.cart-pay>.people_addess>div>.address-card>p{border-bottom: 2px solid #888888;font-size: 16px;margin-bottom: 4px;}/*收货地址结束*//*商品列表开始*/.cart{padding: 15px;margin: auto;box-sizing: border-box;display: flex;flex-direction: column;background: white;}.cart>.cart-top{height: 45px;display: flex;justify-content: space-between;}.cart a:hover{color: rgb(255, 68, 0);}.cart>.cart-top>.top-tit span{display: inline-block;width: 100px;height: 40px;font-size: 20px;font-weight: bolder;}.cart>.cart-top>.top-tit span.active{color: rgb(255, 68, 0);border-bottom: 2px solid rgb(255, 68, 0);}.cart>.cart-top>.top-js>:nth-child(2){font-weight: bolder;color: rgb(255, 68, 0);}.cart>.cart-top>.top-js>:nth-child(3){display: inline-block;padding: 2px 5px;background: rgb(170, 170, 170);color: white;border-radius:2px;}.cart>.cart-head{display: grid;grid-template-columns: 150px auto 150px 150px 150px 150px;}.cart>.cart-main{margin: 20px 0;display: flex;flex-direction: column;}.cart>.cart-main>.cart-goods{display: flex;flex-direction: column;margin-bottom: 20px;}.cart>.cart-main>.cart-goods>.store{height: 30px;line-height: 30px;display: flex;align-items: center;}.cart>.cart-main>.cart-goods>.store>:nth-child(2){margin: 0 10px;}.cart>.cart-main>.cart-goods > .cart-goods-shop{border:1px solid #888888;padding: 15px;box-sizing: border-box;display: grid;grid-template-columns: 20px 80px 300px 150px 150px 150px 150px 120px;background: rgb(252, 252, 252);}.cart>.cart-main>.cart-goods>.cart-goods-shop>:nth-child(1){align-self: start;}.cart>.cart-main>.cart-goods>.cart-goods-shop>.cart-info{margin-left: 10px;display:flex;flex-flow: column nowrap;justify-content: space-between;}.cart>.cart-main>.cart-goods>.cart-goods-shop>.cart-info>i{width: 40px;padding: 1px;background: red;color: white;border-radius: 3px;}.cart>.cart-main>.cart-goods>.cart-goods-shop>.num{display: flex;}.cart>.cart-main>.cart-goods>.cart-goods-shop>.num>input{width: 50px;height: 20px;text-align: center;font-size: 13px;}.cart>.cart-main>.cart-goods>.cart-goods-shop>.num>div{width: 20px;height: 20px;line-height: 20px;border:1px solid #e5e5e5;background:#f0f0f0;text-align: center;color: #444;}.cart>.cart-main>.cart-goods>.cart-goods-shop>.num>div:hover{cursor: pointer;border-color: rgb(255, 68, 44);}.cart>.cart-main>.cart-goods>.cart-goods-shop>.price>:nth-child(2){color:#3c3c3c;font-weight: 700;font-size: 16px;}.cart>.cart-main>.cart-goods>.cart-goods-shop>.main-price{color: rgb(255, 68, 44);font-weight: 700;font-size: 16px;}/*商品列表结束*/.cart-pay>.checkpay>div{display: flex;flex-direction: row wrap;}.cart-pay>.checkpay>div>.shop_pay{padding: 15px;border:2px solid #888888;margin: 0 10px;}.cart-pay>.checkpay>div>.shop_pay.active{border: 2px solid red;}.cart-pay>.gopay{display: flex;justify-content: flex-end;align-items: center;}.cart-pay>.gopay>span{font-size: 24px;margin-right: 10px;}.cart-pay>.gopay>span>i{color:rgb(255, 68, 44);font-style: normal;}.cart-pay>.gopay>div{border: none;background: red;color: white;width: 90px;height: 35px;line-height: 35px;border-radius: 6px;font-size: 20px;text-align: center;padding: 15px;}
一个购物车无论什么方法都能给他写下来。但是作为一个全栈,或者说是一个合格的前端,那就必须得考虑你这个写法适合不适合数据渲染。万一你去工作了,被你的后端小伙伴砍了怎么办!?
这边的标题偷懒一点直接上了grid,下方数据使用flex,div嵌套的格式。也能方便后台数据渲染。就是大div和小div的事情。其实这个地方标签使用方面也可以用ul和li但是我们用的是flex布局其实也就无所谓了。对于布局方式我个人认为grid布局适合大方面布局将各个组件组合起来,不适合用来细节布局。我个人喜欢用flex布局因为flex布局调整细节确实很方便。这个购物车如果用全局grid布局那估计要出事情,因为你如果想将整个购物车拆分为行列,emm你去写写就能知道有多少反人类并且不利于数据渲染,技术的进步绝对不是为了反人类,而是为了在一定程度上解放双手。